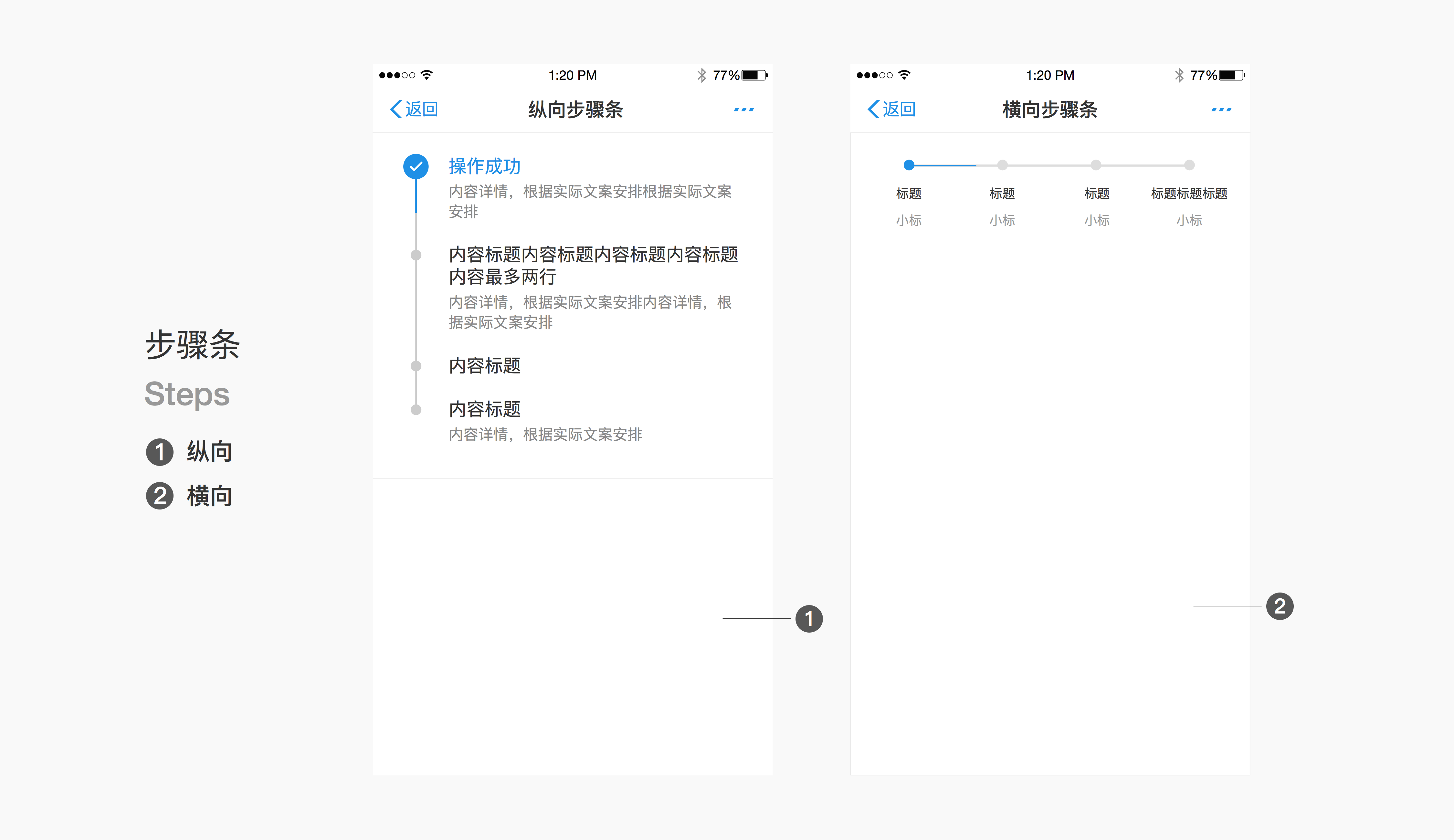
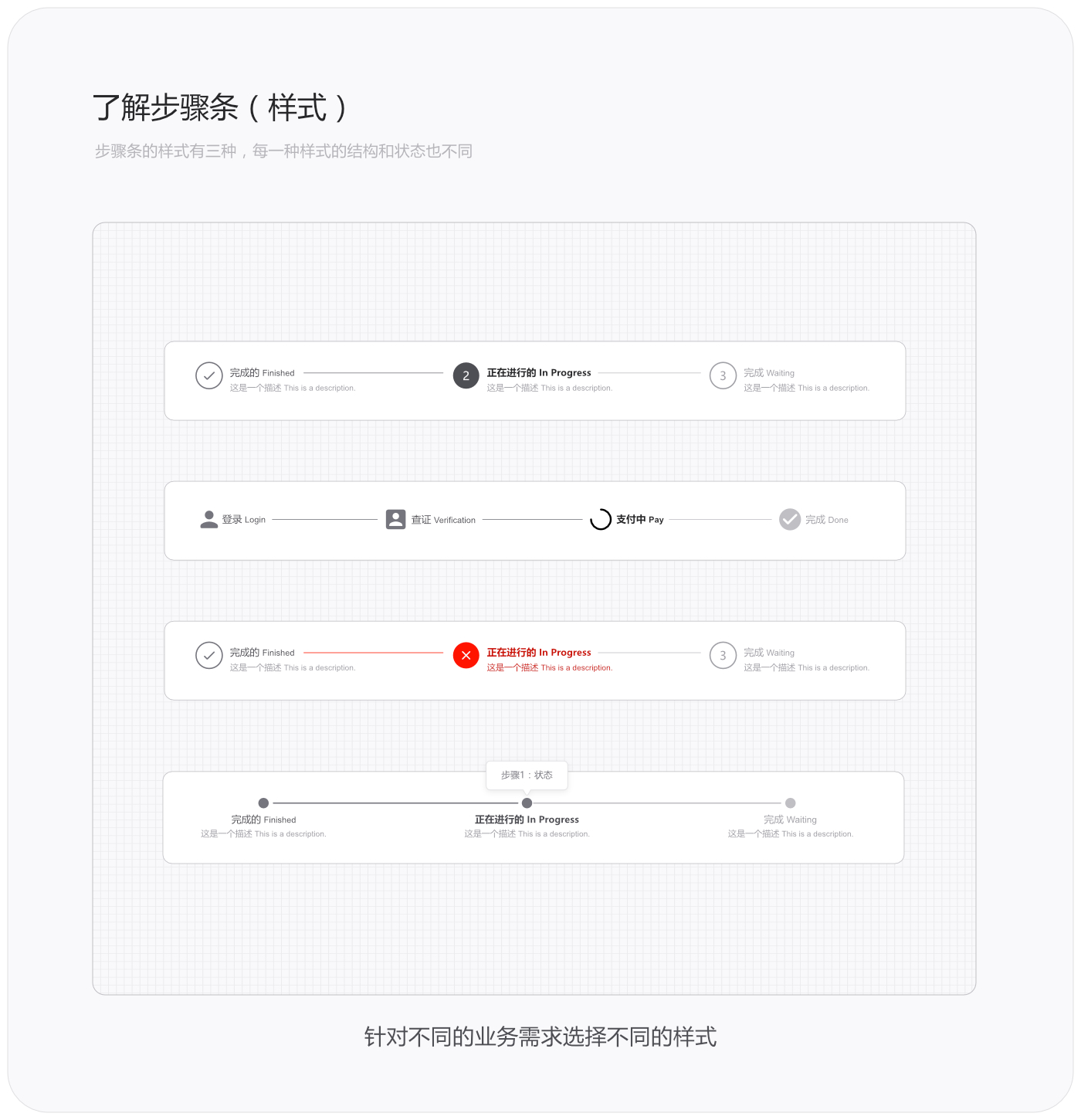
步骤条样式

添加了多种颜色,横版,竖版的步骤条模板提供多种颜色多种样式的步骤条
图片尺寸2736x1380
步骤条steps
图片尺寸4500x2600
jquery商城购物步骤流程进度条显示,支持自定义当前步骤样式
图片尺寸476x276
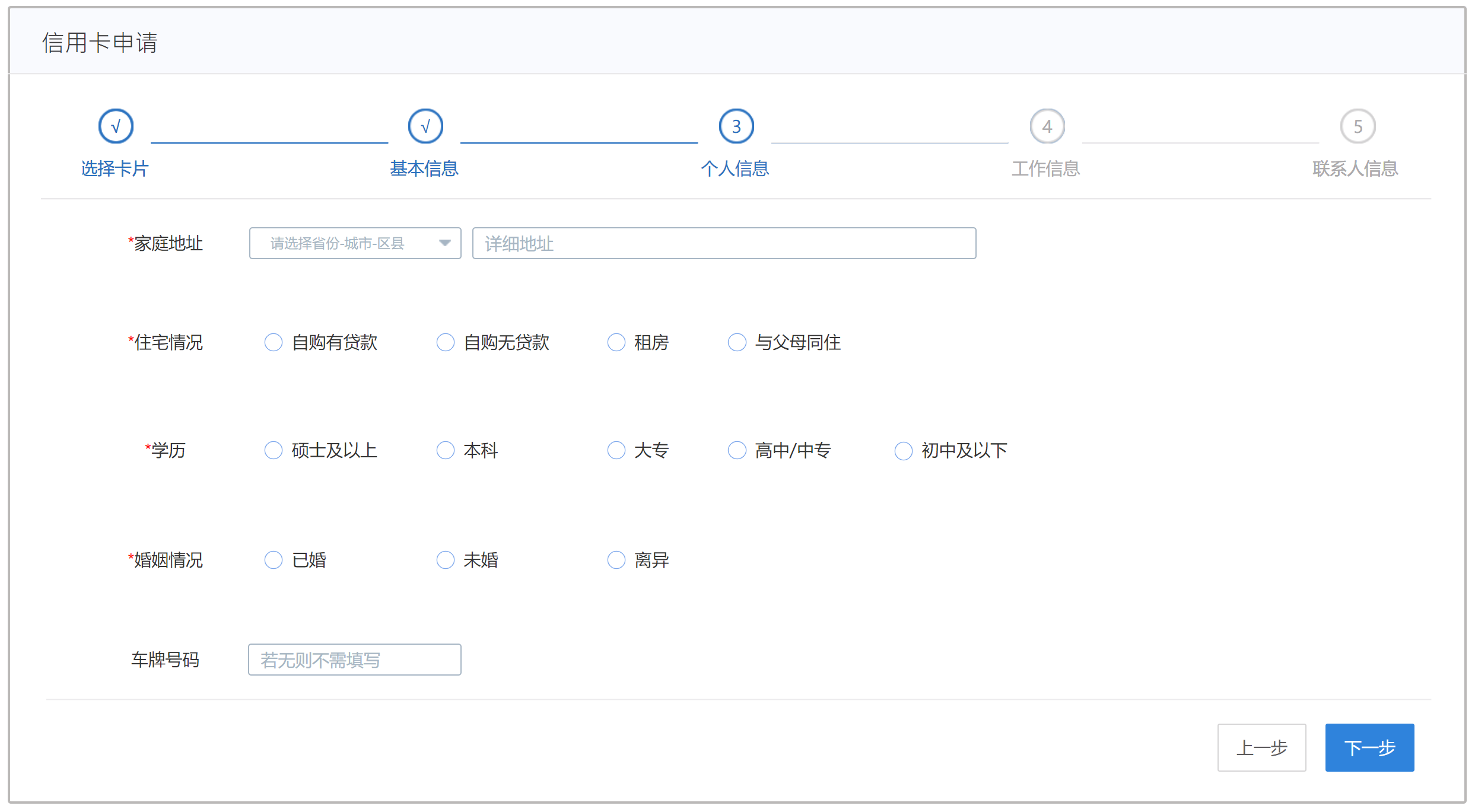
