二维设计渐变构成图片

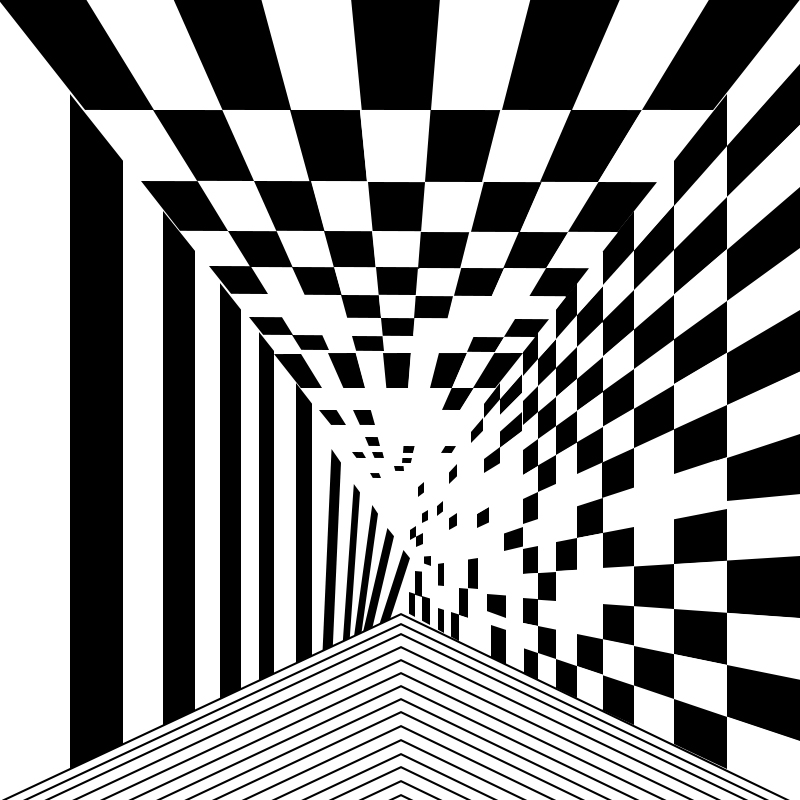
基本型渐变构成|||倾枫 - 原创设计作品 - 站酷 (zcool)
图片尺寸800x800
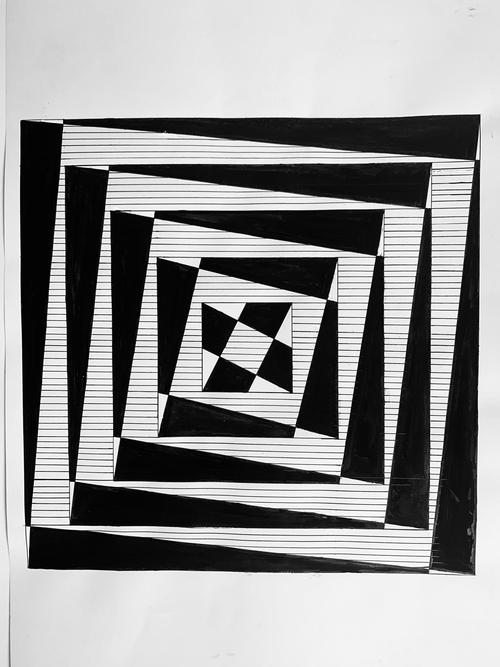
18-2 11803285 李瑞瑶 渐变构成
