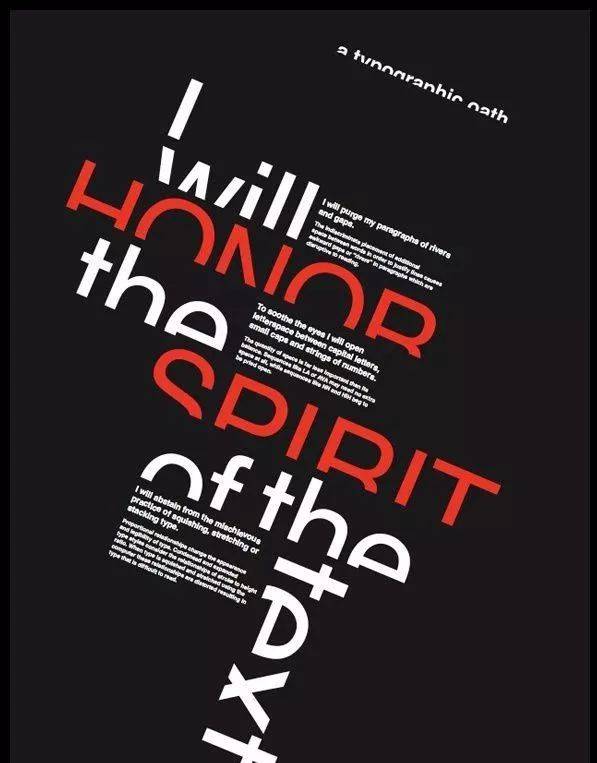
倾斜型版式设计图片

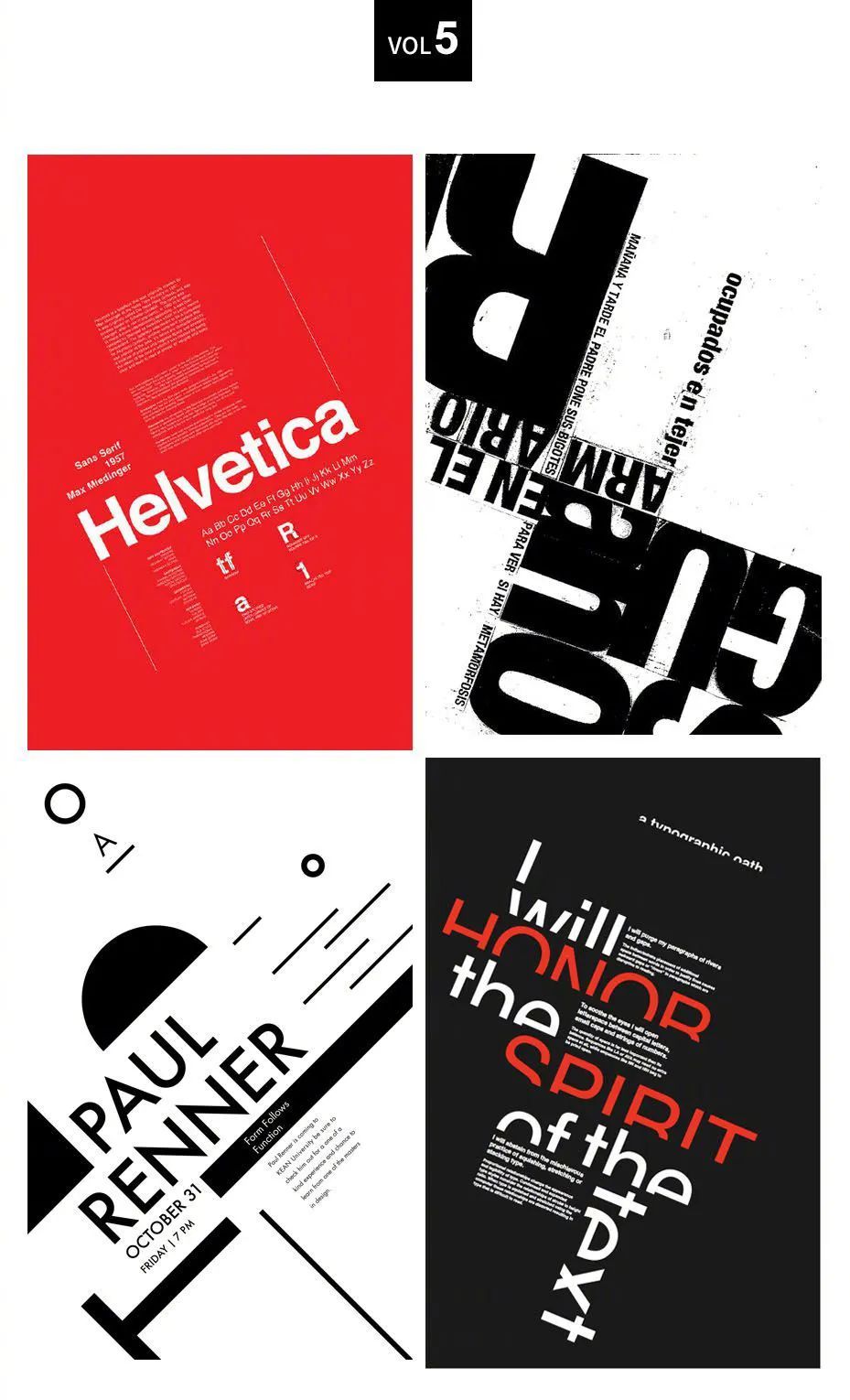
▼版式设计的类型,包括有:对齐版式,集中版式,重叠版式,散状版式,倾斜
图片尺寸929x1530
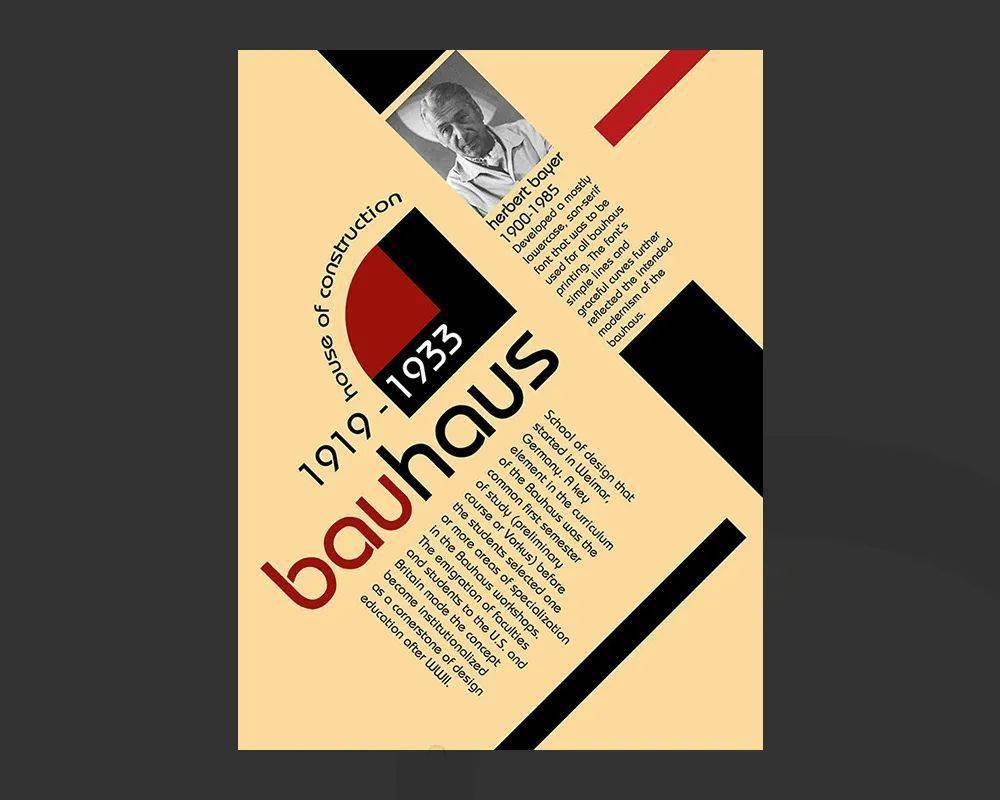
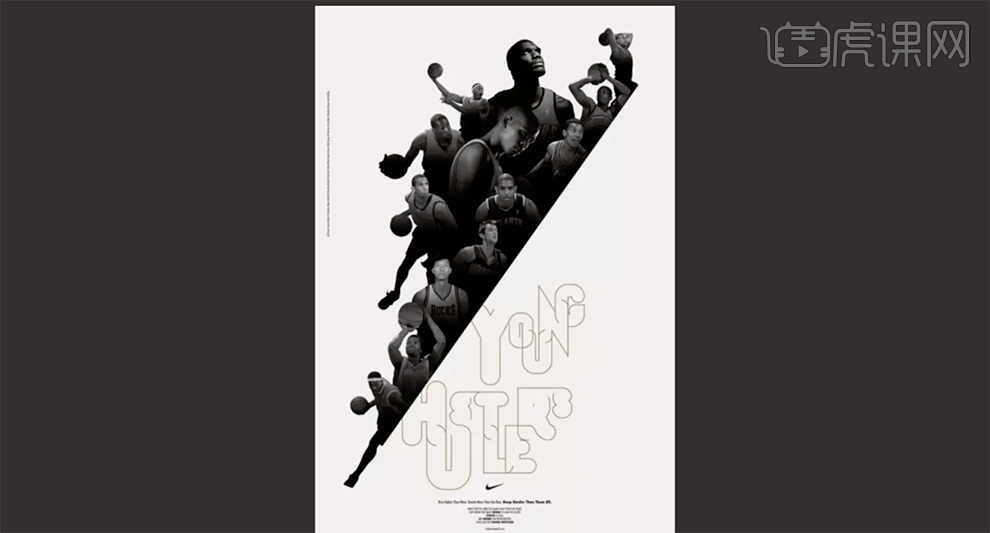
