网页联系我们

官网系列之联系我们的页面设计|网页|企业官网|闻到很真的声音 - 原创
图片尺寸1200x1250
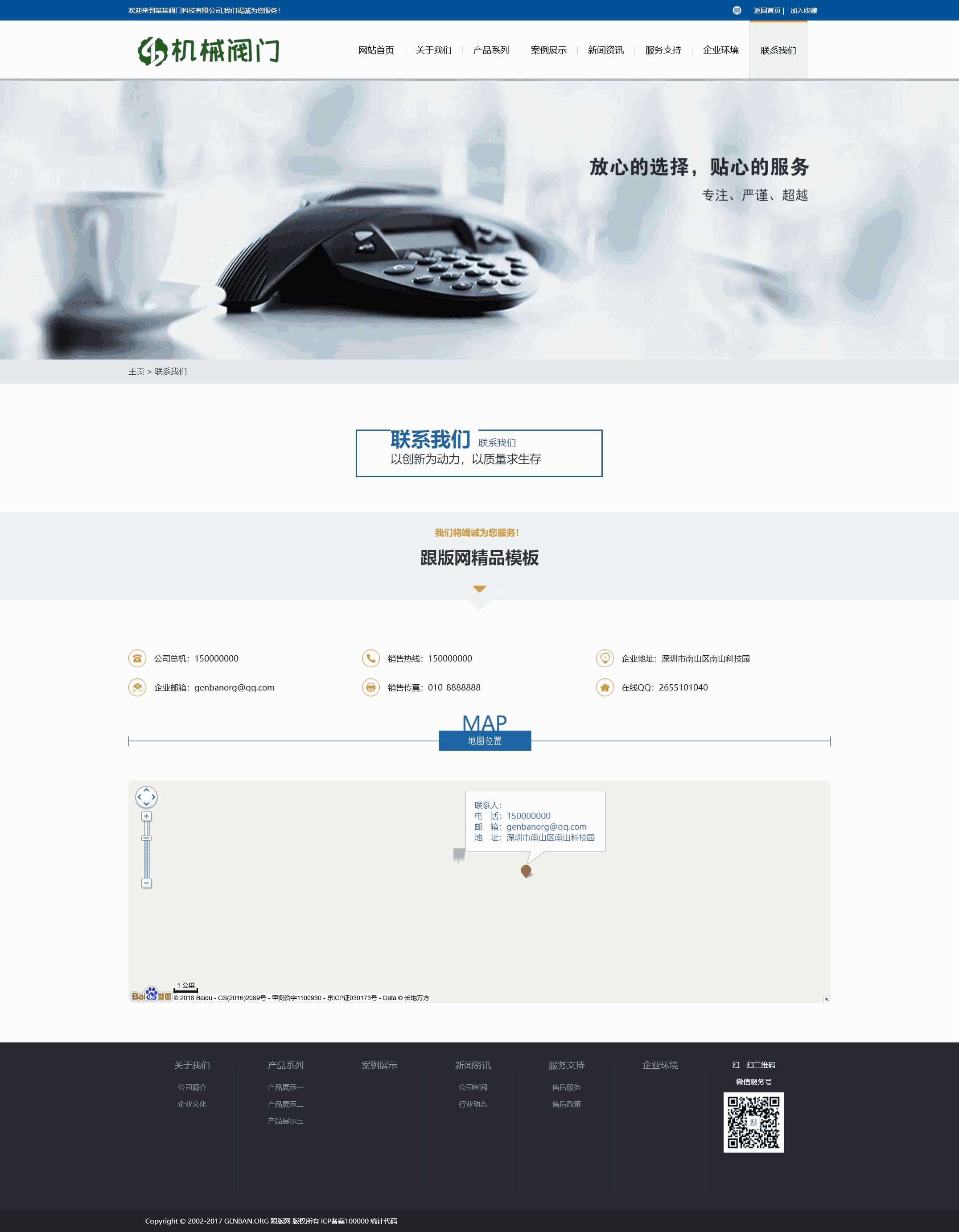
