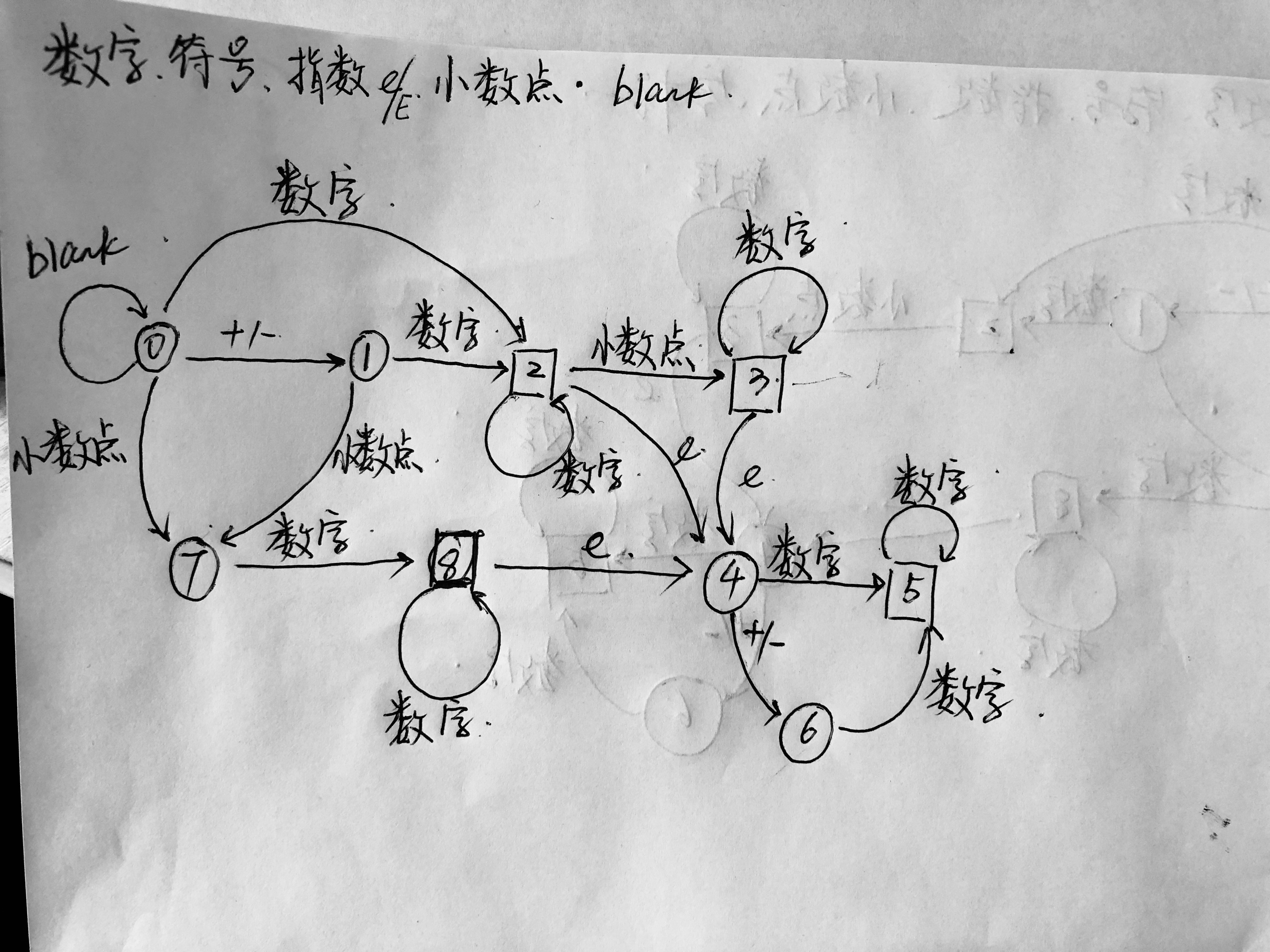
状态转移图怎么画实例

软件工程-状态转换图笔记 例题
图片尺寸2084x2444
状态迁移图法
图片尺寸1426x791
软件行为模型-状态转换图
图片尺寸2056x1222
uml状态图
图片尺寸548x730
uml状态图20210718
图片尺寸2480x3508
设计模式--状态模式
图片尺寸509x333
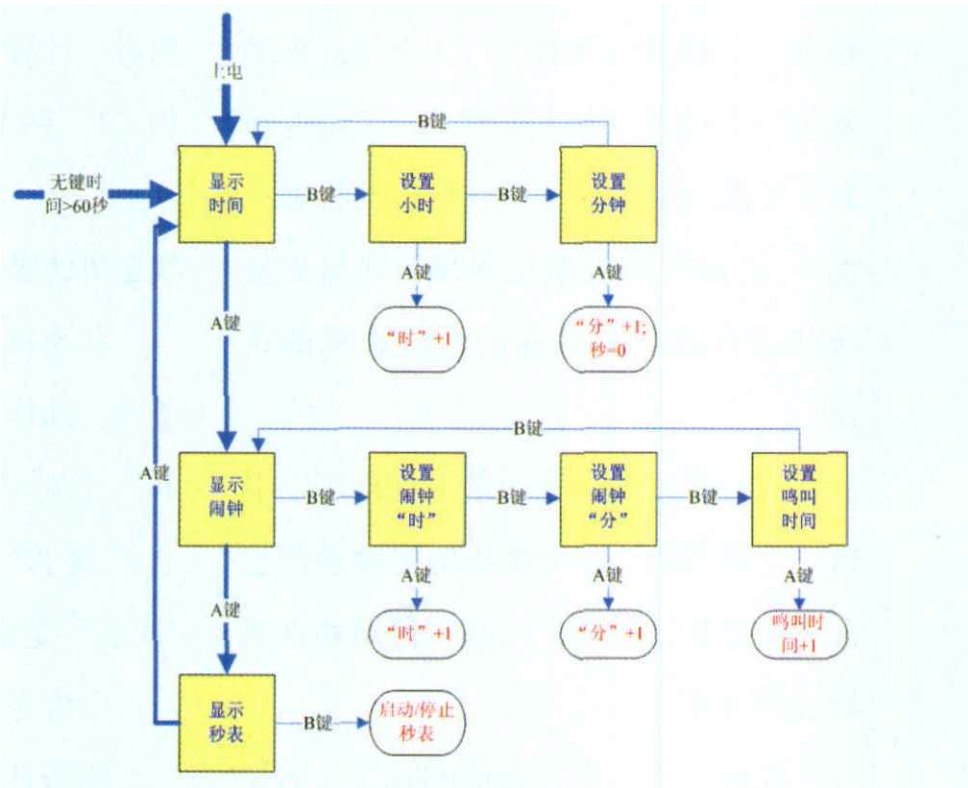
状态机思路在程序设计中的应用转
图片尺寸968x788
