系统页面

原创丨工业控制上位机系统界面ui设计.客户设计案例分享:工业 - 抖音
图片尺寸1242x1660
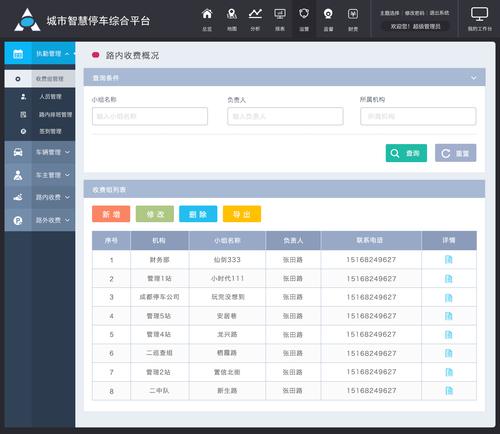
创泰数据系统页面设计平台管理模拟页
图片尺寸1440x1250
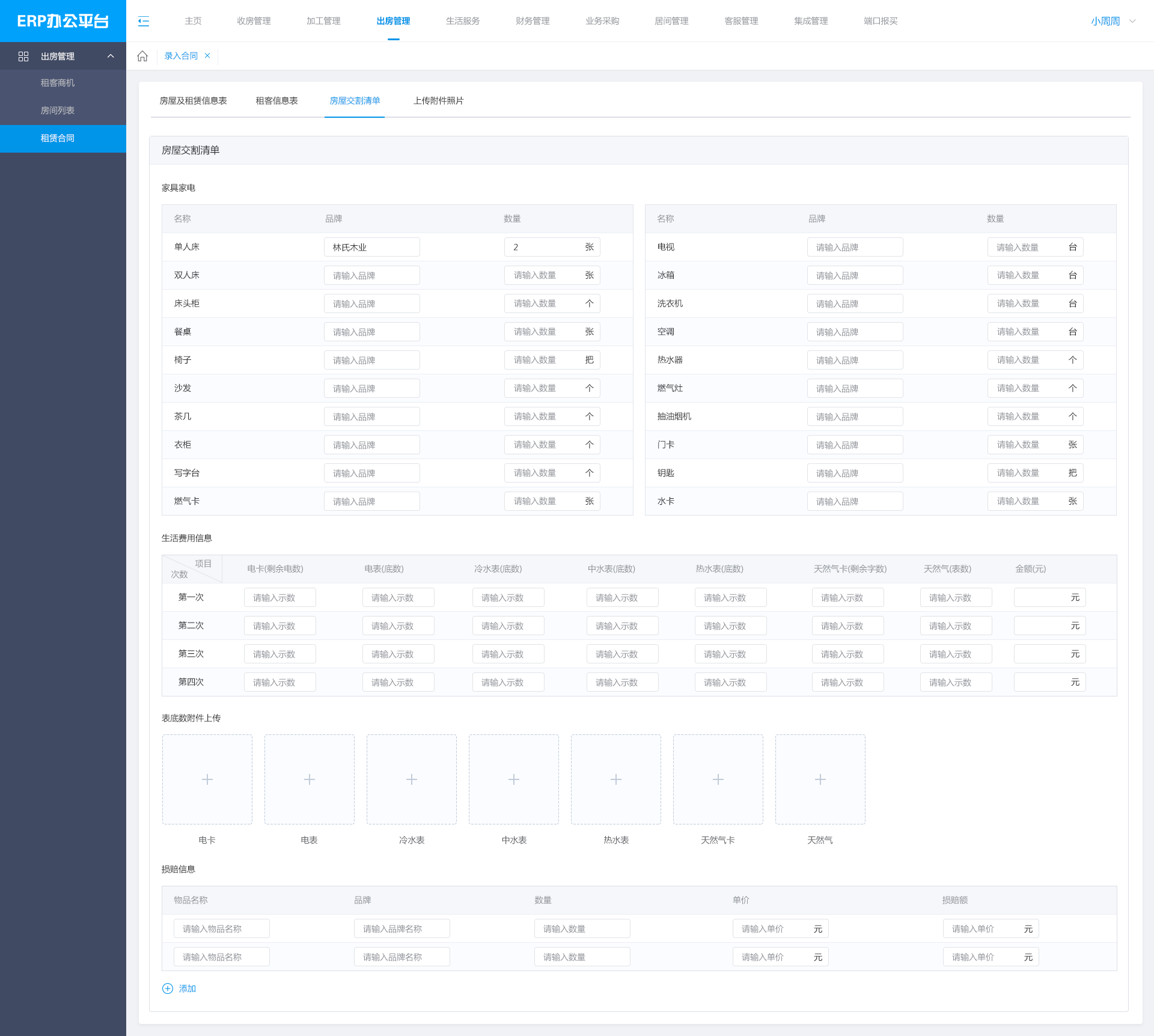
erp管理系统页面
图片尺寸1920x1724
