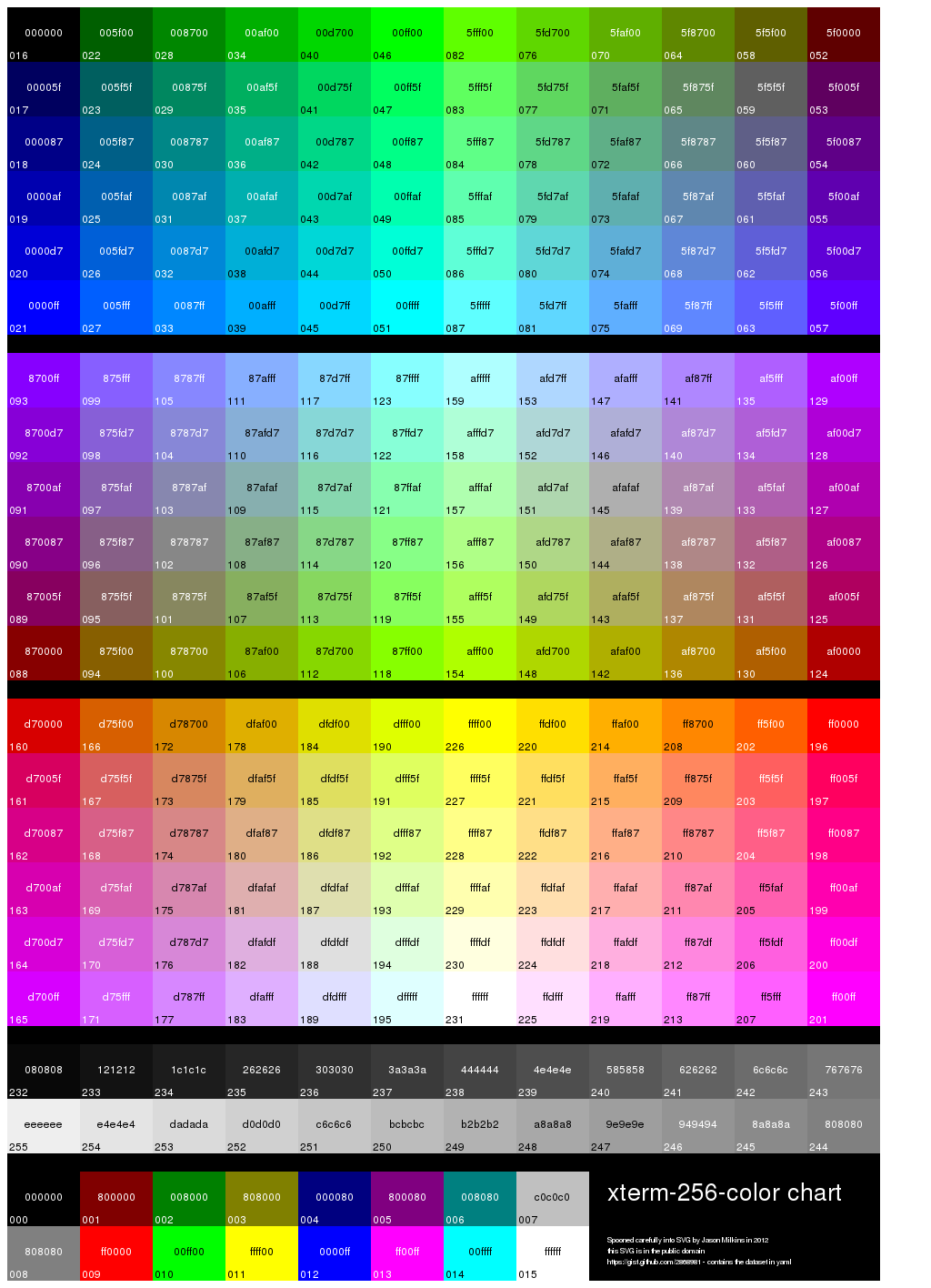
新建256色位图

256-colors
图片尺寸1024x1416
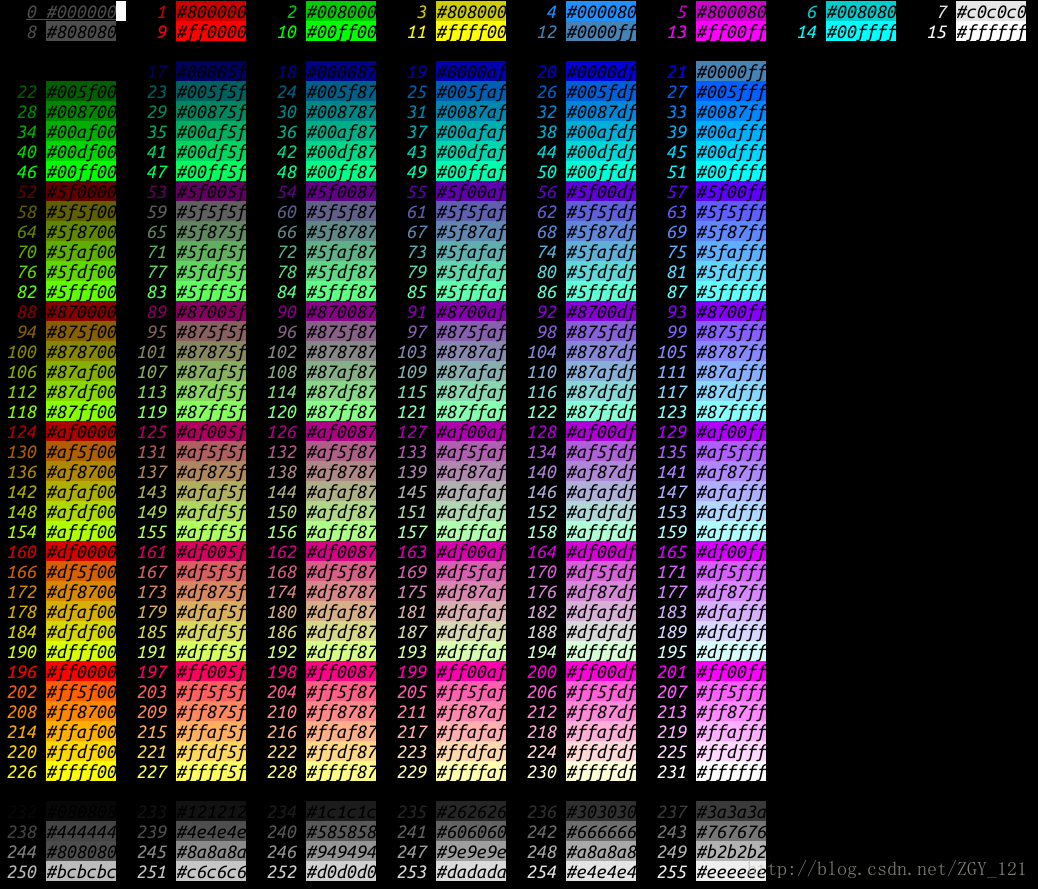