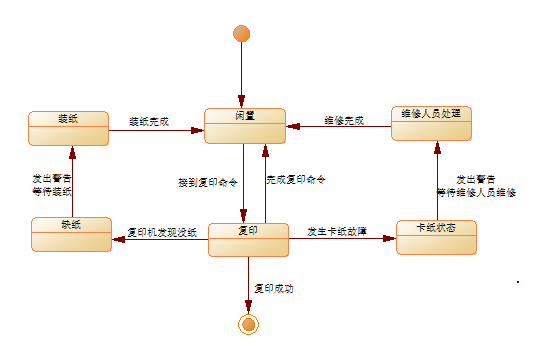
第五周作业——用状态转换图描绘复印机的行为
图片尺寸534x351
基于lpc2134和ucosii的自动售货机状态机的研究与实现
图片尺寸552x326
状态转移图
图片尺寸661x333
图4 pa模块状态转移图
图片尺寸897x595
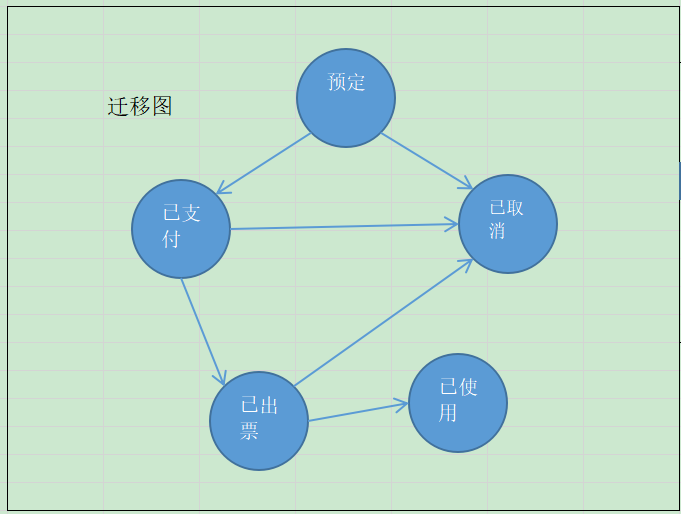
画状态迁移树(根据迁移图画出迁移树)抽取规则:每个终点是一个用例
图片尺寸681x514
步骤3:根据状态迁移图画状态转换树,如图1-3 所示.