建议收藏axure步骤条模板
图片尺寸2486x1369
步骤进度
图片尺寸590x288
jquery蓝色实用的步骤进度条插件代码
图片尺寸757x350
c#自定义步骤条控件
图片尺寸1017x517
0风格华丽的网页步骤进度条_表单步骤进度条psd素材下载
图片尺寸590x2500
简洁的css3响应式步骤导航条样式
图片尺寸850x572
vueelementui响应式步骤进度条样式代码
图片尺寸735x300
基于vue步骤进度条样式代码
图片尺寸600x400
步骤条样式
图片尺寸600x427
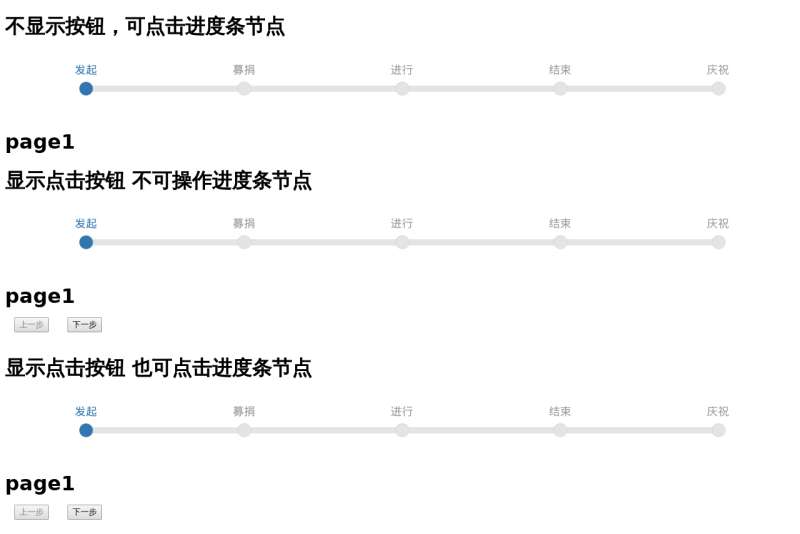
jquery步骤进度条插件制作发起募捐步骤进度样式,支持响应式的流程
图片尺寸518x284
步骤条的实现
图片尺寸1038x592
element-ui的步骤条组件 el-steps
图片尺寸610x293
作品图片展示:常用步骤条
图片尺寸366x315