图片尺寸1280x1280
18-2 11803329 张雪瑶 渐变构成
图片尺寸520x390
渐变构成 - 李广武 - 李广武的视觉设计空间
图片尺寸472x472
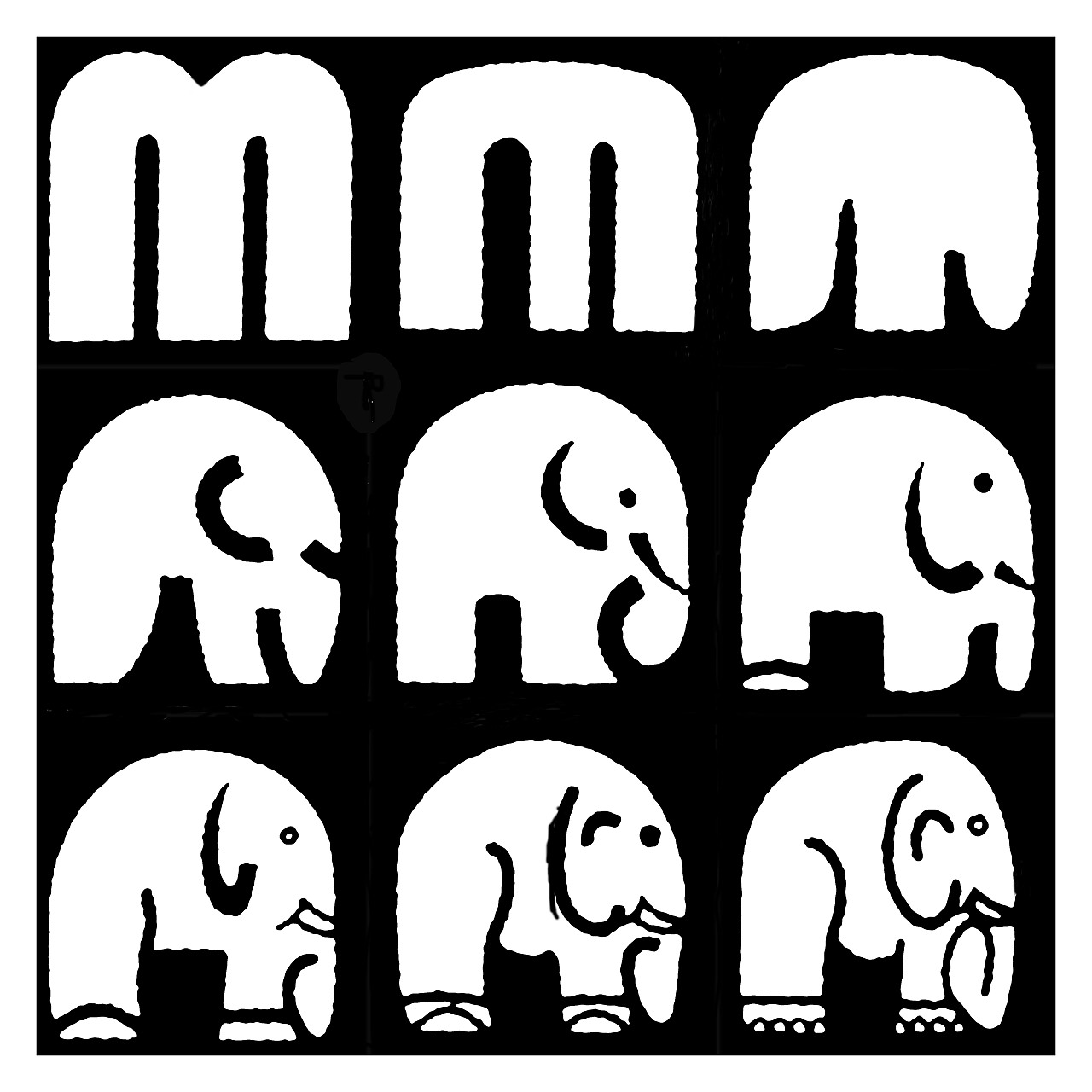
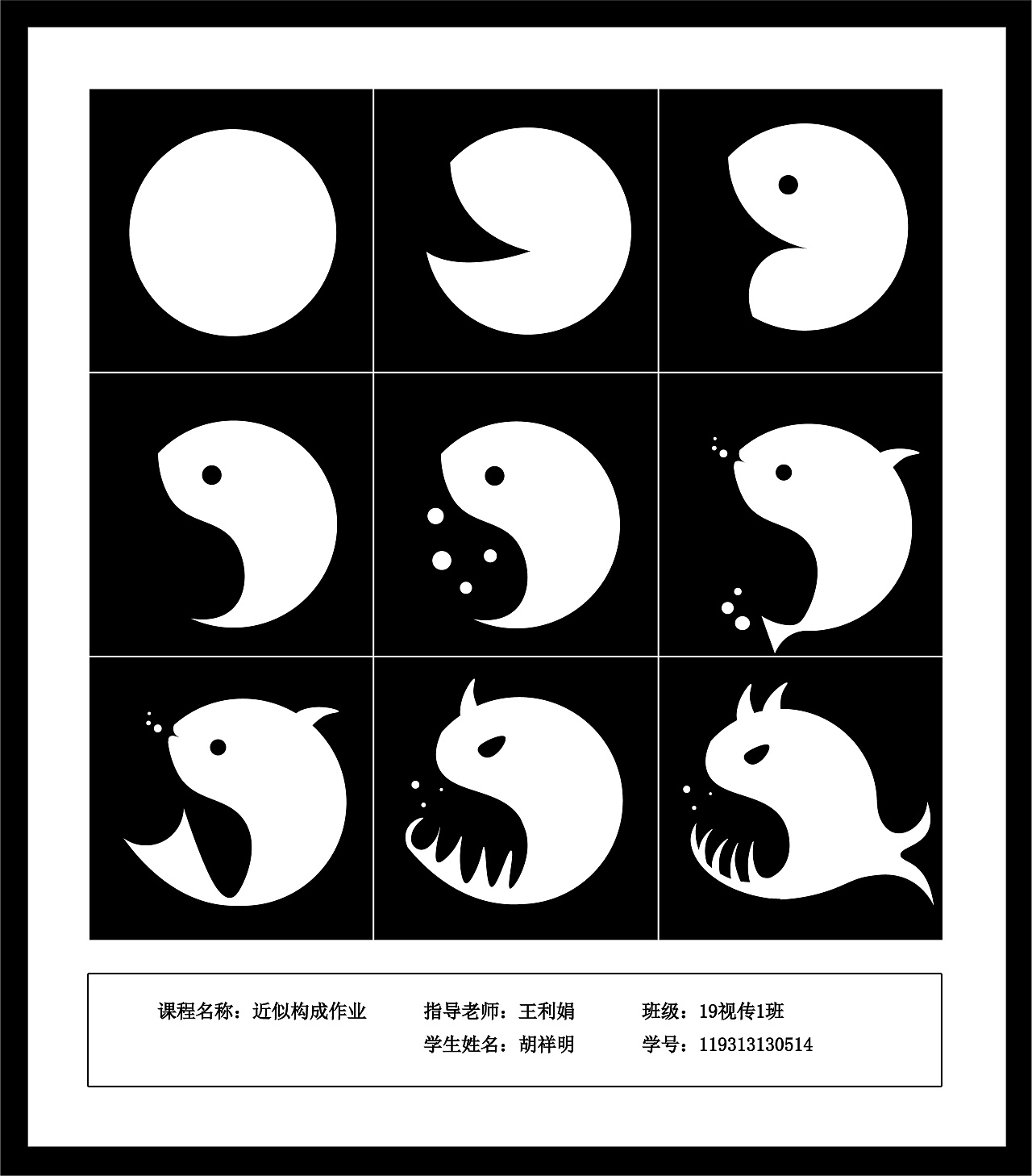