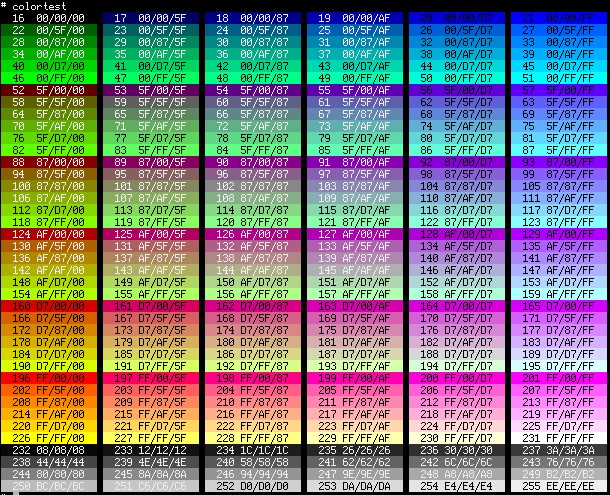
256色颜色代码表
图片尺寸722x1011
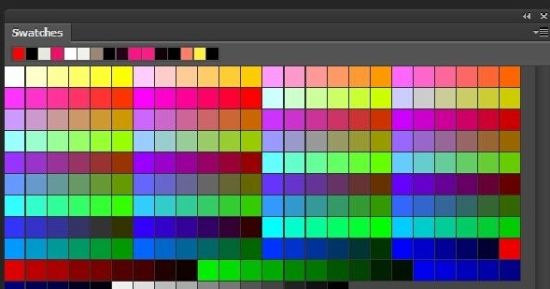
此图就是一个8位或叫做256色色板的例子.
