移动端

移动端appium应用
图片尺寸1920x1080
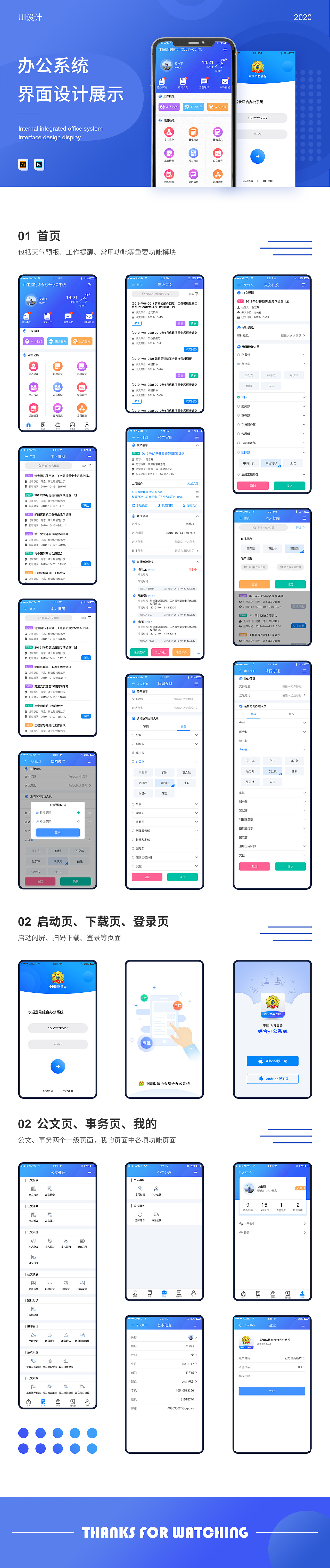
oa综合办公系统移动端app界面设计|ui|app界面|总是很饿 - 原创作品
图片尺寸1280x6075
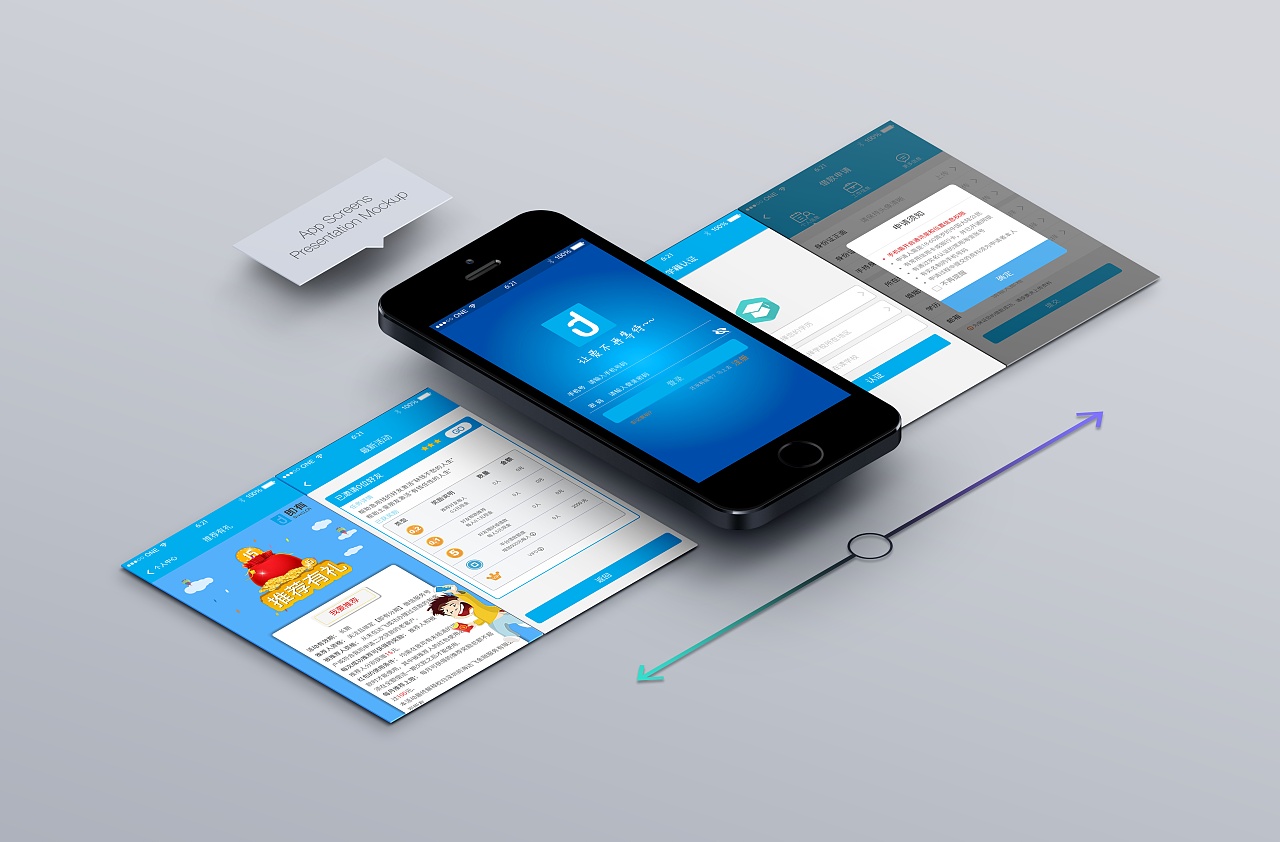
轻流移动端20重磅上线啦
图片尺寸900x1199
第十四天作业:移动端首页
图片尺寸3800x2500
移动端华为手机官网来一份!设计推荐!设计灵感! - 抖音
图片尺寸1242x1660
乐乎公寓管家v10移动端saas系统界面设计
图片尺寸1280x2992
app/移动端界面/首页
图片尺寸1242x2208
移动端app项目
图片尺寸1280x842
移动端ui界面设计
图片尺寸1280x2483
移动端数据可视化数据分析统计图表 axure 原型
