空格代码

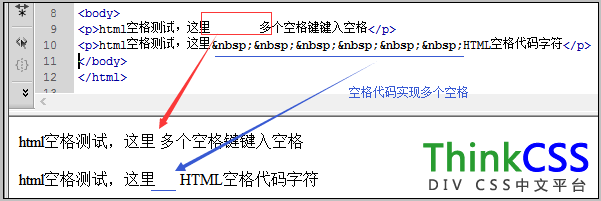
html空格占位符
图片尺寸988x718
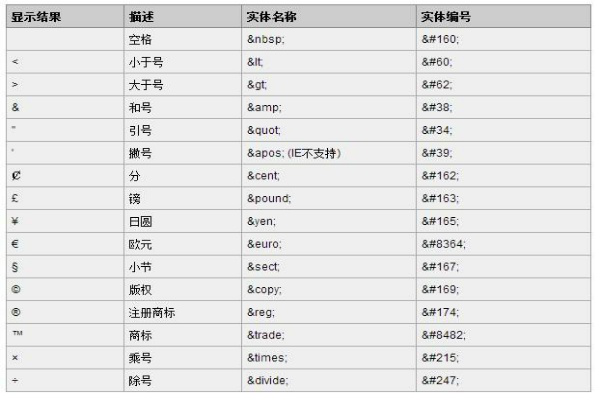
html中的空格符号代码总结
图片尺寸600x400
html空白字符html空格字符符号代码大全
图片尺寸600x400
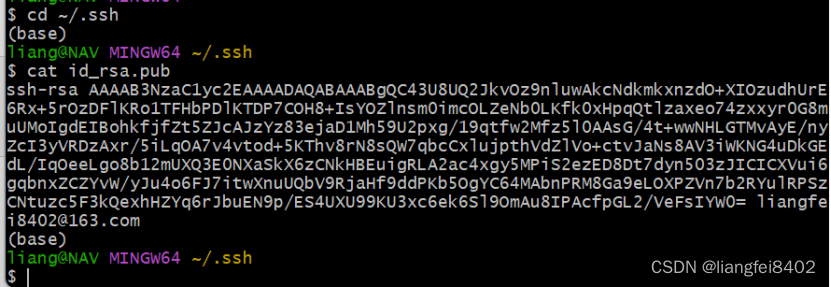
git配置
图片尺寸831x287
html空格代码怎么写
图片尺寸1189x502
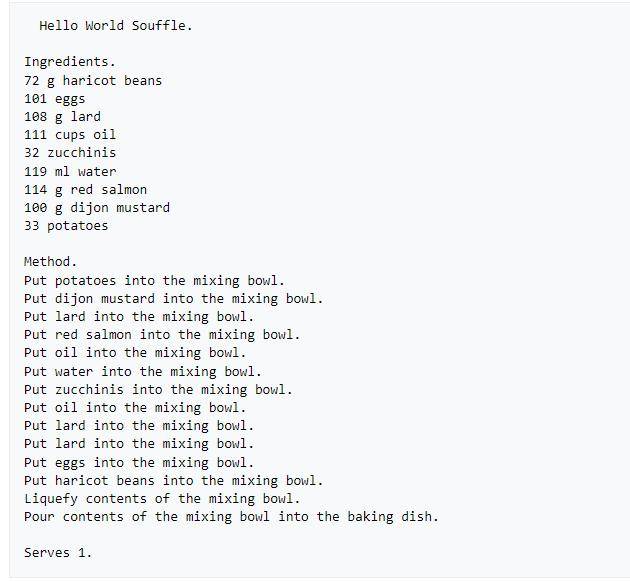
编程语言的奇葩之旅:10 种你可能从未听说过的语言
图片尺寸630x582
在线html代码去空格html空格html空格代码