图片尺寸550x289
256级由黑到白的灰阶
图片尺寸500x281
图像(模式——rgb/cmyk颜色暗淡些)#ps软件中颜色模式分为:位图,灰度
图片尺寸686x509
2ch:我分不清1677万色和256色的区别,是不是不正常?
图片尺寸1148x1148
vim中256色的配色表
图片尺寸1680x1050
从2002年的256色,到find x2的10.7亿色,显示效果究竟提升了多少
图片尺寸500x275
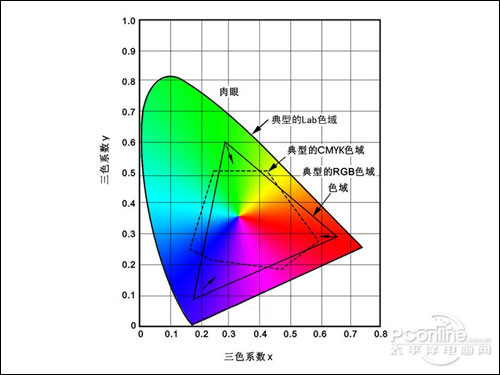
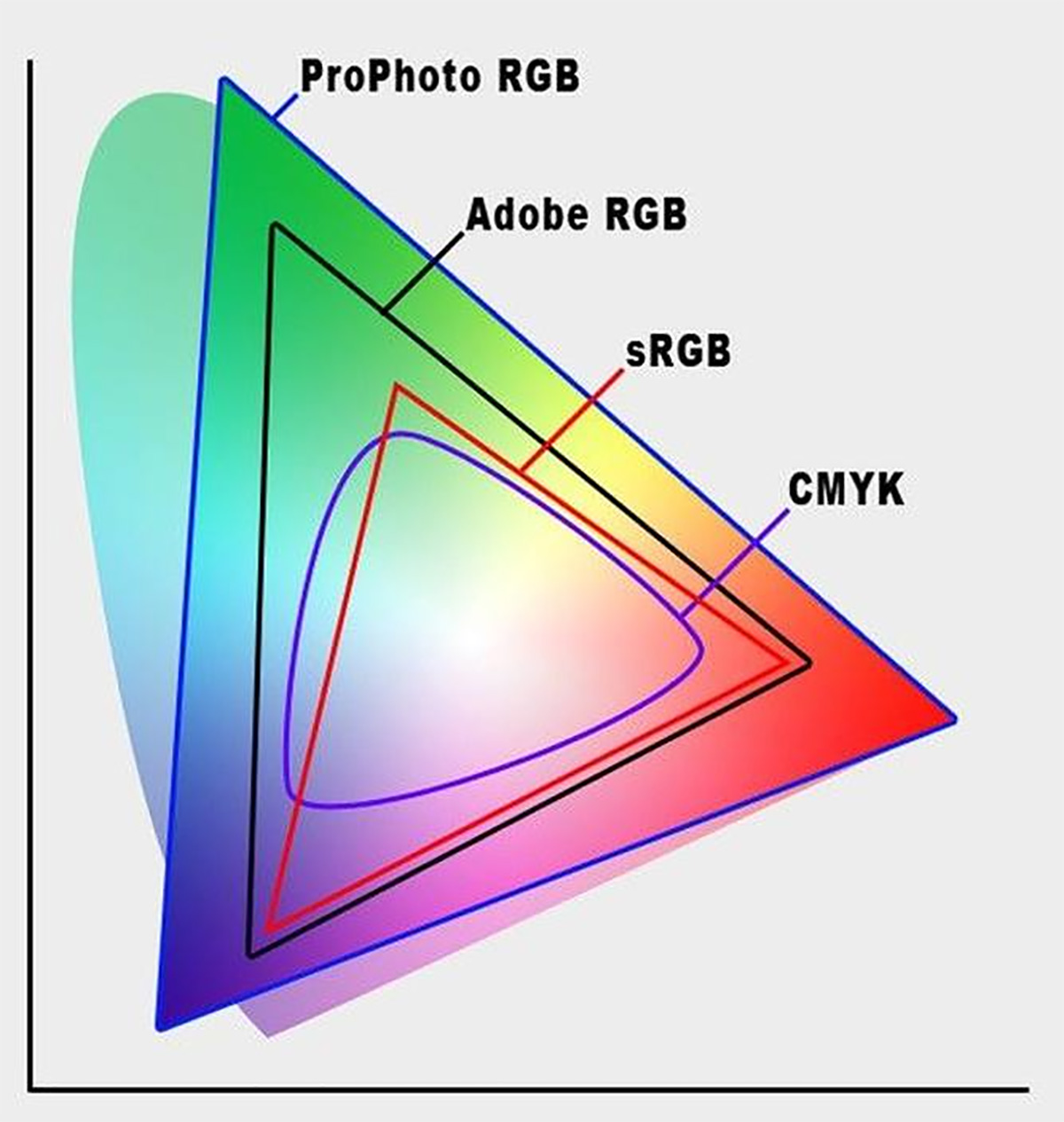
另外,在同一色彩模式内,不同设备产生的色域也略有不同,显示器有多种
图片尺寸450x435