图片尺寸552x395
【图文】状态转移图的画法
图片尺寸920x1191
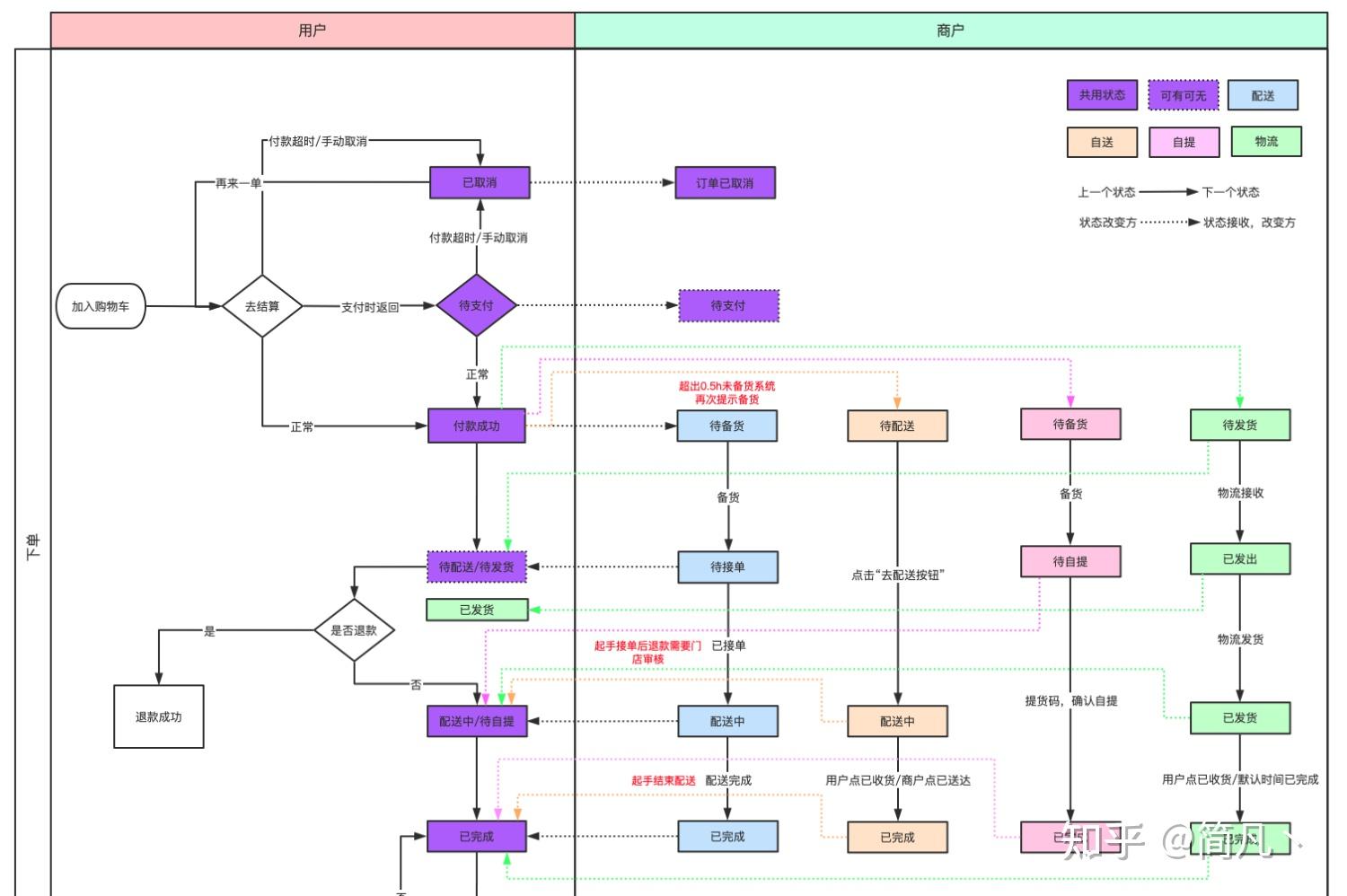
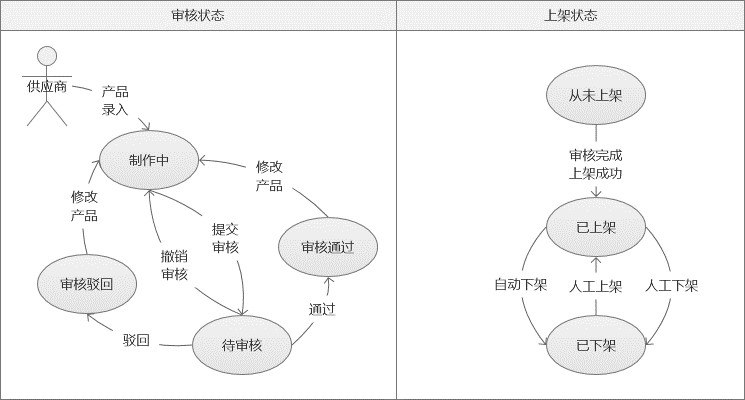
五,状态流转图
图片尺寸1500x998
状态转移图
图片尺寸4032x3024
只需5步,你也可以画出高质量的状态流转图
图片尺寸745x400
状态转移图解
图片尺寸1676x900
状态转移图
图片尺寸468x256
(1)画出状态迁移图(2)通过状态迁移图画出状态转换树
图片尺寸679x405