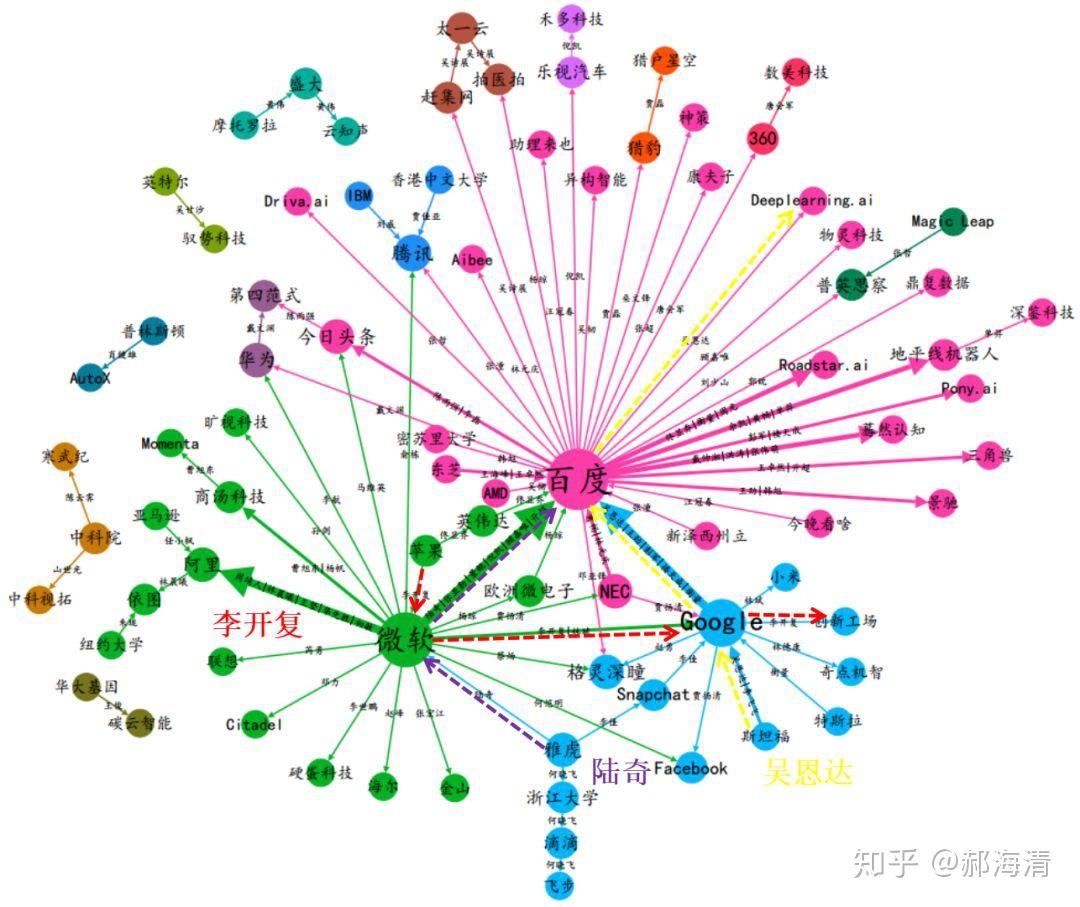
知识图谱效果

基于知识图谱的知识问答多轮对话-kbqa效果演示_哔哩哔哩_bilibili
图片尺寸2956x1848
【知识图谱】07图谱可视化(使用neo4j)_知识图谱可视化_飘散风中的博
图片尺寸1930x1058
github - lushers/web_kg: 爬取百度百科中文页面,抽取三元组信息,构