形象渐变构成
图片尺寸1210x1200
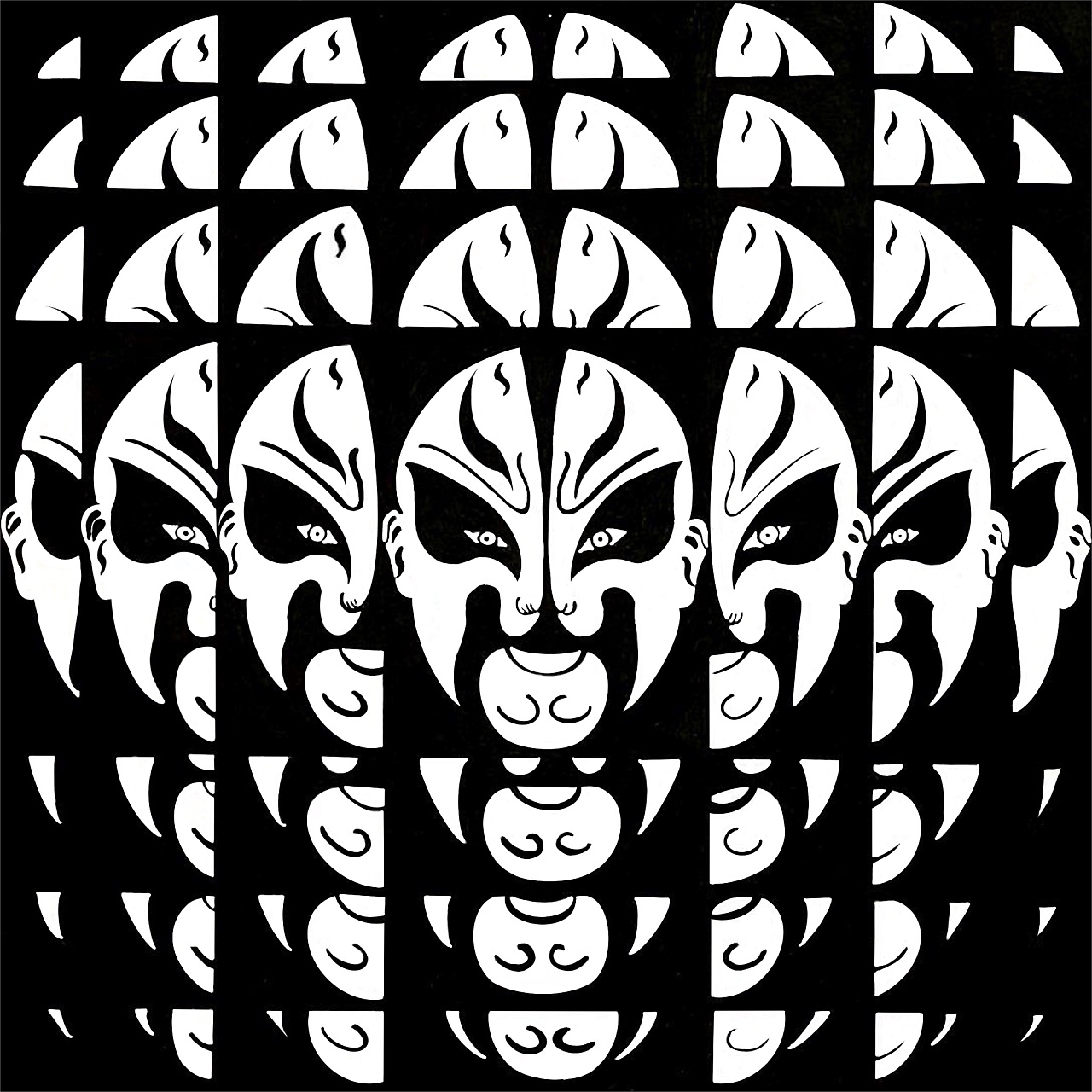
形象渐变构成张鹤
图片尺寸800x803
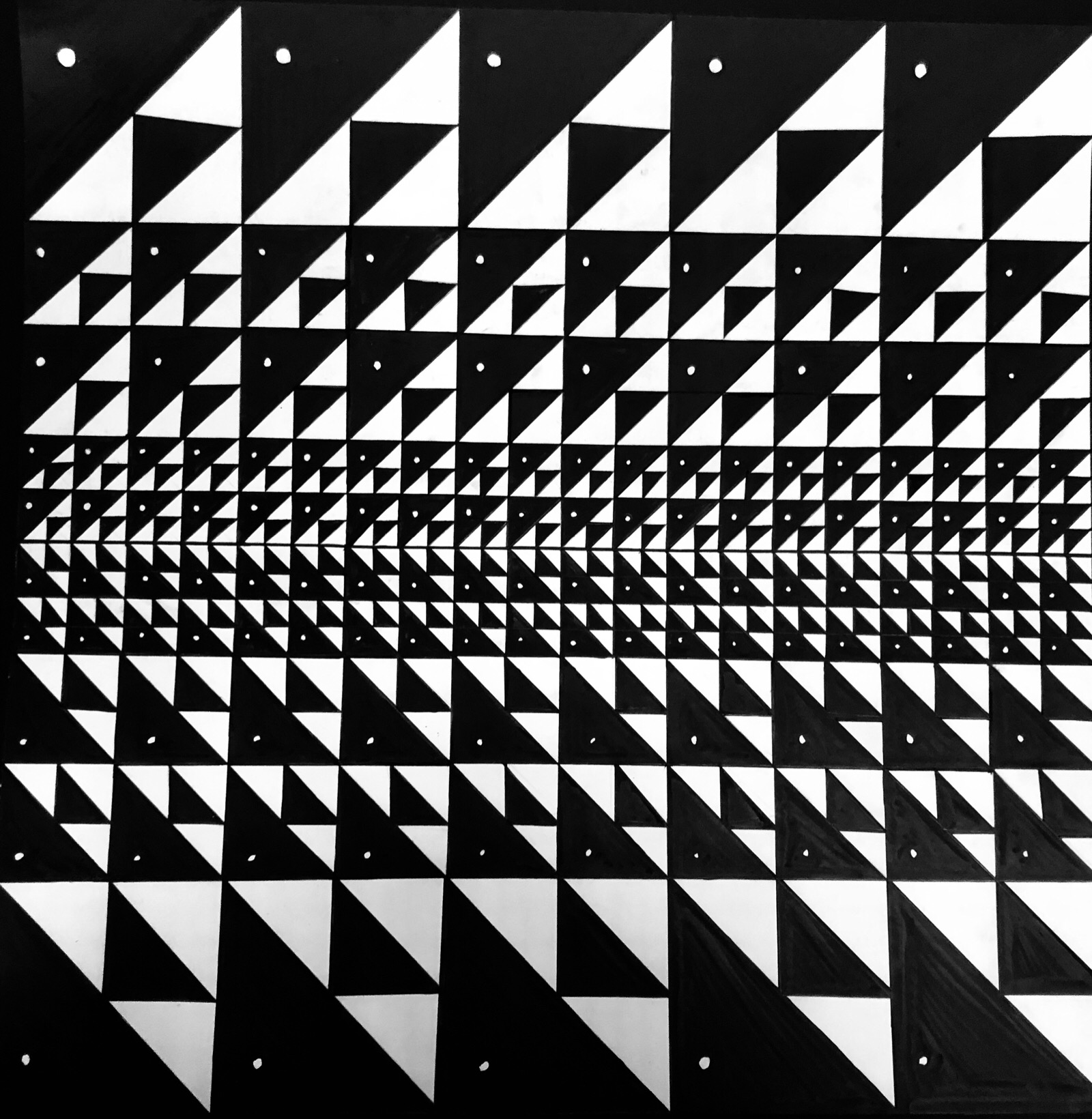
渐变构成
图片尺寸1600x1640
渐变构成