图片尺寸601x201
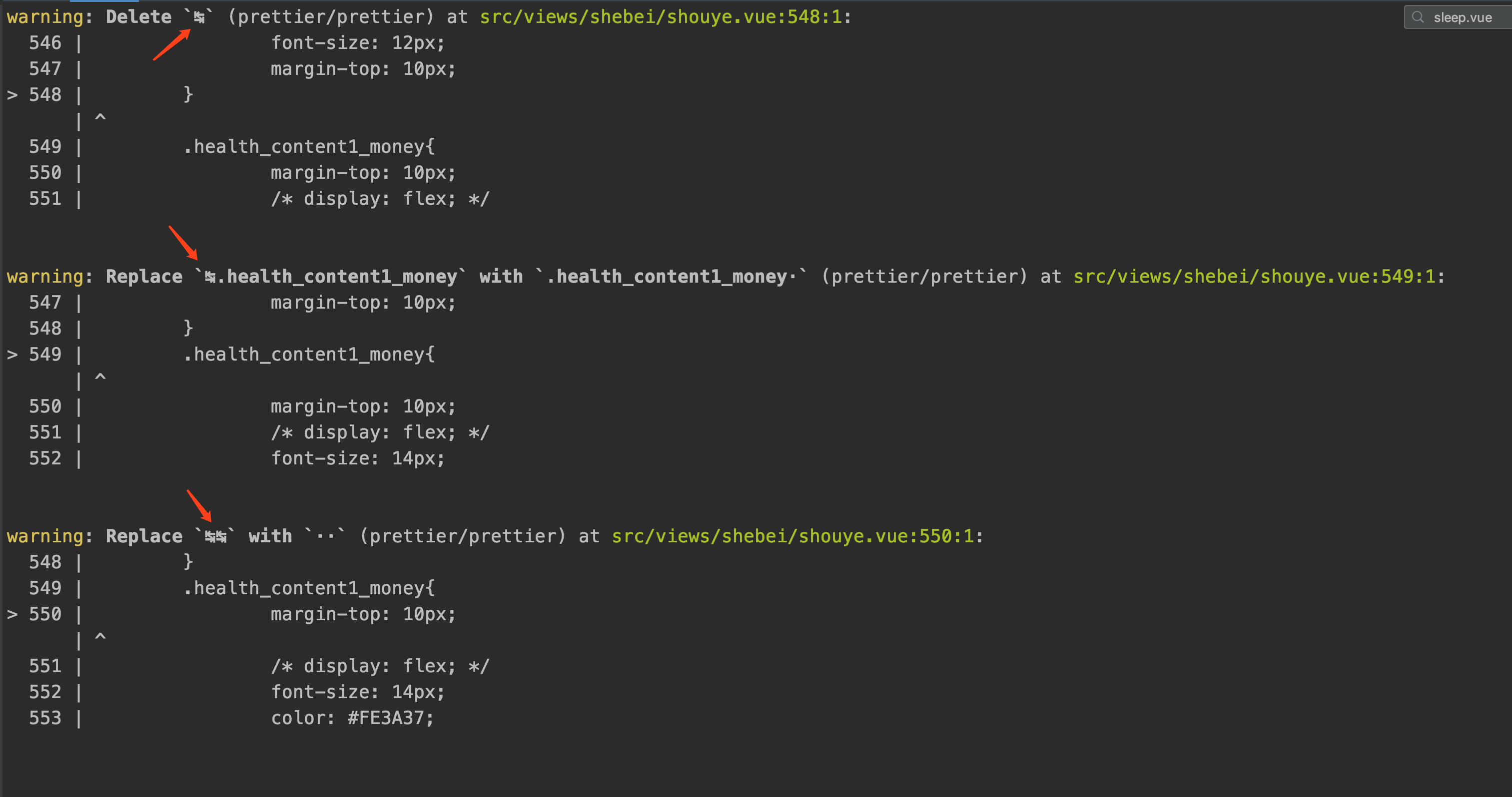
最终排查得出结论,是编写代码,空格问题,(代码和编辑器左边有空格导致
图片尺寸3026x1596
空格代码「空格代码怎么打」
图片尺寸588x718
html空格代码怎么写
图片尺寸327x173
倒置后为:"chinese am i"附加要求:删除原本字符串中多余的空格代码
图片尺寸1564x591
用vba 刷新窗体中许多个textbox的值为空格的代码
图片尺寸447x237
一开始不知道split可以忽略多个空格写的代码
图片尺寸977x524
python 统计字符串中字符,数字,空格,其它字符的个数
图片尺寸640x348
在html代码中要如何插入空格
图片尺寸746x435