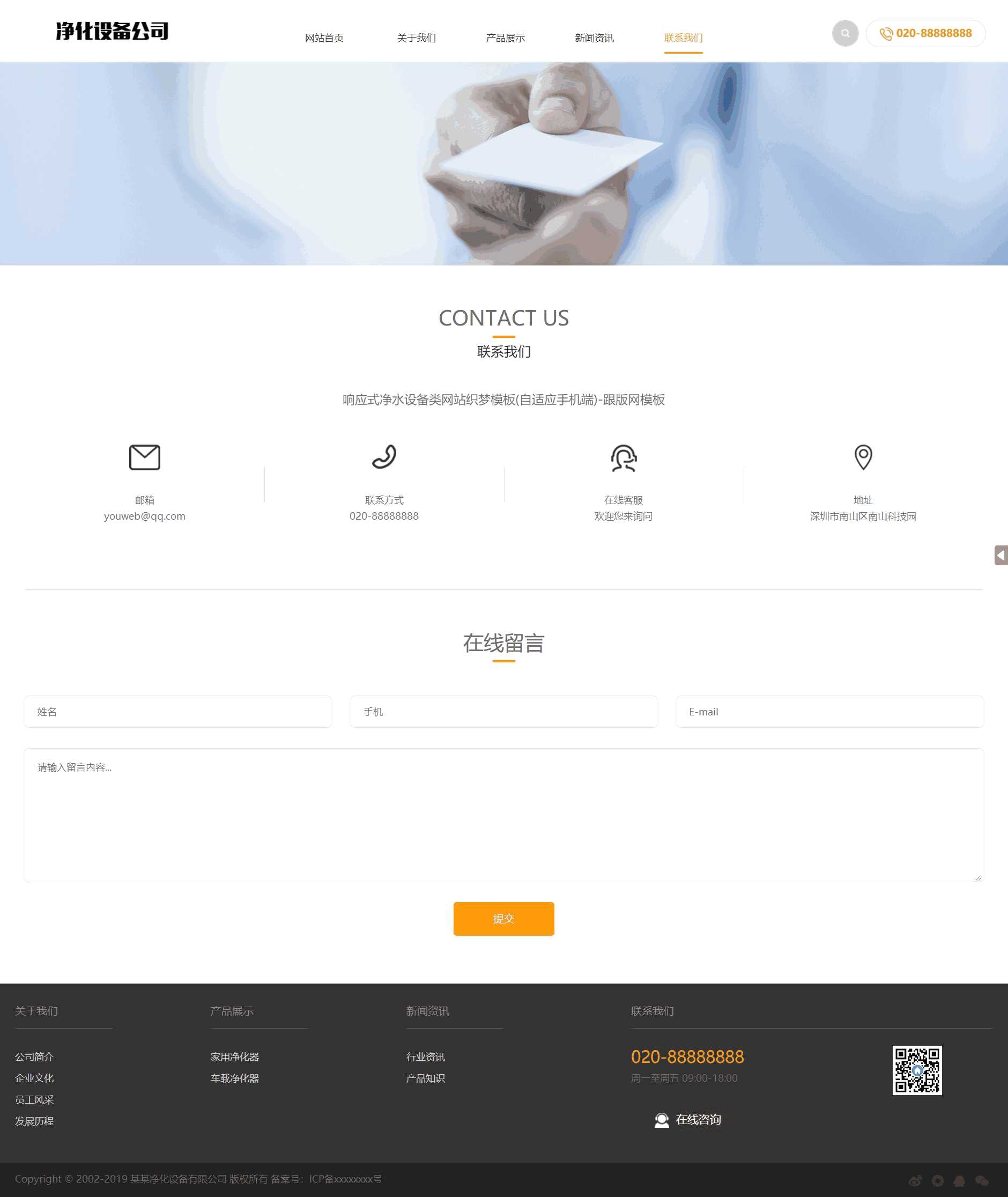
联系我们
图片尺寸2151x2762
联系我们.jpg
图片尺寸1686x724
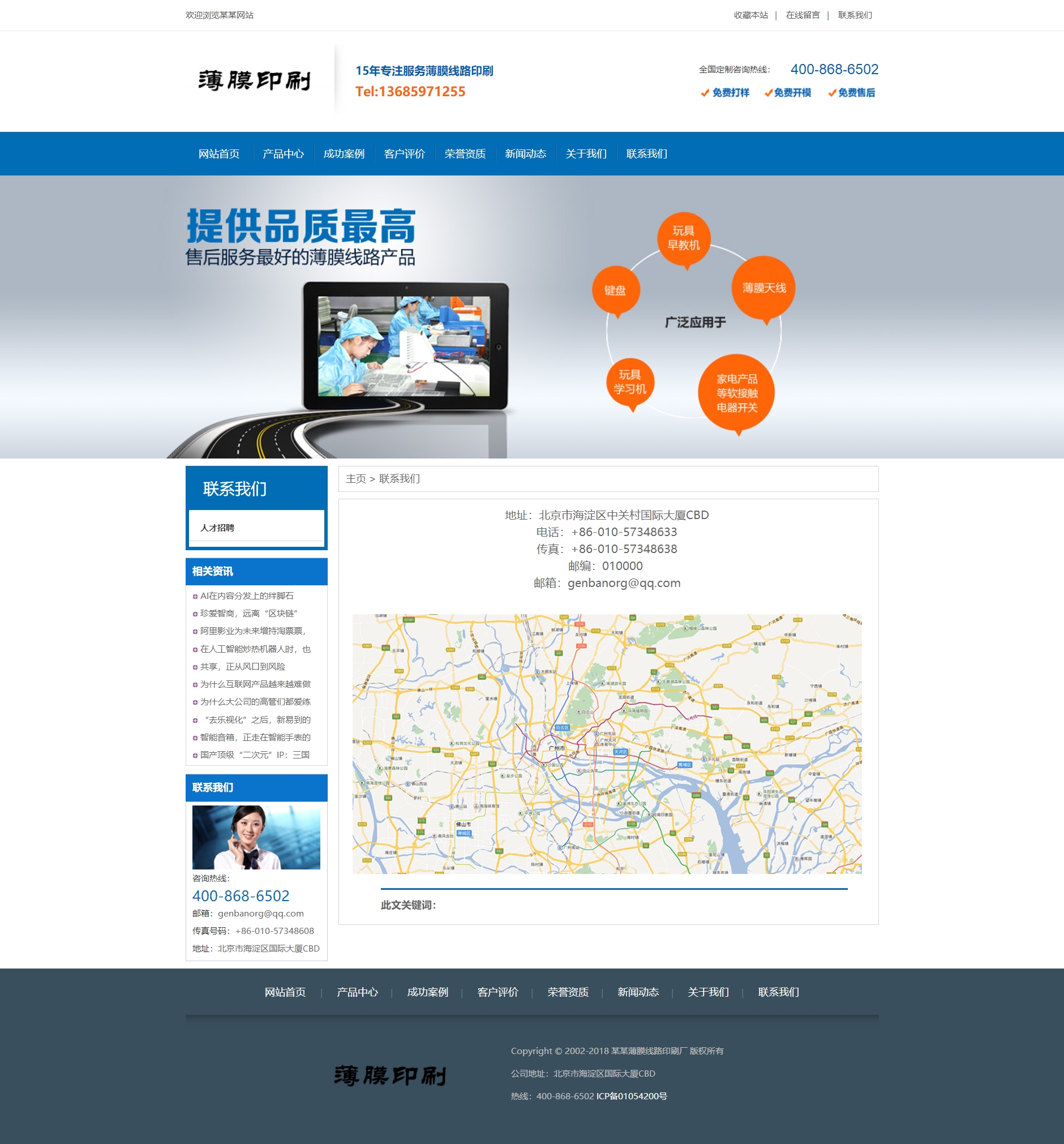
