物流管理系统er图

自己写的物流管理系统er图
图片尺寸1404x2032
基于er图分析菜鸟驿站包裹管理系统
图片尺寸906x630
d《物流管理信息系统》第三章ppt
图片尺寸1080x810
快递管理系统
图片尺寸703x409
2015_物流管理系统的设计与实现_毕业设计论文.doc
图片尺寸599x344
远通物流配送系统的设计与实现oracle
图片尺寸698x636
快递管理系统
图片尺寸920x1191
快递管理系统
图片尺寸918x417
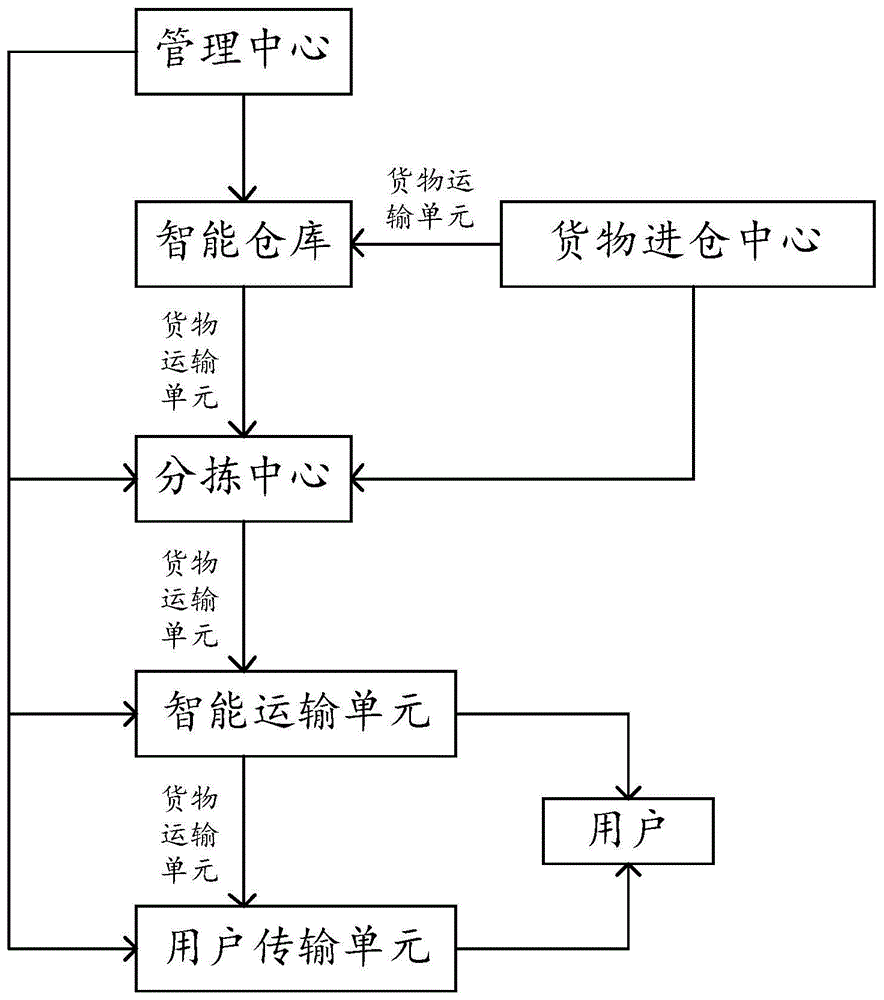
一种智能物流系统的制作方法
图片尺寸884x1000
物流管理系统顶层数据流图
图片尺寸695x827
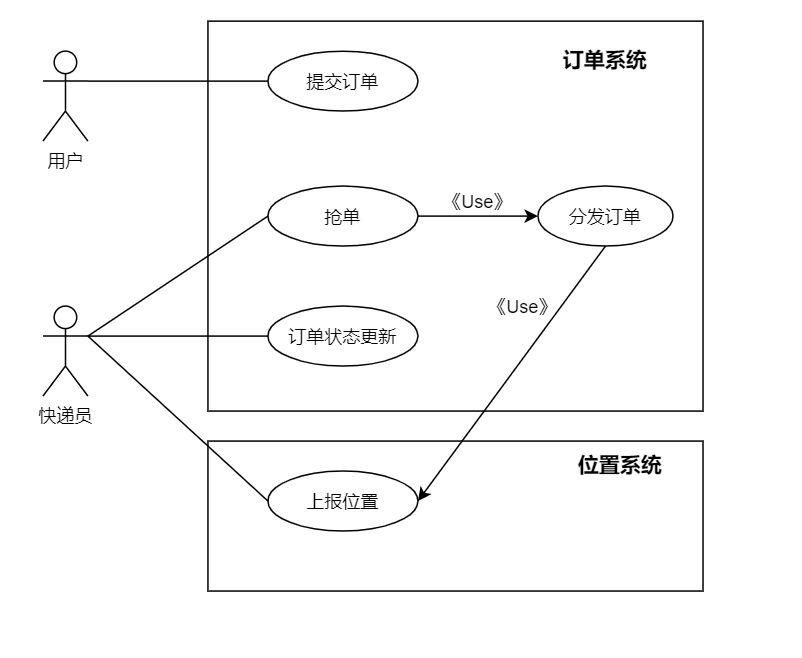
物流配送快递管理系统的设计mysql含录像
图片尺寸509x449
一种物流配送管理信息系统的制作方法
图片尺寸486x383
计算机专业毕业设计(物流信息管理平台的探索)
图片尺寸713x603
一种物流运输管理系统技术方案
图片尺寸1000x723
物流系统架构设计文档
图片尺寸802x658
基于j2ee的物流管理系统设计与实现
图片尺寸945x562
第三方物流管理信息系统e-r图(已完成)
图片尺寸595x307
物流集团运输管理系统
图片尺寸1587x1042
物流信息技术第九章 物流信息管理系统设计实例
图片尺寸863x359
第二章 结构化分析_仓库管理系统er图及分析-csdn博客
图片尺寸1263x912