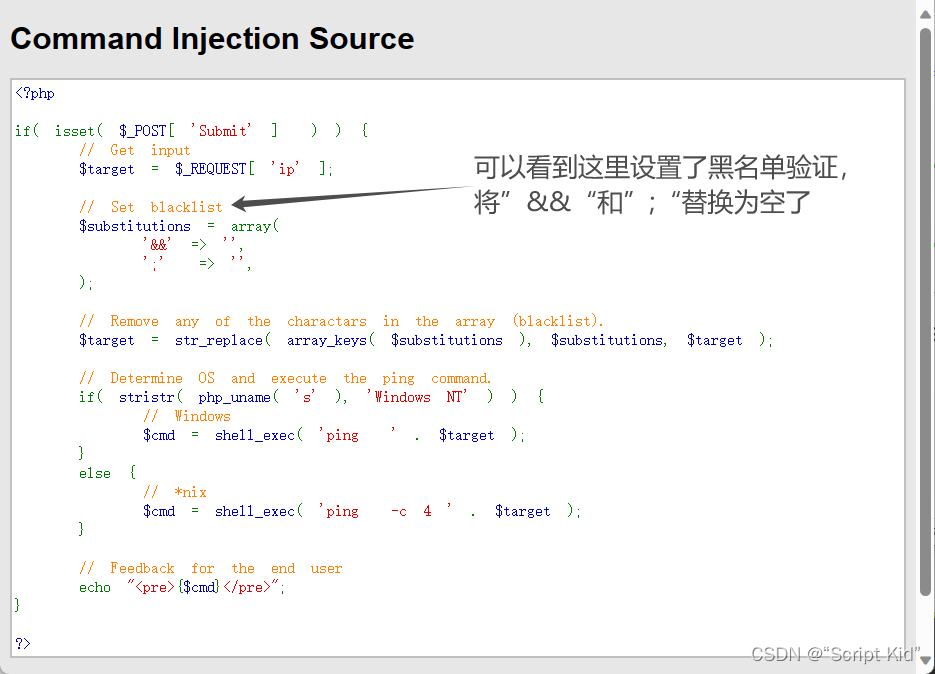
需要注意的是它过滤的是"| ",管道符后面有个空格,但是我的代码127.0.
图片尺寸935x674
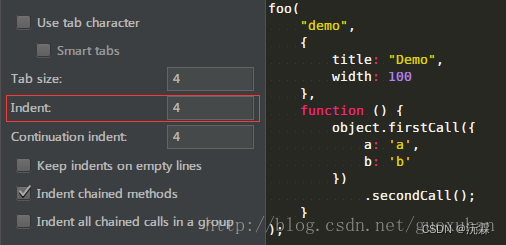
webstorm下将vue的代码缩进由2个空格改为4个空格-csdn博客
图片尺寸506x245
而是采用代码缩进和冒号":"区分代码之间的层次说明:缩进可以使用空格
图片尺寸973x713
css如何在li标签列表文字前面空两格
图片尺寸456x436
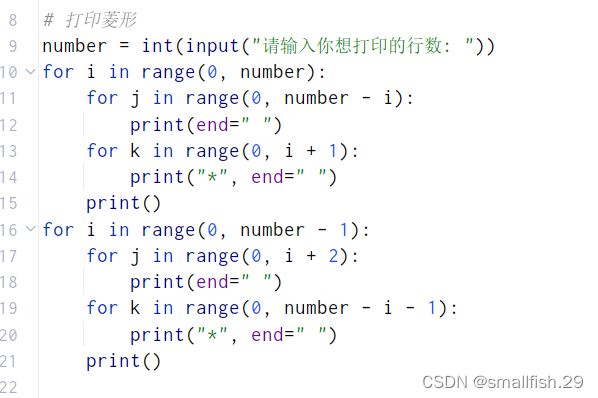
即可得出如下程序那么可以得出空格的规律为n-1,*的规律为m 1下半部分
图片尺寸598x398