联系我们
图片尺寸1902x3815
企业官网-首页关于我们案例联系我们新闻
图片尺寸1280x1870
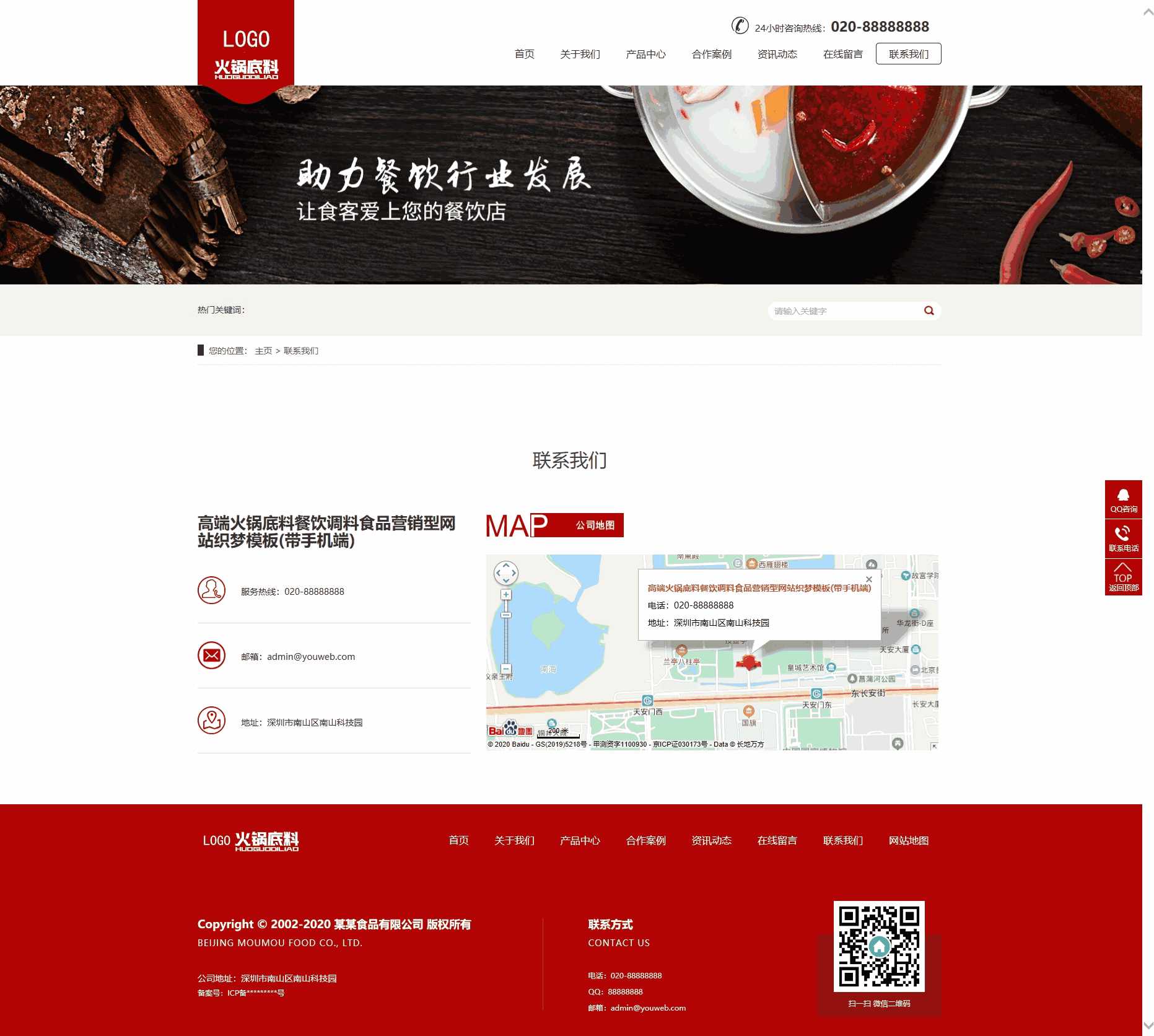
