底部导航栏图标

手机底部导航栏
图片尺寸667x500
底部导航-首页-2
图片尺寸610x610
app底部导航栏设计|ui|图标|文泽海 - 临摹作品 - 站酷 (zcool)
图片尺寸1280x5533
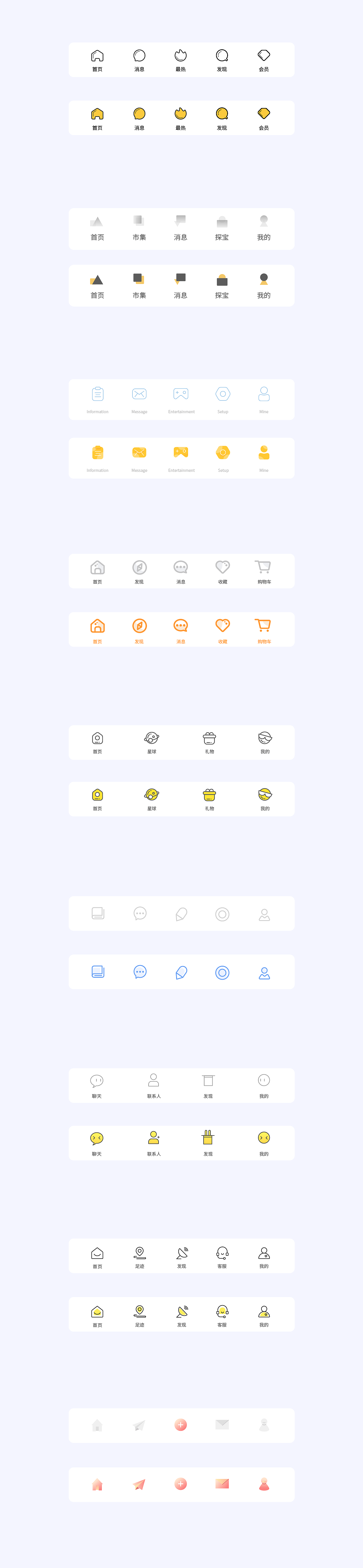
导航栏icon|ui|图标|拂袖袖april_原创作品-站酷zcool
图片尺寸960x540
底部导航-我的飞牛
图片尺寸650x650
app首页底部导航栏
图片尺寸329x330
daixtuniapp使用原生tabbar来实现底部导航栏
图片尺寸1129x779
app底部导航栏图标首页消息会员我的分类文件收藏小程序设计素材
图片尺寸800x800
nothing底部导航栏图标tabbar
图片尺寸550x500
html导航栏动画效果/手机app底部导航栏图标素材
图片尺寸659x443
快应用底部导航栏的原生实现
图片尺寸593x313
聚交导航栏icon-首页(灰色)
图片尺寸610x611
icon-index-导航菜单
图片尺寸610x765
如何设计出体验更好的ui底部导航栏
图片尺寸1400x933
app底部导航栏弹跳动效|ui|动效设计|chict - 原创作品 - 站酷 (zcool
图片尺寸761x536
android底部导航栏实现
图片尺寸750x327
ui灵感分享54app底部导航栏图标
图片尺寸1080x1439
底部导航栏图标分析
图片尺寸1280x960
xml:其中的icon是底部导航栏的每个按钮的图标,可以用andr
图片尺寸228x234
如何设计出体验更好的ui底部导航栏
图片尺寸1400x933