图片尺寸1848x948
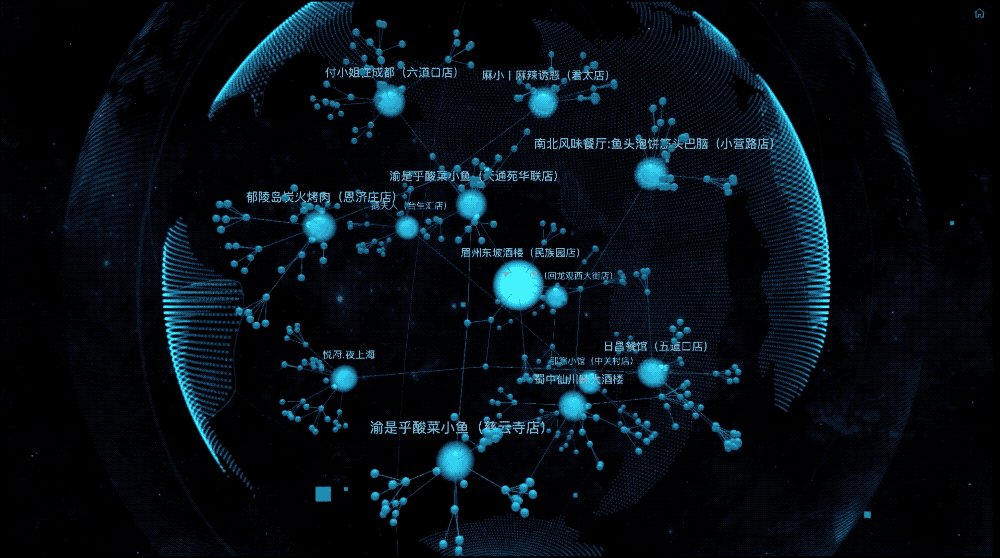
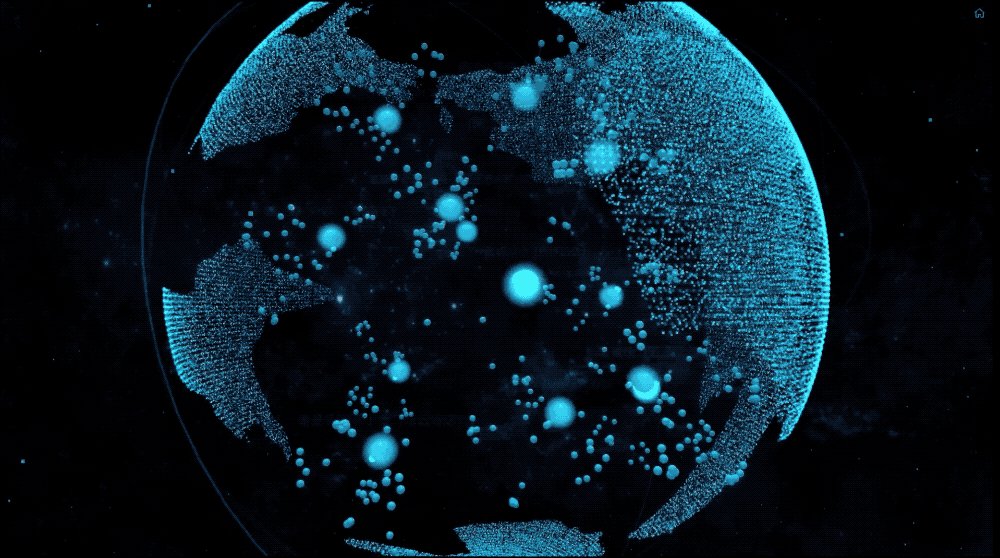
知识图谱3d效果
图片尺寸1728x1080
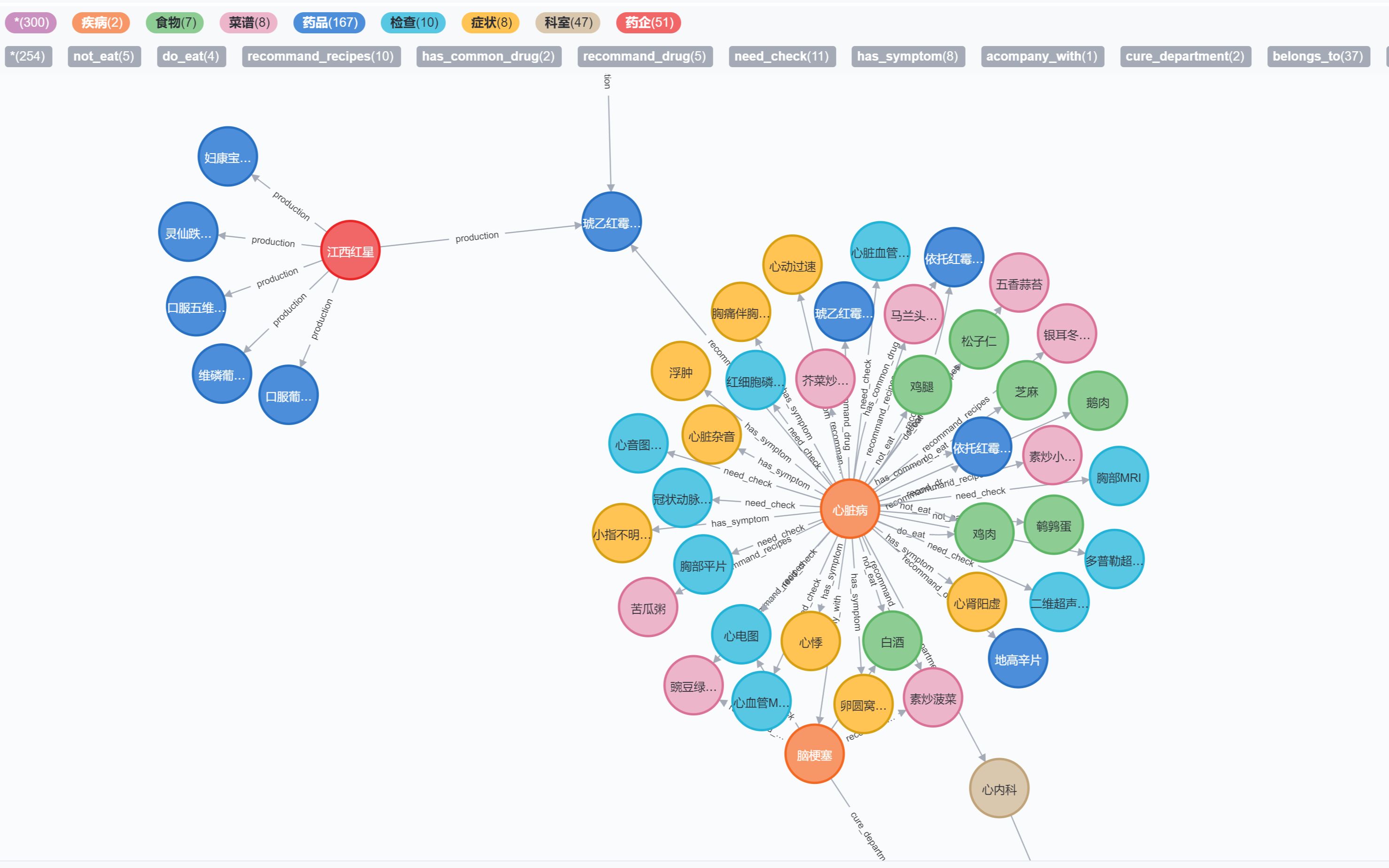