erp管理系统页面
图片尺寸1920x1080
erp管理系统页面
图片尺寸1920x3175
绩效系统页面
图片尺寸1280x1691
酒店管理系统
图片尺寸1920x942
系统相关页面
图片尺寸1280x2387
监控系统页面
图片尺寸1280x461
后台管理系统页面
图片尺寸1440x980
【锐拓云网站管理系统】—— 锐拓云智慧建站系统主页
图片尺寸1920x1080
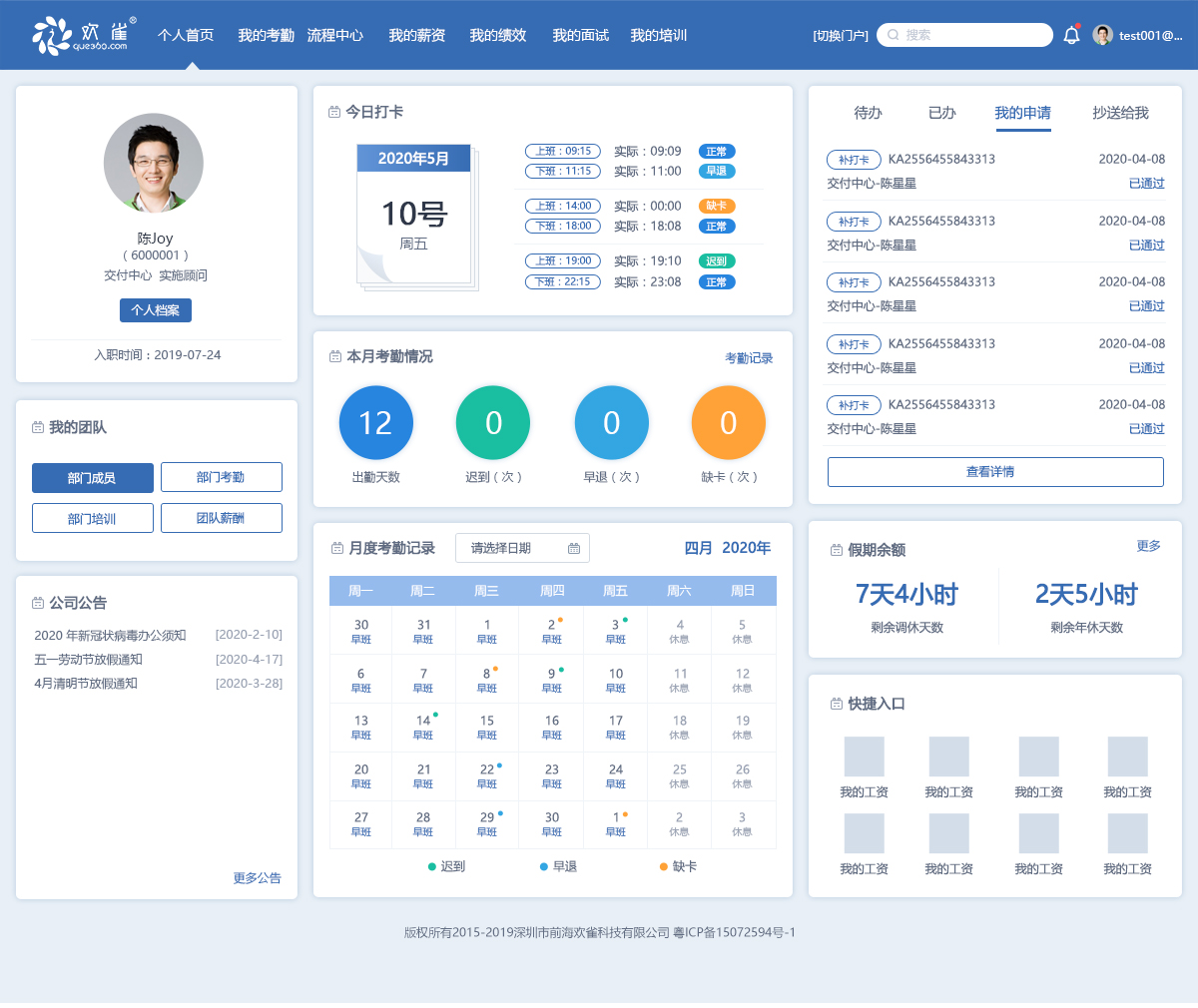
比如,不同职位的员工,进入欢雀hr系统,看到的页面是不同的,每个人的
图片尺寸1200x1010
电商中台管理系统页面
图片尺寸1280x2076
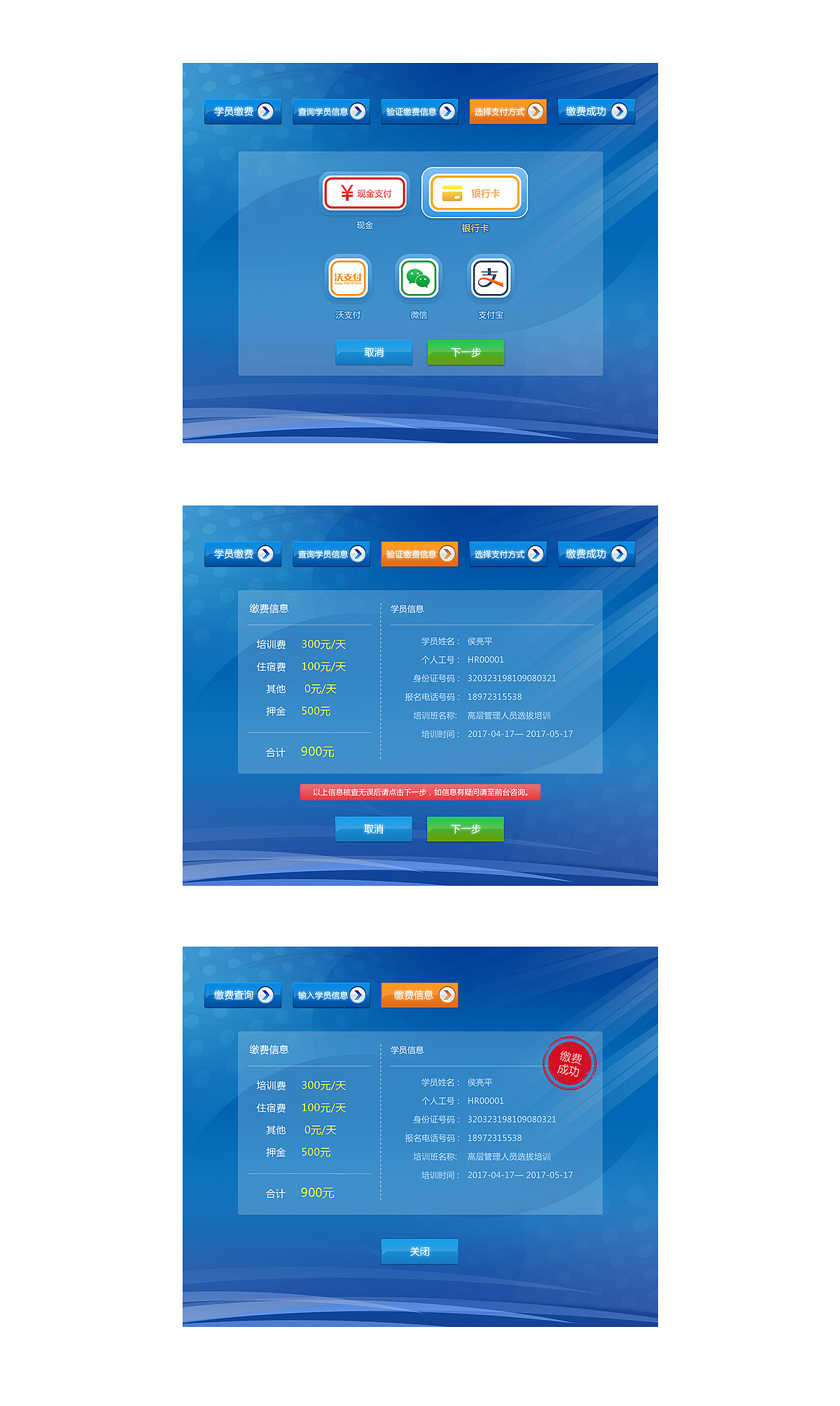
终端自助缴费界面设计——山东省邮电学校缴费系统
图片尺寸1200x2008