图片尺寸1886x1534
移动端登陆界面设计图
图片尺寸650x1130
移动端高保真动态交互元件库 移动端通用元件库 app通用元件库 rpllib
图片尺寸1381x3522
换个姿势做设计移动端的时代要如何重塑网页设计流程
图片尺寸800x534
i>我 /i> i>的 /i>个人页移动端 i>app /i>个人中心页面
图片尺寸324x432
移动端web开发技巧
图片尺寸1440x956
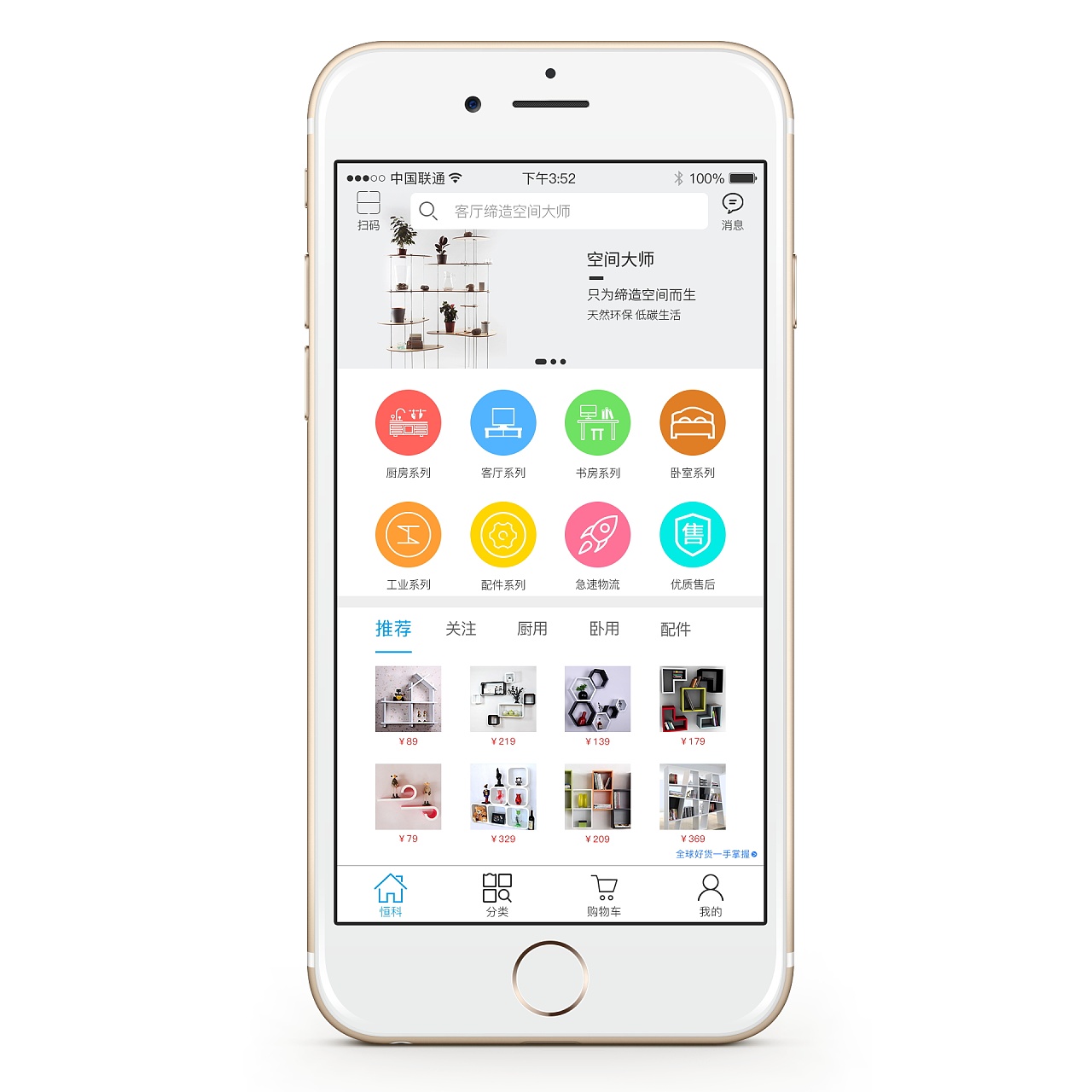
ui设计:恒科商城移动端
图片尺寸1280x1280
移动端动车答题系统
图片尺寸1280x853
移动端发布软文新闻稿的效果怎么样
图片尺寸709x473
智能存储硬件移动端app私家云
图片尺寸1280x768
移动端关键词推广落地页
图片尺寸1280x2011