联系我们
图片尺寸1903x3522
网页自适应设计_(网页自适应设计怎么做)
图片尺寸1880x2232
联系我们
图片尺寸1880x2021
联系我们
图片尺寸1863x1672
网站上联系我们页面设计这些内容,才使页面更丰富
图片尺寸922x703
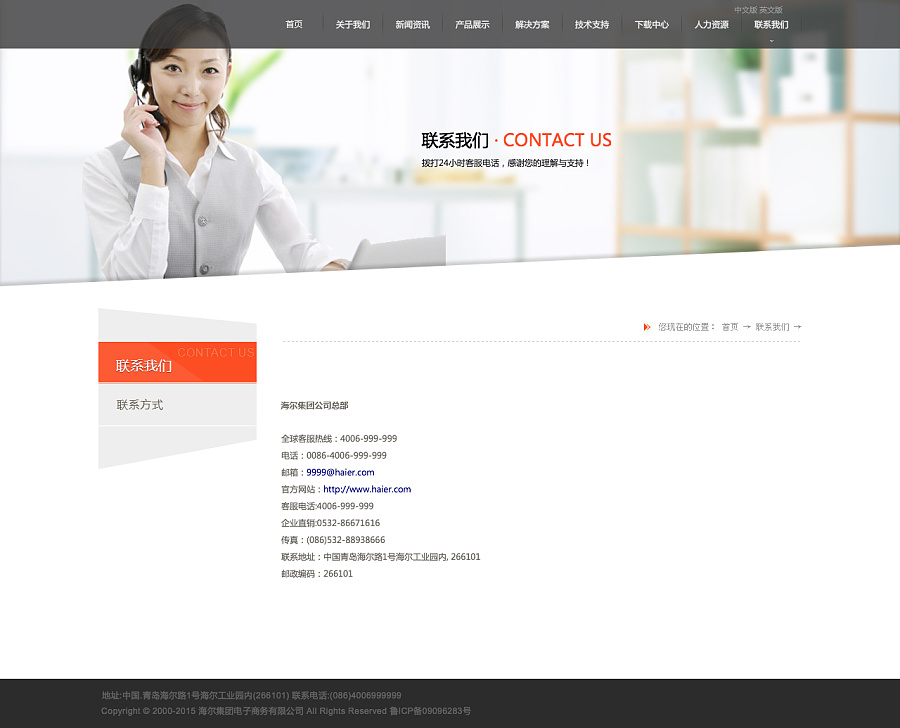
海尔--内容页-联系我们