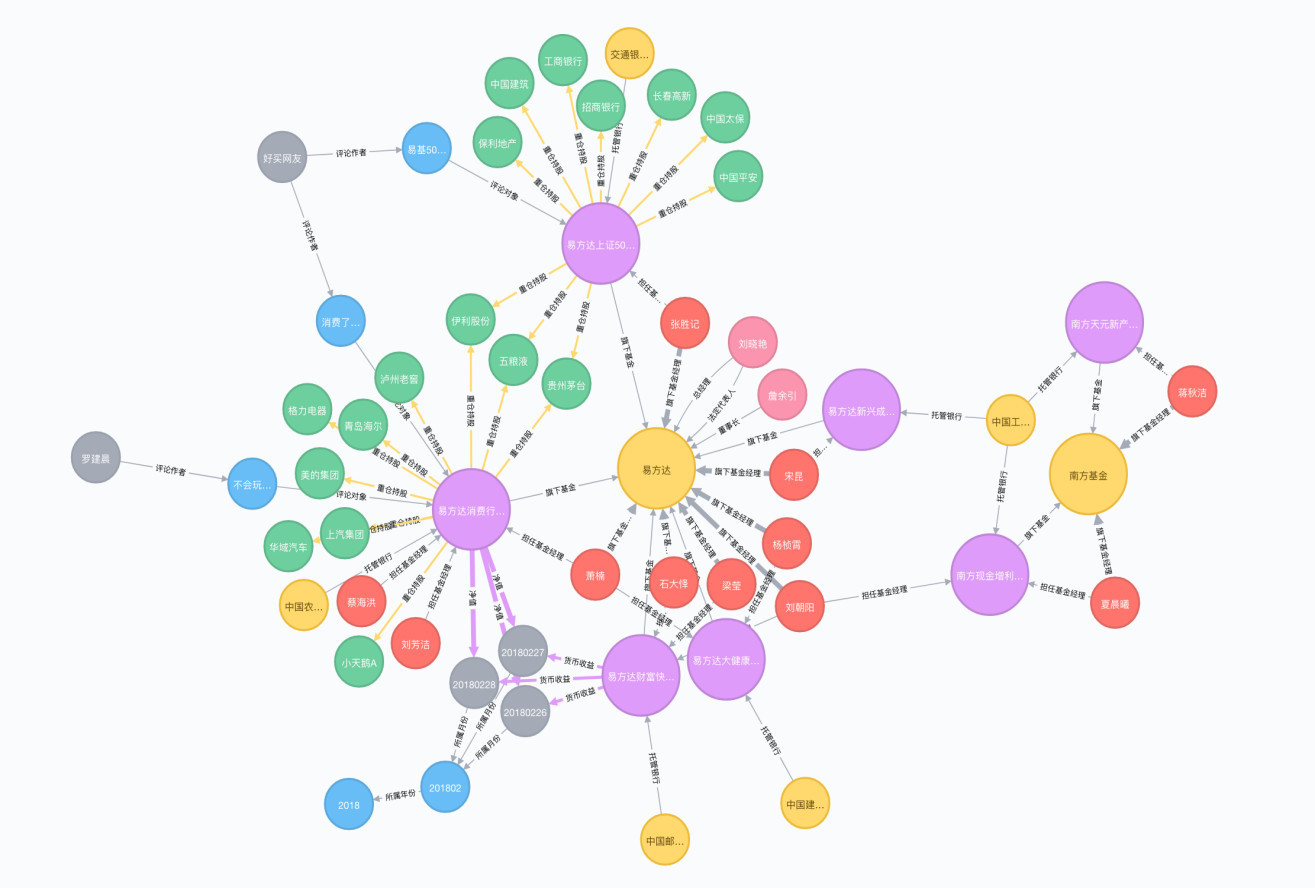
自顶向下构建中药知识图谱初探_风兮177的博客-csdn博客
图片尺寸1268x780
知识图谱可视化技术在美团的实践与探索 - 知乎
图片尺寸1920x1080
【精选】知识图谱_对象图谱-csdn博客
图片尺寸1348x754
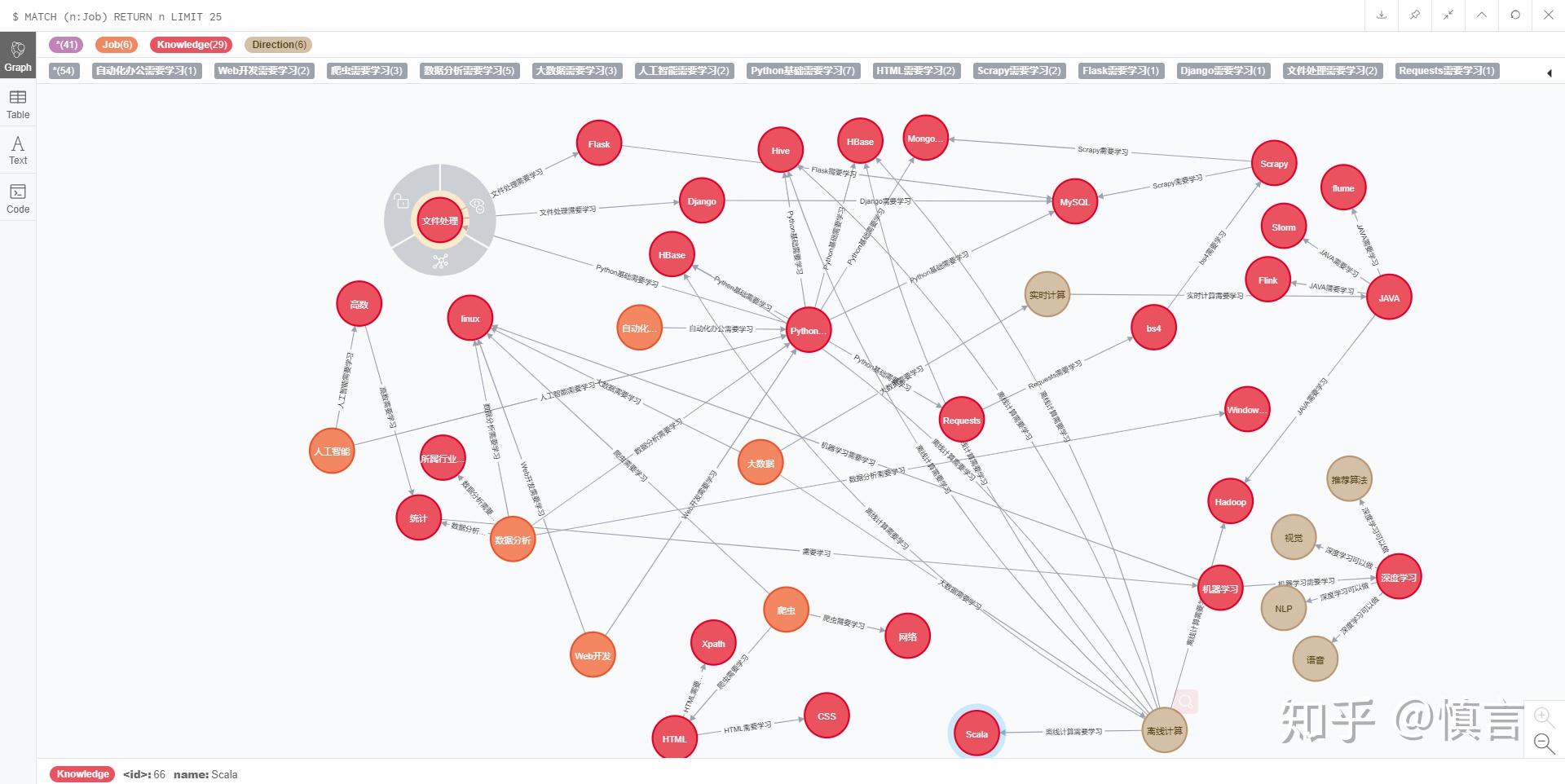