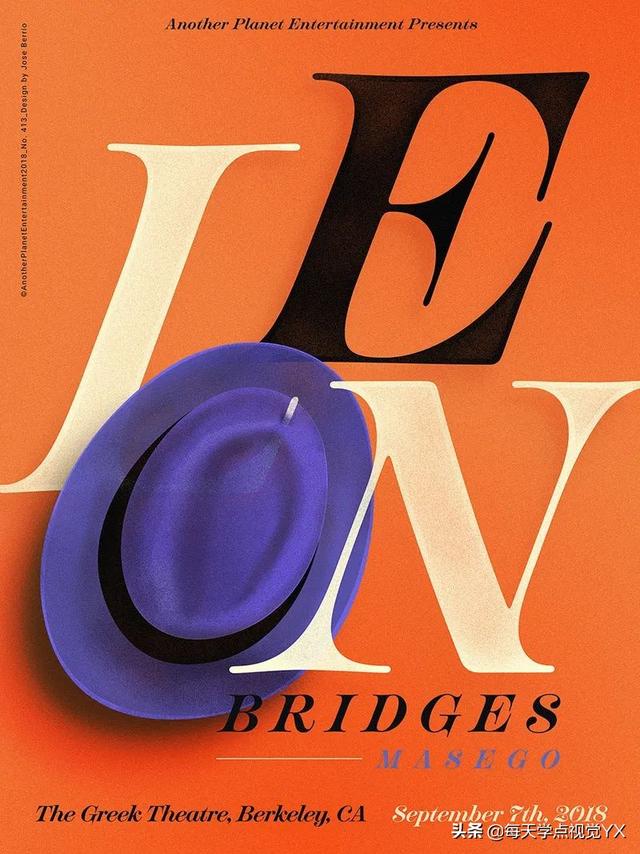
倾斜构成版式设计比水平/垂直构成版式设计更加复杂,有趣和更吸引眼球
图片尺寸1000x800beggufiy从阿尼敏敏转采于2020-03-30 10:13:37倾斜型版式设计的基本
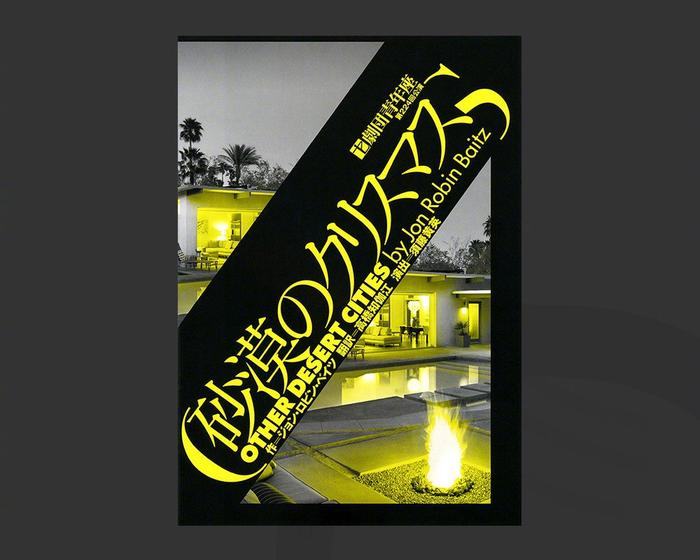
图片尺寸550x781
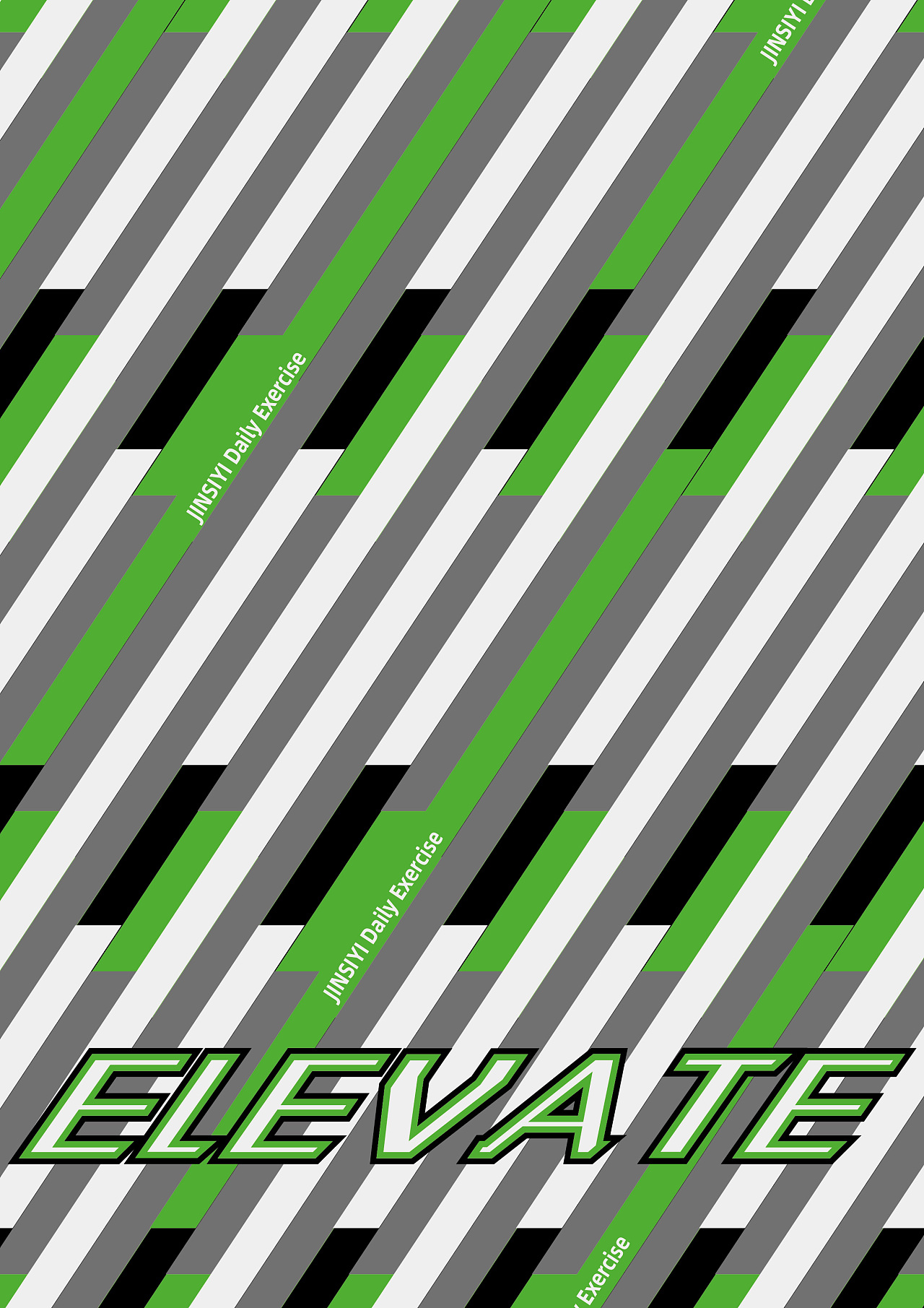
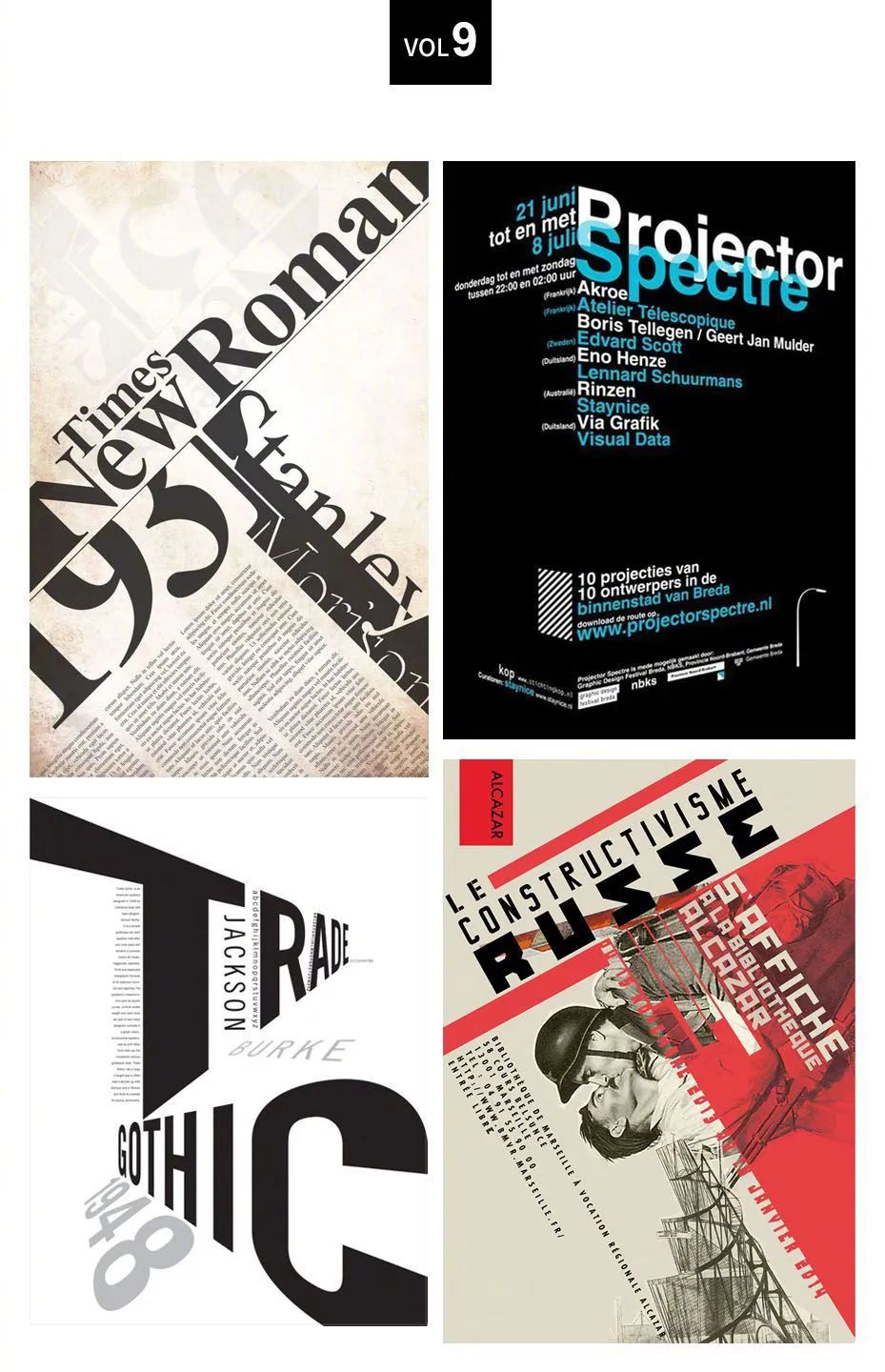