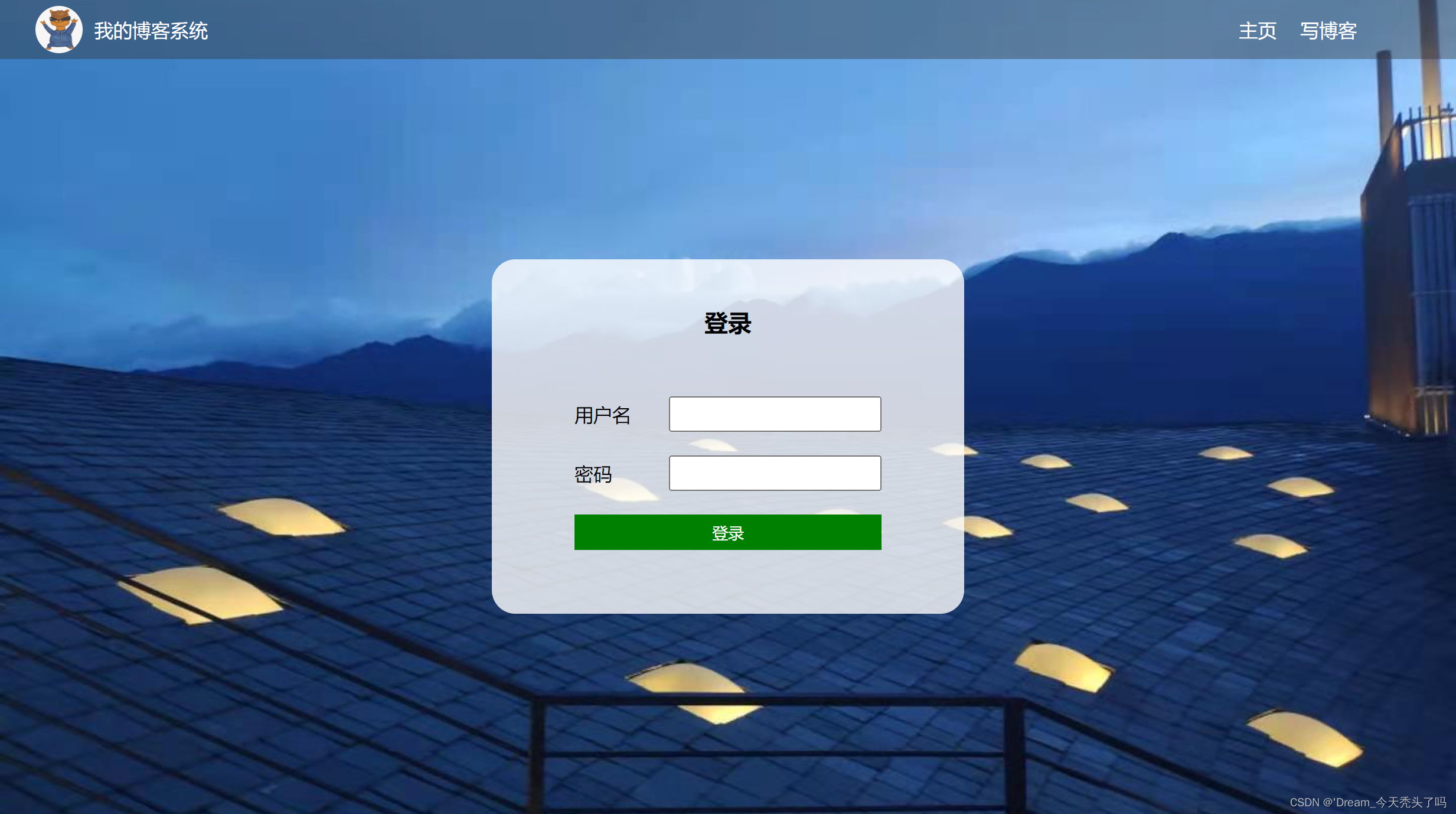
【javaee】博客系统(页面设计)
图片尺寸2466x1378
北京公交集团后台管理系统
图片尺寸1280x1582
系统整合页面
图片尺寸1280x720
22.后台管理系统页面
图片尺寸1280x846
两款后台系统页面
图片尺寸1280x862
区政府系统页面设计
图片尺寸1280x784