步骤UI

关键词:流程顺序 流程 顺序 步骤 ui psd源文件 设计 web界面设计
图片尺寸784x987
简单的layui步骤条实例
图片尺寸800x519
步骤ui界面psd设计源文件
图片尺寸1000x700
步骤|图标|ui|种茹悦 - 原创设计作品 - 站酷 (zcool)
图片尺寸800x600
智能家居家电物联网app界面ui操作流程步骤图说明书ai矢量图素材
图片尺寸1080x608
视图组件 - steps步骤条 - 《taro ui v2.
图片尺寸375x758
后台管理/规则设置步骤|ui|软件界面|艾米克imike - 原创作品 - 站酷
图片尺寸1280x800
流程步骤ui设计素材psd源文件下载
图片尺寸1000x500
资深ui设计师搞定输入框和表单的20个秘诀
图片尺寸2000x1053
概念机场演练中的行李搬运五个步骤图形说明ui矢量模板与rgb彩色插图
图片尺寸1024x470
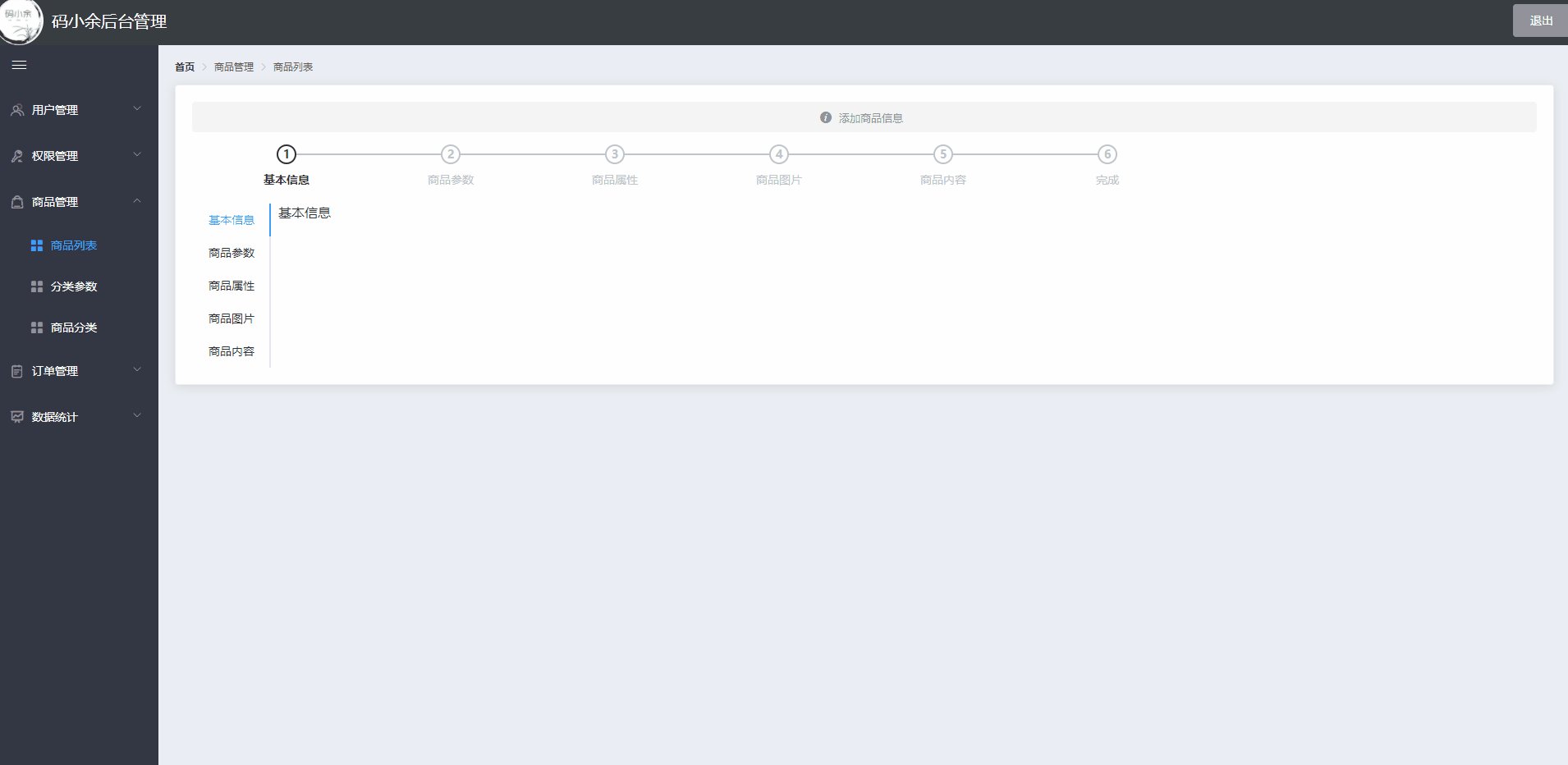
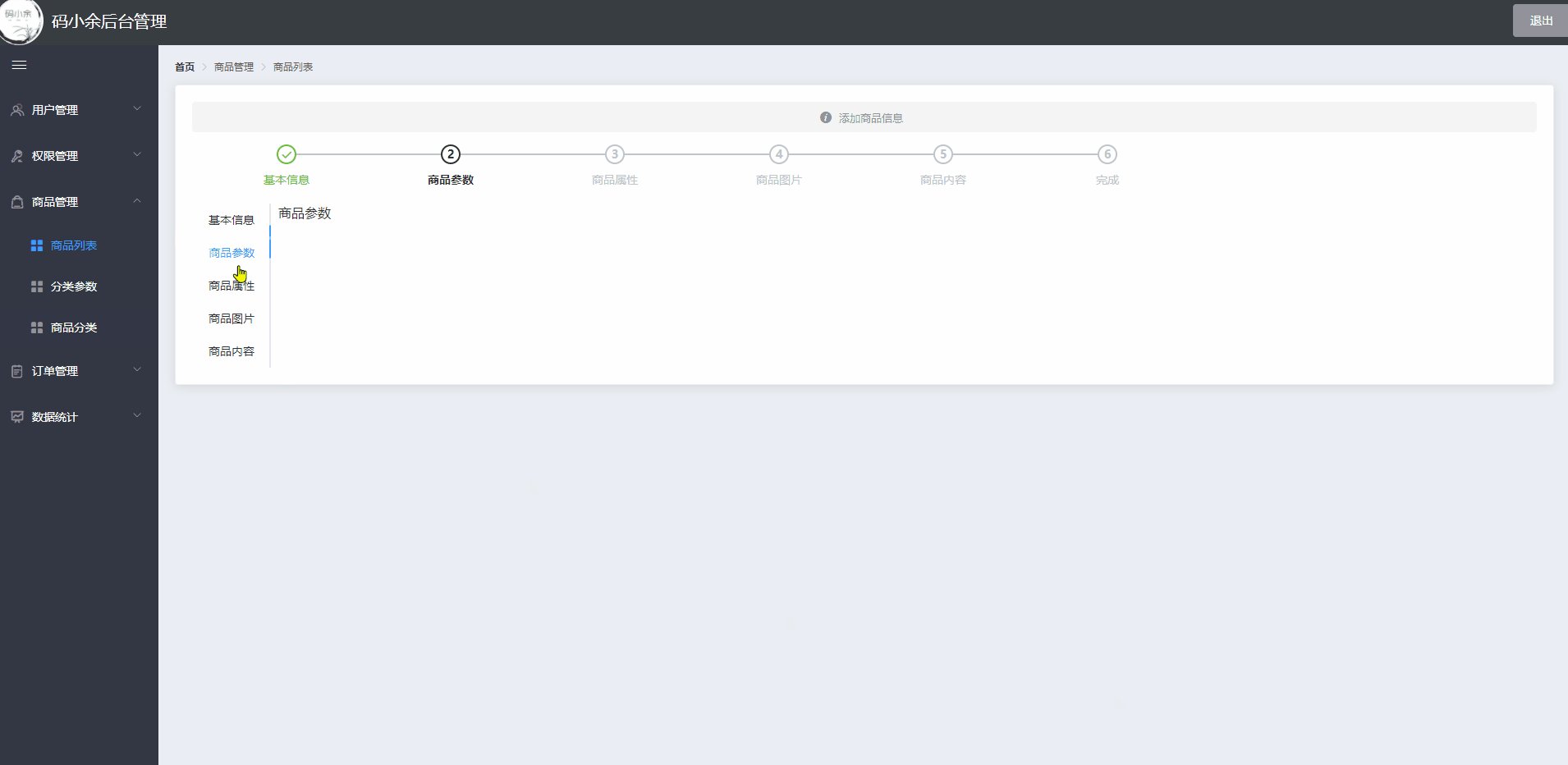
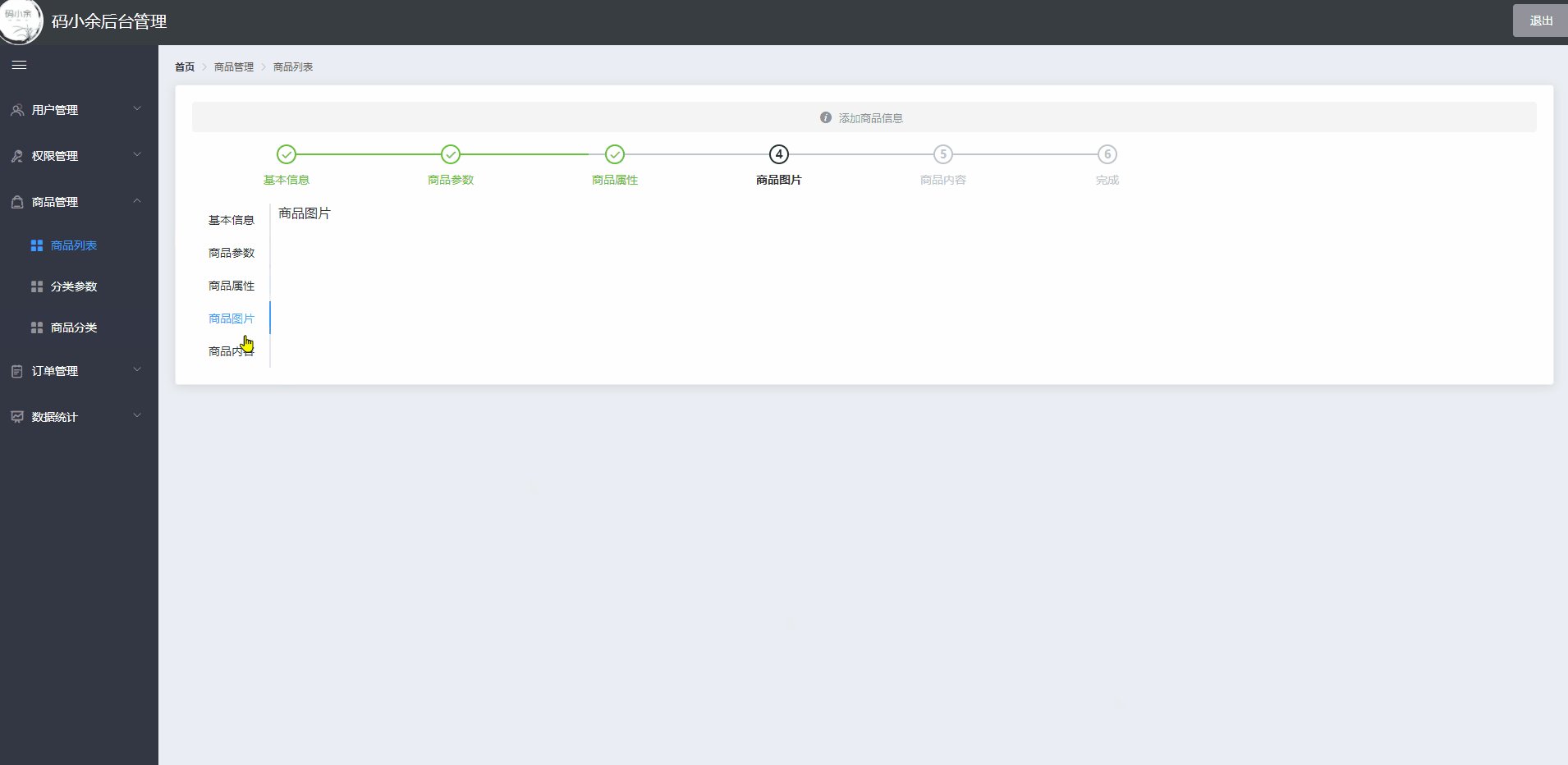
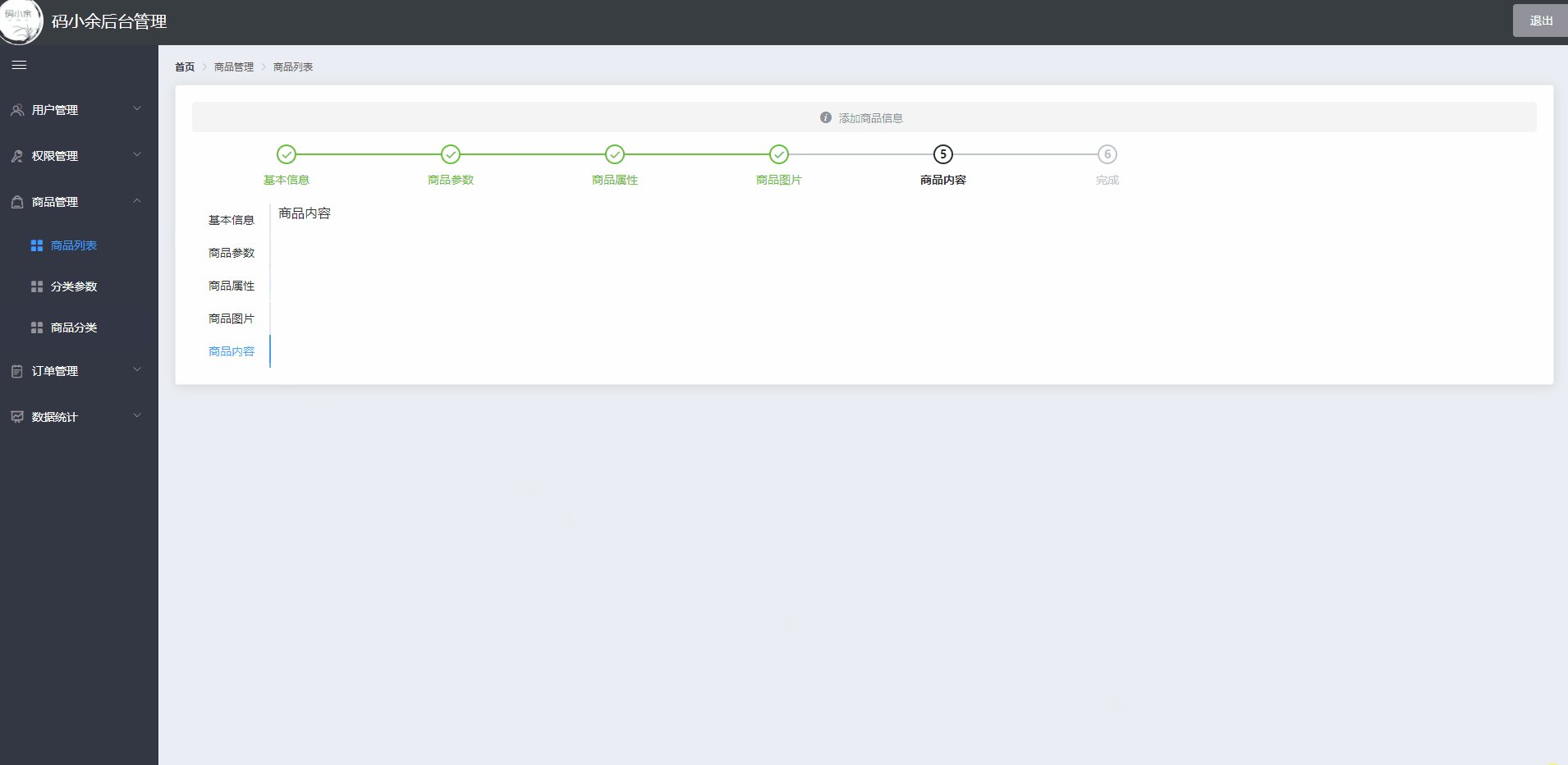
vue 电商pc后台管理(elementui)
