圆形动图

动态圆形魔法阵的搜索结果百度图片搜索
图片尺寸430x444
由「不规则圆形」构成的视觉设计:带来突破常规的视觉体验
图片尺寸800x600
圆形gif旋转gif循环gif黑白gif
图片尺寸500x500
c4dgif点线gif圆圈gif转动gif
图片尺寸500x500
动态神图丨一花独放不是春 百花齐放春满园
图片尺寸800x800
彩虹gif转圈gif圆形gif
图片尺寸373x373
动态gif图片,动态头像系列
图片尺寸318x318
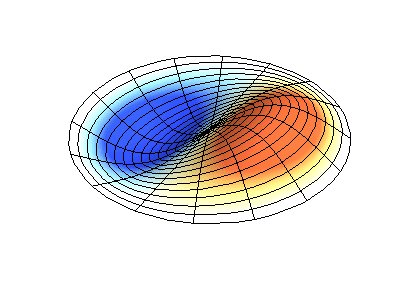
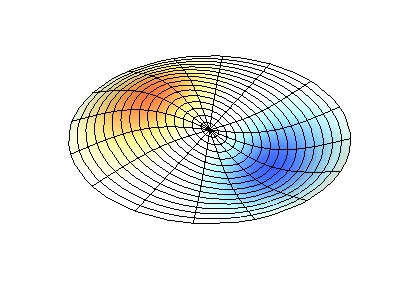
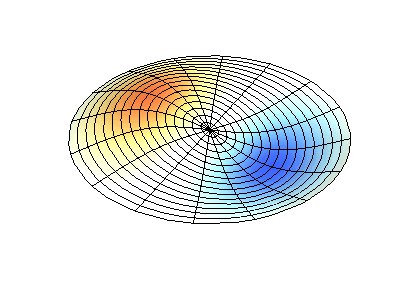
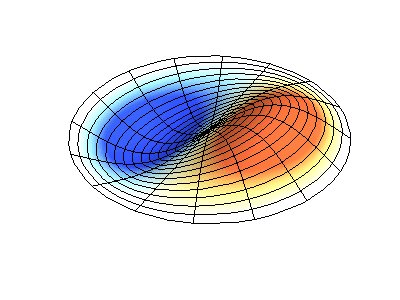
mode (0,1)对于圆形,圆盘形或圆柱形结构而言,也用mode (m,n)来描述
图片尺寸400x300
会动的构成.闪现的圆.
图片尺寸400x400
五颜六色gif灯光gif圆形gif转圈gif
图片尺寸240x240
ae怎么制作削碎一块的圆形动画ae做圆形破碎部分动画的技巧
图片尺寸500x500
用13个圆形画出的可爱动物丨bos动漫游戏教育
图片尺寸600x750
进度圆环|ui|动效设计|君君君大王_临摹作品-站酷zcool
图片尺寸600x522
酣畅淋漓的魔性动图一组魔性的线条来自魔性的tumblr小编
图片尺寸400x400
趣味机械传动动图集锦,棘轮,槽轮,不完全齿轮,非圆齿轮
图片尺寸389x392
使用两个圆形 div 和一个矩形 div 就能拼接成一个心脏,以下附上完整
图片尺寸755x745
生长的系统,便创作了这件动态装置作品,圆形磁片以不规则的形态排列
图片尺寸827x437
变换gif图案gif黑色gif十字架gif圆形gif五角星gif
图片尺寸418x220
porterduffxfermode实战之waveprogressbar 圆形水波纹进度
图片尺寸402x402
卡通gif动画gif圆圈gif翻滚gif
图片尺寸522x297