图片尺寸3000x4000
18-2 11803424 王雅婷 渐变构成
图片尺寸1080x1080
18-3 11803620 李映昔(渐变构成)
图片尺寸935x935
渐变构成 - 李广武 - 李广武的视觉设计空间
图片尺寸472x472
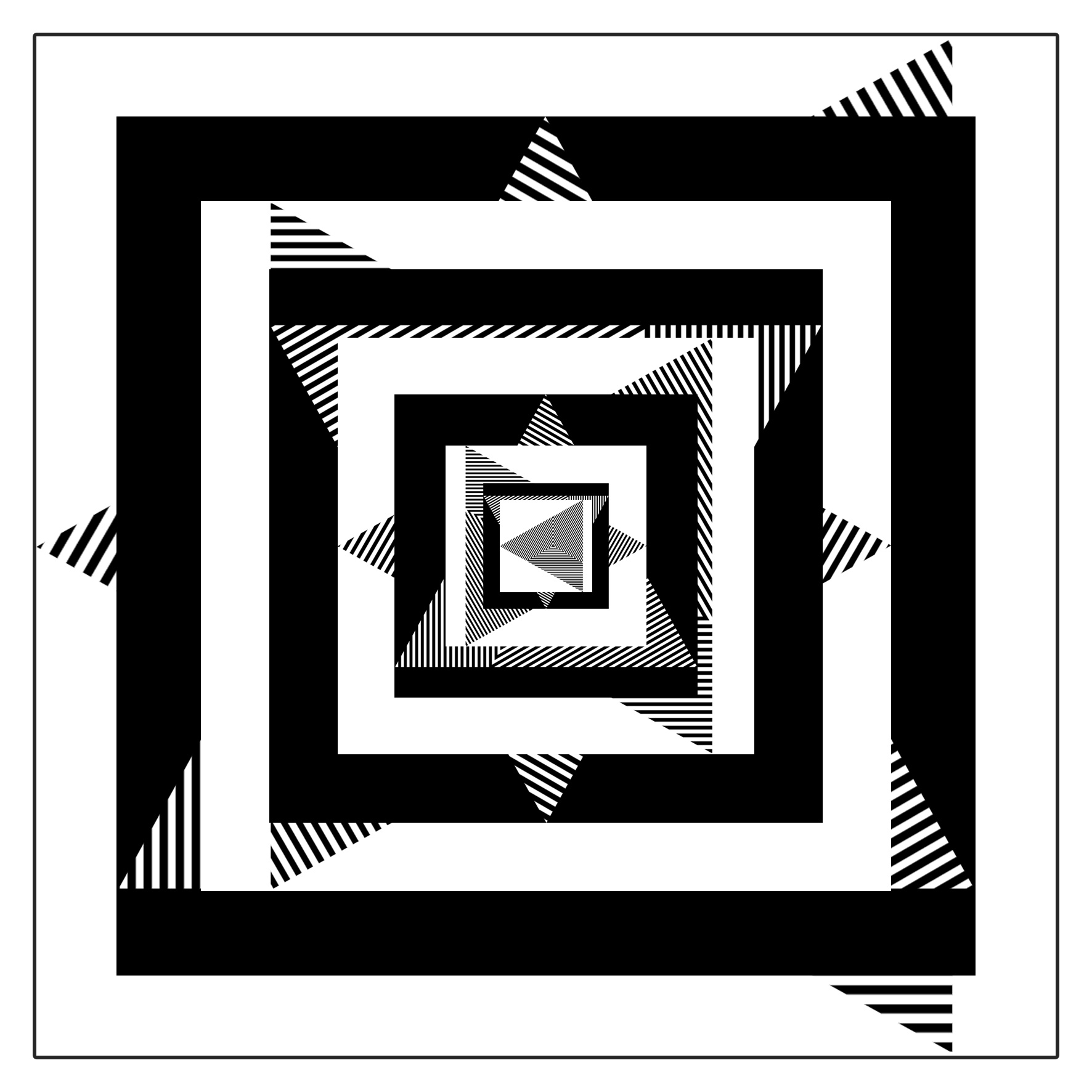
