侧边栏

精心收集整理的app侧边栏30例 - 知乎
图片尺寸658x1170
app侧边栏|ui|app界面|elaine6464948 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2505
app欣赏 - 创意互动 - 精品文章分享,精品app界面欣赏,优秀资源免费下
图片尺寸640x1136
emui10.1侧边栏图标风格 - 华为mate20系列分享交流 花粉俱乐部
图片尺寸1440x3120
侧边栏使用保姆级讲解说明💥💥
图片尺寸1080x1439
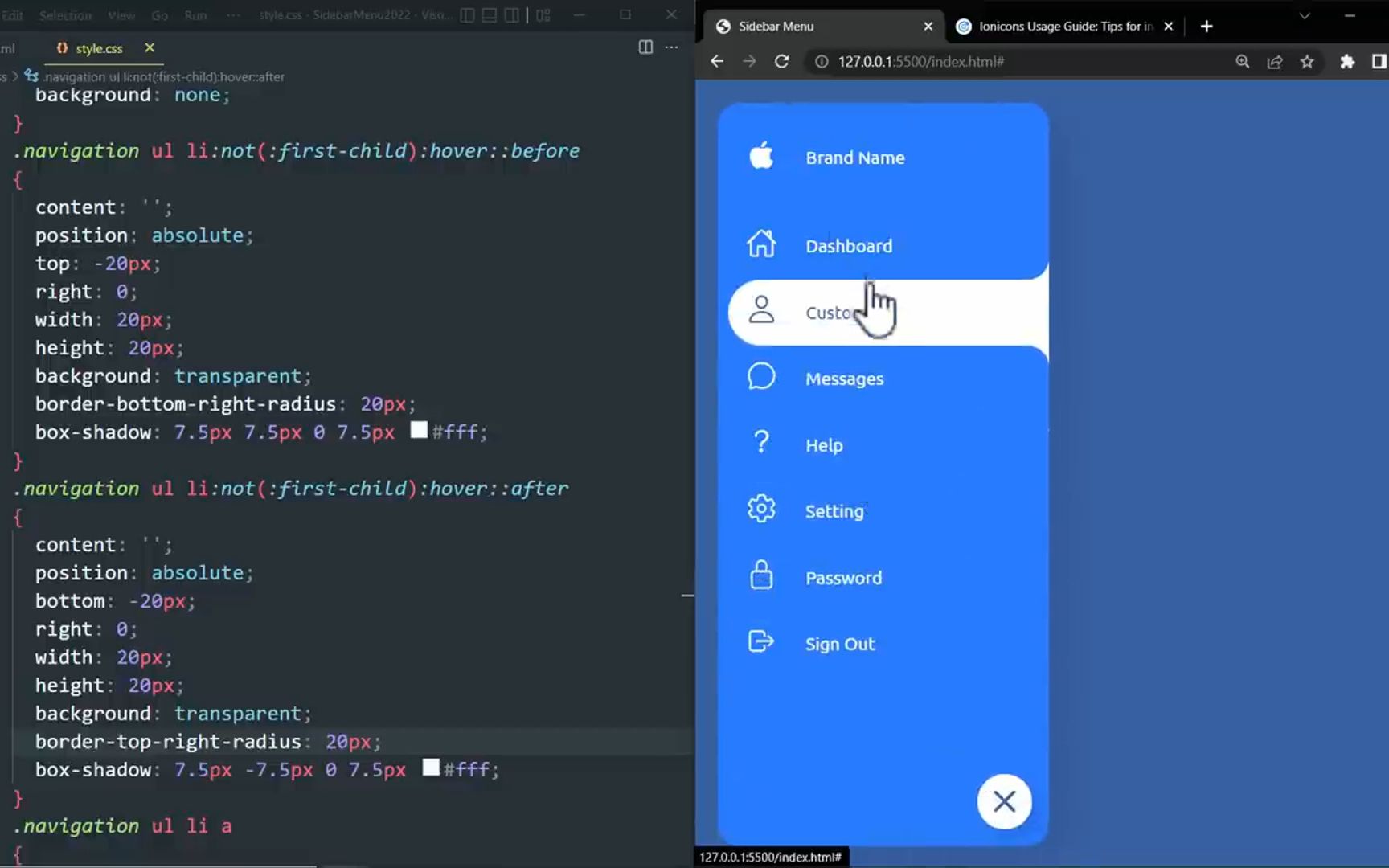
web前端小练习之仪表板侧边栏菜单
图片尺寸1728x1080
jquery侧边栏菜单网页左侧固定_html管理后台左侧菜单
图片尺寸650x438
web设计的侧边栏表达_设计_ui设计_科技数码_软件服务
图片尺寸1080x810
每日交互动效 | 侧边栏sidebar_设计_ui设计_职场_职场干货_职场技能
图片尺寸1080x810
侧边导航-网页素材代码jquery特效包含js网页特效代码-100素材网
图片尺寸501x629
jquery侧边栏固定折叠导航-freejs.net代码演示
图片尺寸540x300
ui-侧边栏-花瓣网|陪你做生活的设计师 | 19
图片尺寸658x658
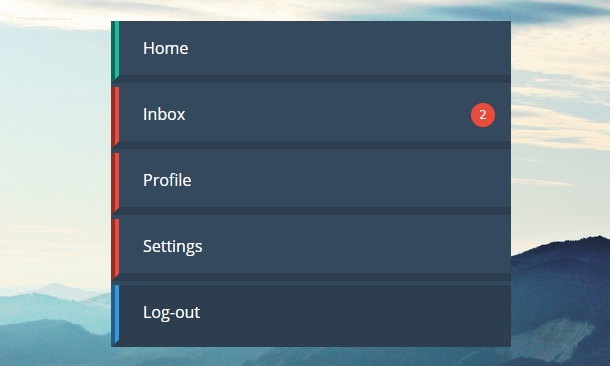
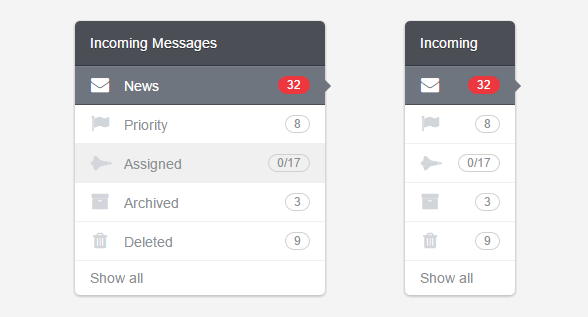
近20个绚丽实用的jquery/css3侧边栏菜单(转载)-csdn博客
图片尺寸610x366
运动类app侧边栏菜单导航ui移动界面 | ui素材psd免费下载 - pikbest
图片尺寸700x1053
聊天框体实现:整体结构定义,侧边栏_小傅哥的博客-csdn博客_javafx侧
图片尺寸2921x1801
b端视觉小课堂:关于侧边栏的设计要点 | 人人都是产品经理
图片尺寸1080x691
手机管家侧边栏怎么调_百度知道
图片尺寸600x355
手把手教你写左侧侧边栏导航菜单
图片尺寸1147x717
近20个绚丽实用的jquery/css3侧边栏菜单@慕课网 原创_慕课网_手记
图片尺寸588x317
精美的多级侧边栏导航菜单-聚优部落
图片尺寸1107x659