倾斜海报练习
图片尺寸1280x1811
版式设计08-倾斜式构图你会吗?①整体倾斜:把画面所有元素 - 抖音
图片尺寸1080x1440
倾斜构图在海报设计中的应用
图片尺寸596x886
运用网格系统倾斜构成的海报设计作品__财经头条
图片尺寸690x983
倾斜构图在海报设计中的应用
图片尺寸597x763
倾斜构图在海报设计中的应用
图片尺寸1024x619
倾斜海报练习
图片尺寸1280x1811
倾斜型排版-排版究极进化论 - 平面设计教程_ - 虎课网
图片尺寸990x533
微信编辑文字版式设计,常见的13种类型…(微信小编别错过)
图片尺寸640x904
倾斜构成海报版式设计__财经头条
图片尺寸700x560【pinterest设计秀】倾斜式构图
图片尺寸332x500
▼版式设计的类型,包括有:对齐版式,集中版式,重叠版式,散状版式,倾斜
图片尺寸929x1448
为什么一些设计大神喜欢用倾斜文字排版?_版式
图片尺寸929x1416
如何借助倾斜元素让海报活起来?
图片尺寸600x850
为什么一些设计大神喜欢用倾斜文字排版?_版式
图片尺寸929x1440
运用网格系统倾斜构成的海报设计作品__财经头条
图片尺寸531x750
版式设计的类型,包括有:对齐版式,集中版式,重叠版式,散状版式,倾斜
图片尺寸640x854
猜你喜欢:中轴型版式设计海报版式设计排版满版型版式设计图片骨骼型版式设计曲线型版式设计图片重心型版式设计图片对称型版式设计图片自由型版式设计图片倾斜型版式设计交叉型版式设计图片重叠型版式设计图片倾斜型版式设计海报网格型版式设计图片分散型版式设计图片并置型版式设计图片圆周型版式设计图片放射型版式设计图片中轴型版式设计图片骨骼型版式设计图片四角型版式设计对称型版式设计分割型版式设计上下分割型版式设计重心型版式设计左右分割型版式设计曲线型版式设计中轴型版式设计重心型版式设计海报并置型版式设计分散型版式设计动漫素材半脸人像素描图lisa好莱坞动画片辛迪劳帕小芳吉他谱简单版脚指甲病轻微中年人的情侣头像图片qq头像女生不露脸盘坐腹肌男 黑白心情图片失落 经典日本水产业海柳手镯的功效与作用