图片尺寸900x728
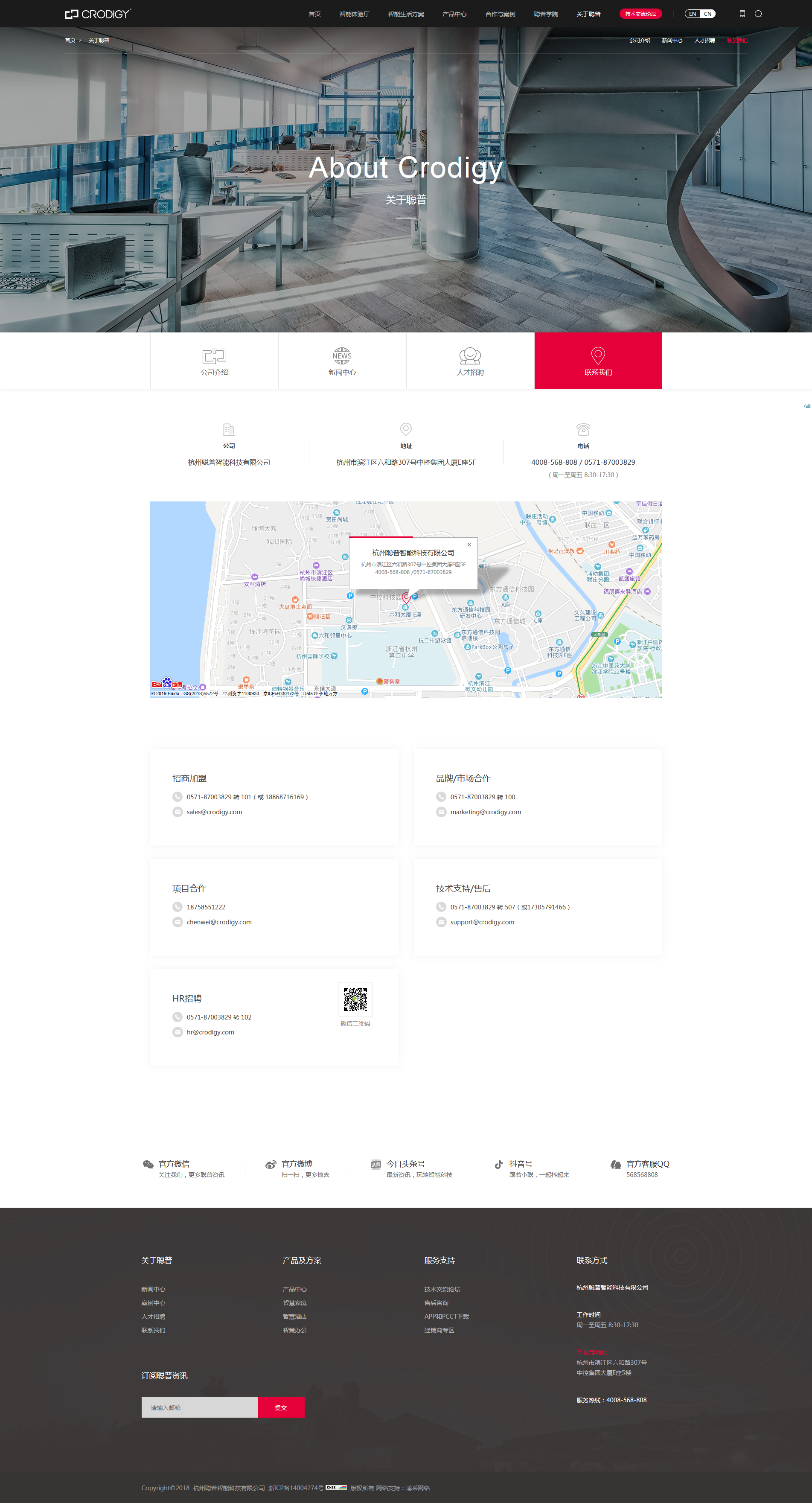
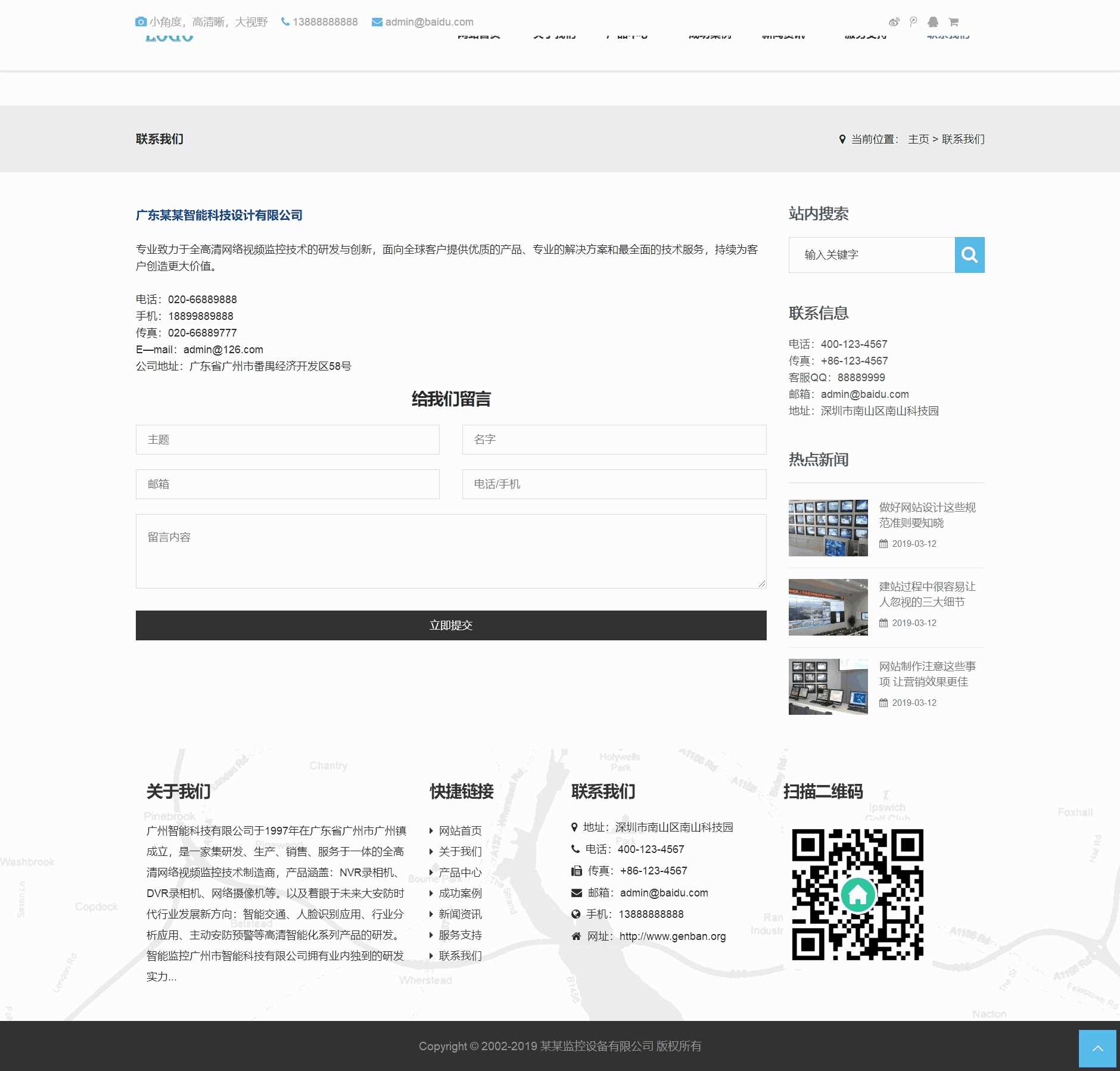