渐变构成
图片尺寸1772x1772
最后有色卡 还有明度九调~#艺术 #构成艺术 #设计 #渐变 #二维码
图片尺寸1080x1044
渐变构成
图片尺寸1280x1458
渐变构成
图片尺寸1000x999
渐变图案构成设计图__其他_广告设计_设计图库_昵图网nipic.com
图片尺寸1021x1024
18-4 11803324 朱梦洁 渐变构成
图片尺寸1772x1772
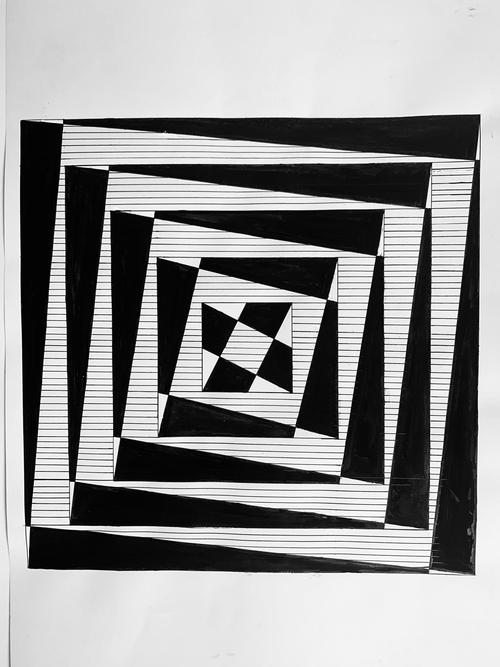
拙劣的作业2 渐变构成
图片尺寸1512x1512
181新媒体张锦铭渐变构成
图片尺寸1280x1280
18-3 胡驭慧 11803740 渐变构成
图片尺寸1280x1280