贪心学院第二个主题项目-知识图谱 - 知乎
图片尺寸1920x962
医学知识图谱的价值与应用场景 - 知乎
图片尺寸954x892
知识图谱:neo4j图数据库2d,3d前端可视化展示,可与gis联动_知识图谱:n
图片尺寸1591x834
【精选】知识图谱可视化技术在美团的实践与探索_公众号:肉眼品世界的
图片尺寸1000x558
知识图谱和图分析与可视化 - 知乎
图片尺寸1080x907
我心中的交通知识库@慕课网 原创_慕课网_手记
图片尺寸696x669
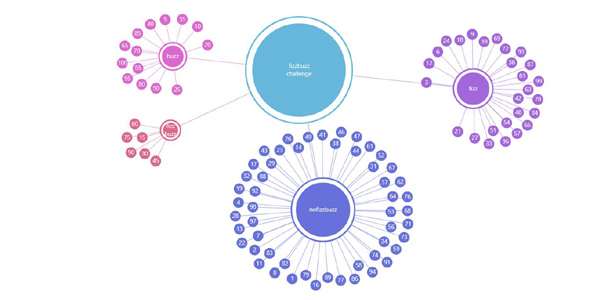
知识图谱js插件_网页js代码知识图谱树效果
图片尺寸590x300
知识图谱github仓库 - 知乎
图片尺寸800x441
知识图谱可视化技术在美团的实践与探索 | 程序员灯塔
图片尺寸2300x1294