企业官网-联系我们|网页|企业官网|设计方圆 - 原创作品 - 站酷
图片尺寸1440x2026
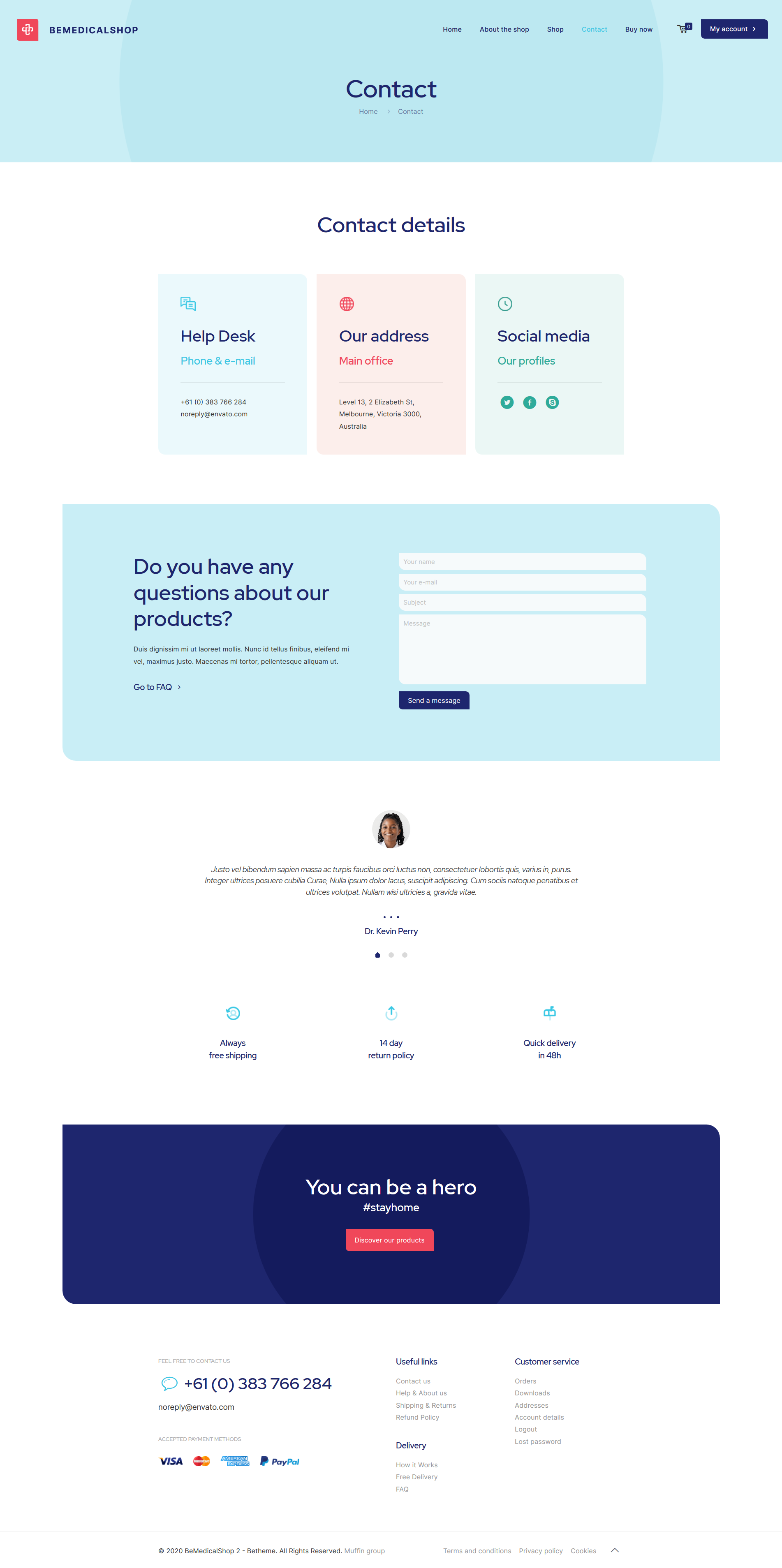
简洁大方的国外商城网站之联系我们界面
