分割式排版

切割式海报版式设计.
图片尺寸690x1026
排版练习(活泼与和谐)149阴骛与孤独交响曲79乾生元食品礼袋包装设计
图片尺寸1280x2276
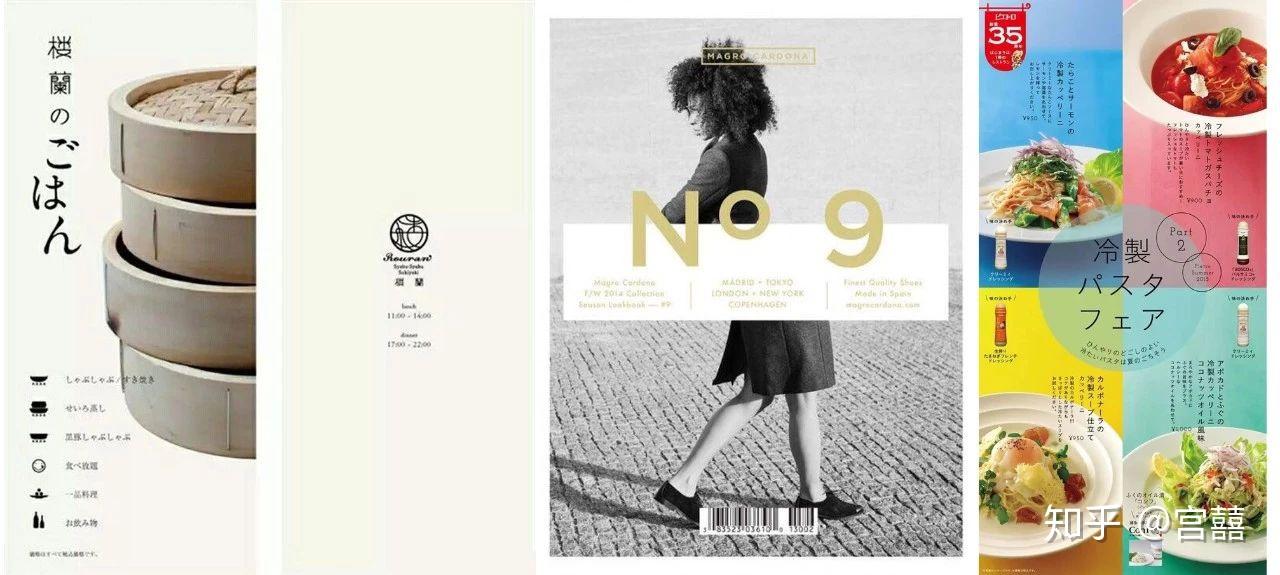
版式设计中的画面分割
图片尺寸1280x575
一组网页分割排版设计参考
图片尺寸564x564
9种多图排版小妙招
图片尺寸1028x1212
左右分割板式设计欣赏排版设计67
图片尺寸440x666
100天审美提升28海报设计分割式排版
图片尺寸1080x1439
用色块来分割信息20款纯文字排版设计
图片尺寸800x1199
一组网页分割排版设计参考
图片尺寸564x564
切割式海报版式设计.
图片尺寸690x986
切割式海报版式设计.
图片尺寸690x1012
「酒醉说」色彩分割版式网页设计|排版|栅格|文案_新浪新闻
图片尺寸1333x900
「ps设计杂谈」9种最常见的排版布局分割技巧
图片尺寸640x480
分割与对称
图片尺寸640x956
版式练习-04
图片尺寸1992x1280
分割类型海报设计 9
图片尺寸658x1285
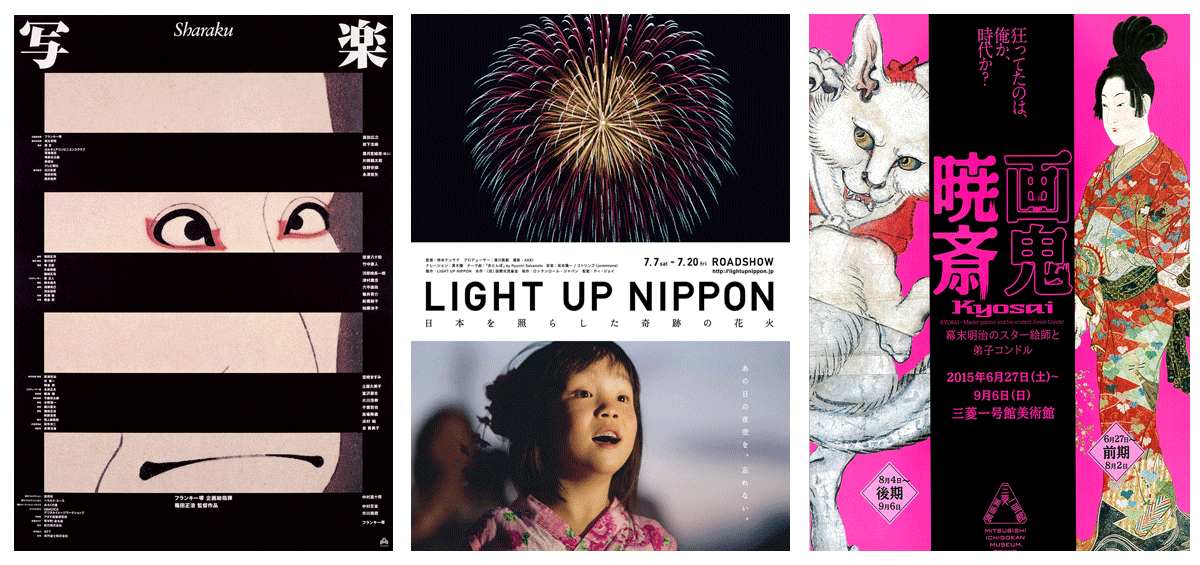
赏析│矩形分割排版日系风格海报设计
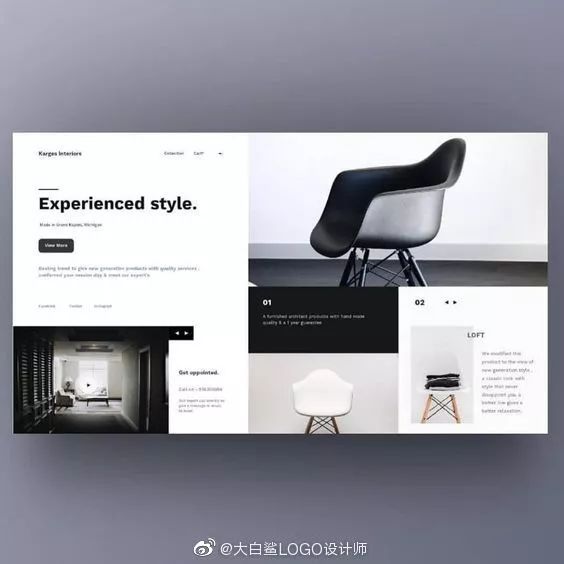
图片尺寸1200x565
平面小课堂9种最常见的排版布局分割技巧
图片尺寸690x1035
这种排版方式简单易读,文字与图片在视觉效果下,自然形成了左右分割的
图片尺寸440x622
排版玉女心经之构图大法
图片尺寸1080x1527