图片尺寸1910x932
步骤导航ui
图片尺寸600x450
【只言片语07】ui设计如何转交互
图片尺寸1464x820
steps 步骤条 (组件布局) - iview ui 中文开发手册 - 开发者手册
图片尺寸382x384
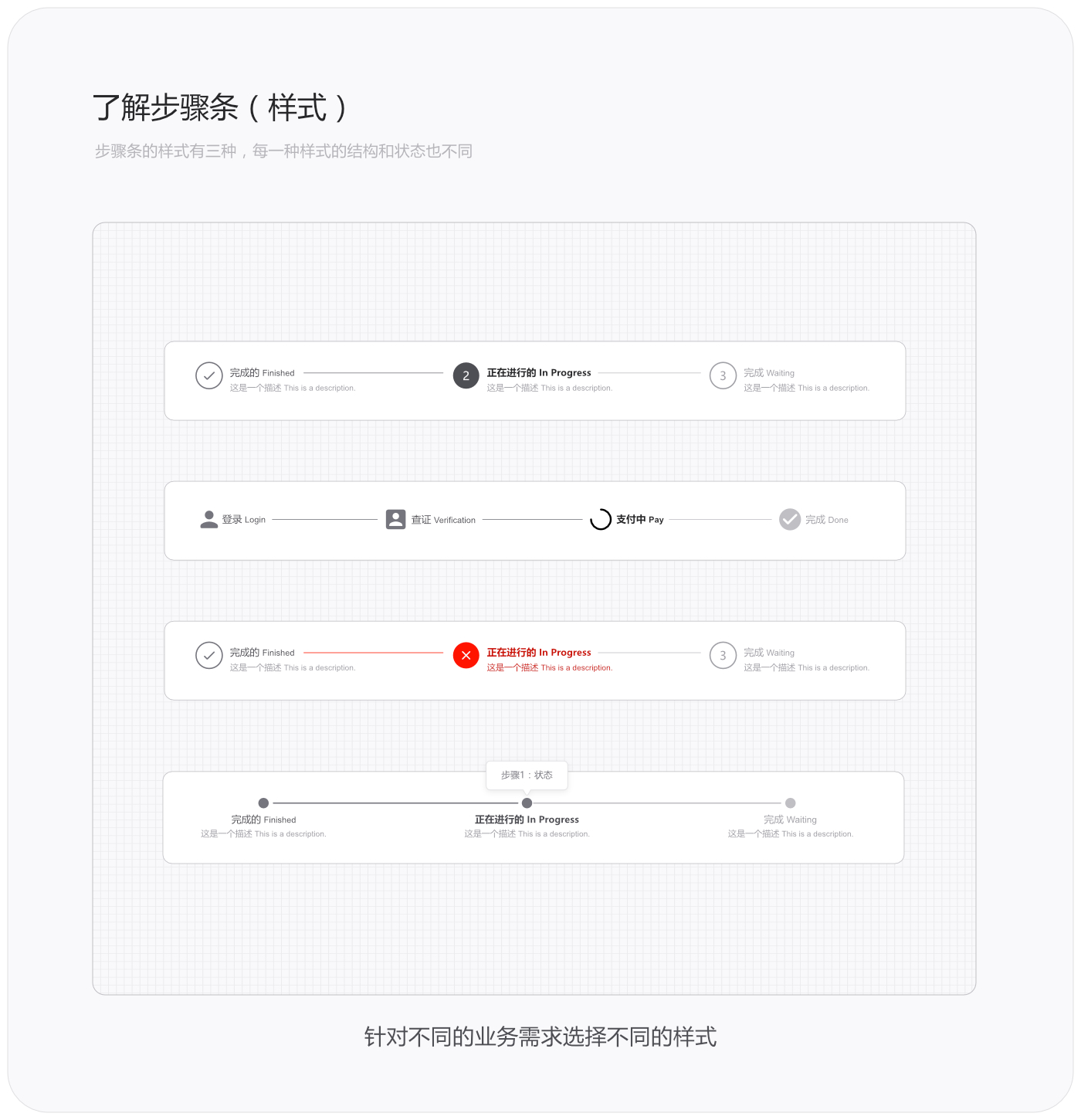
ui设计侧边导航栏分页步骤条设计经验总结
图片尺寸1400x1450
ui设计师工作流程新手必须要知道
图片尺寸1080x532
时间管理自我控制个人成长步骤图形说明. uxui gui矢量模板,插图照片
图片尺寸529x300
elementui电商管理系统添加商品内容使用富文本编辑器
图片尺寸1882x887
家庭医生,医生预约app界面设计ui素材adobe xd下载
图片尺寸1920x1936
vue02ui创建项目详细步骤vuejs
图片尺寸1899x911