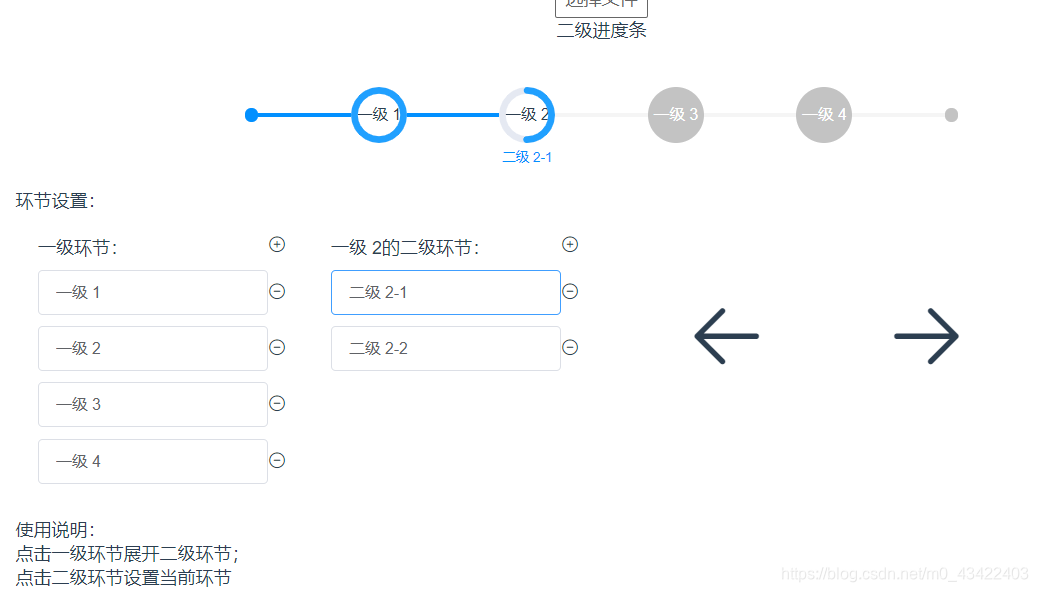
vue steps 步骤条 click
图片尺寸1339x606
ui设计侧边导航栏分页步骤条设计经验总结
图片尺寸1400x1450
每个步骤可以分解为如下的div结构编写scss的思路在定义scss样式的
图片尺寸355x222
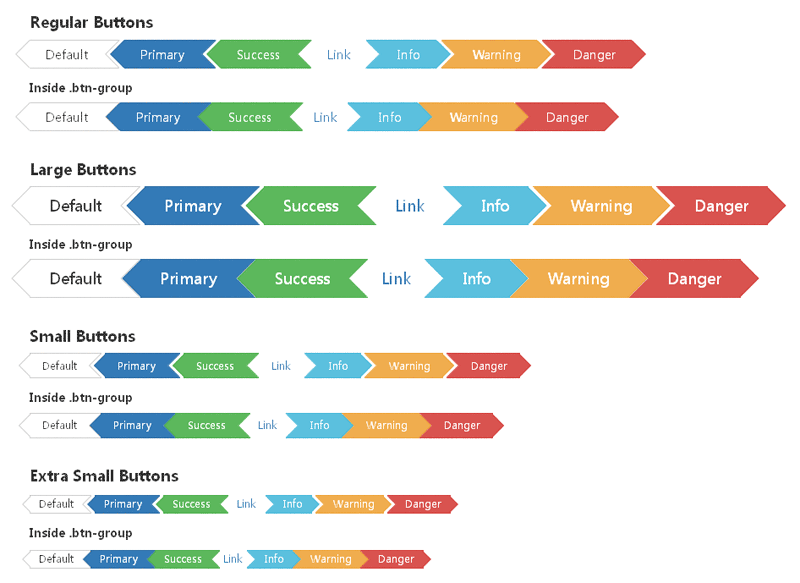
纯css3bootstrap步骤箭头按钮样式
图片尺寸800x583