vim配色256色色表
图片尺寸1038x889
web前端入门到实战:css颜色单位表示法
图片尺寸400x361
色域标准图示意
图片尺寸500x375
ps平面设计
图片尺寸640x457
306_256
图片尺寸306x256
在终端中打印256色测试图案
图片尺寸610x495
image051.png
图片尺寸1200x653
每一个新的 256 色调色板将消耗额外的 768 字节.
图片尺寸210x210
ps图像如何转换为位图模式
图片尺寸640x640
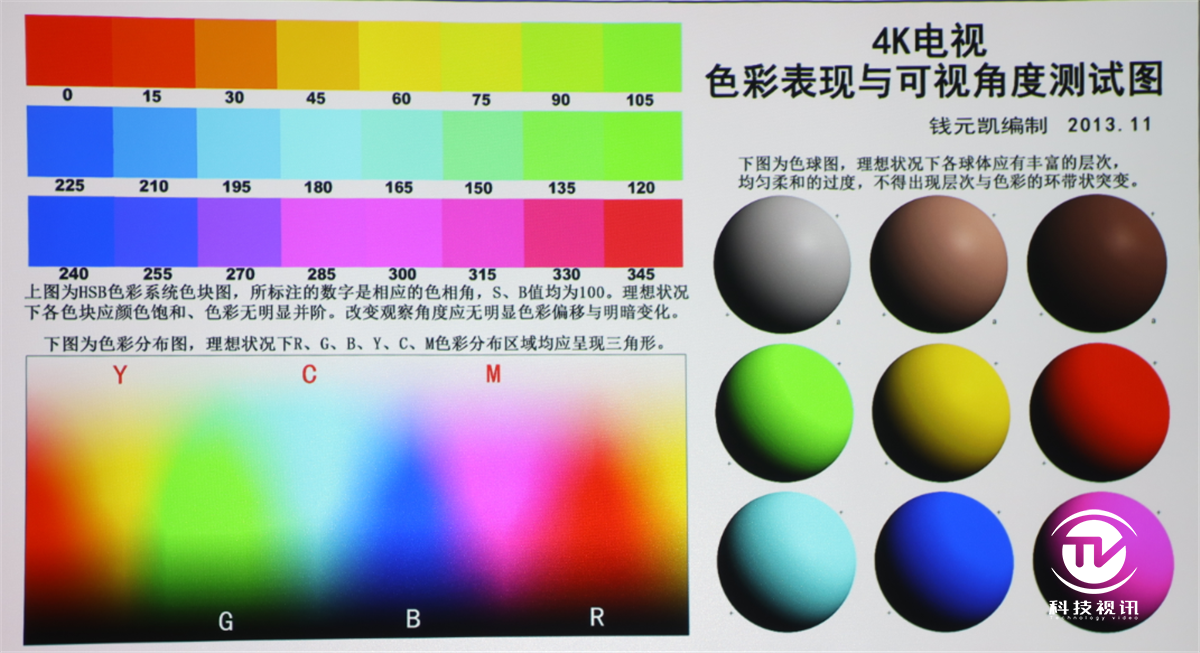
(点击放大)四色色阶测试
图片尺寸500x269
那如果没有印刷和处理raw格式图片的需求,摄影人还有必要为广色域买单
图片尺寸1200x1265