知识图谱基本概念
图片尺寸750x400
知识图谱入门系列-csdn博客
图片尺寸1315x888
【精选】知识图谱可视化技术在美团的实践与探索_公众号:肉眼品世界的
图片尺寸960x540
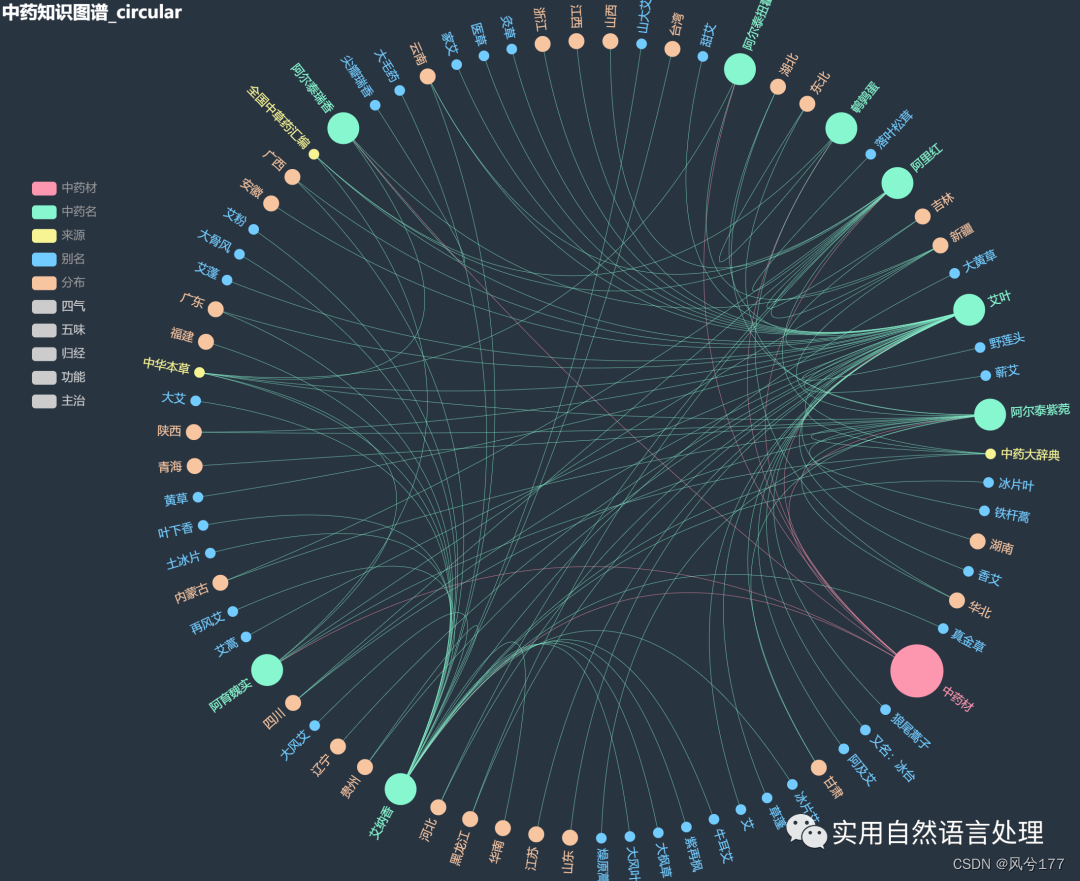
基于pyecharts的中医药知识图谱可视化_中医 可视化_风兮177的博客-cs
图片尺寸1080x881