图片尺寸1024x1426
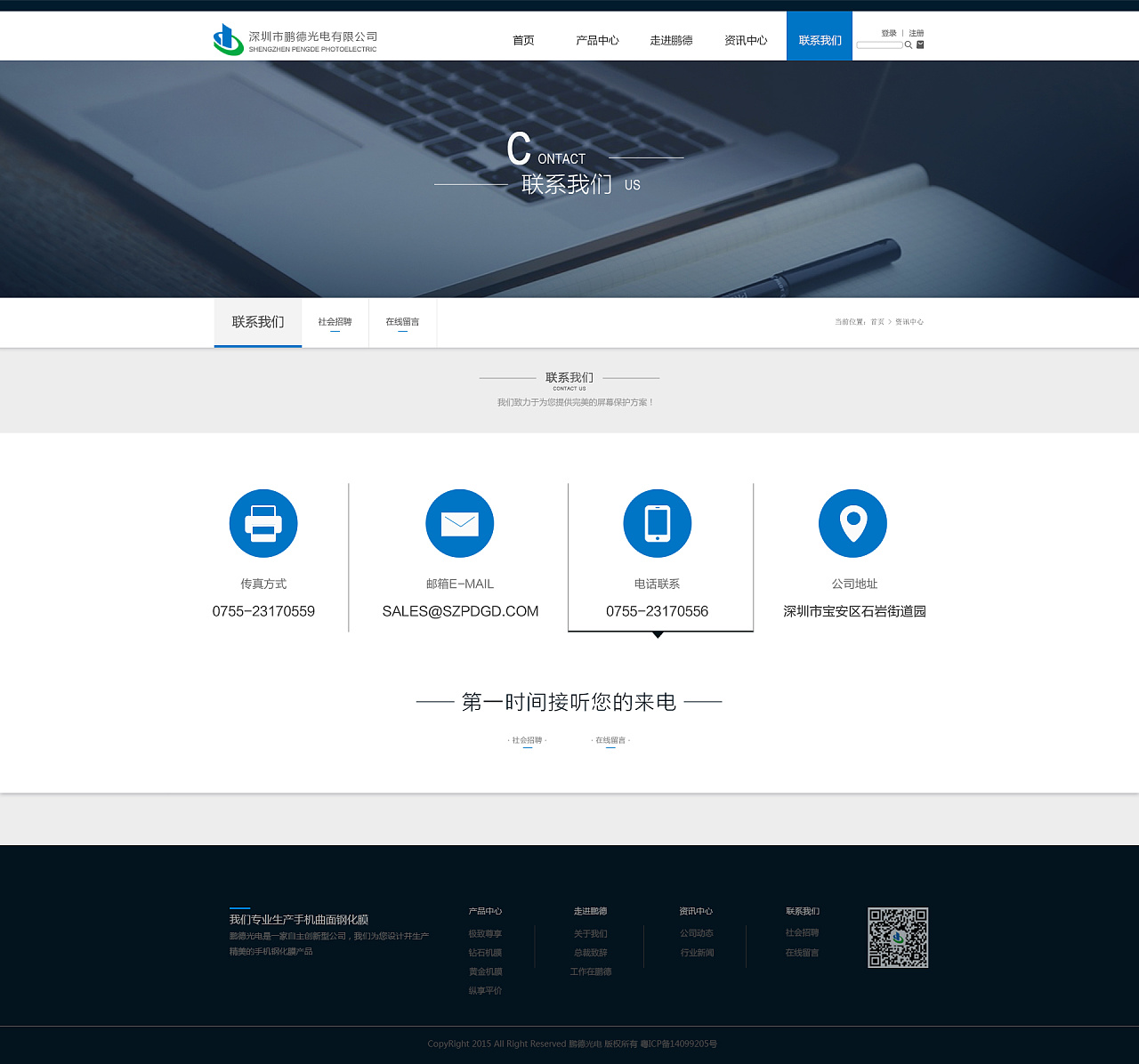
二级页面-走进鹏德 收藏 二级页面-资讯中心 收藏 二级页面-联系我们
图片尺寸1280x1196
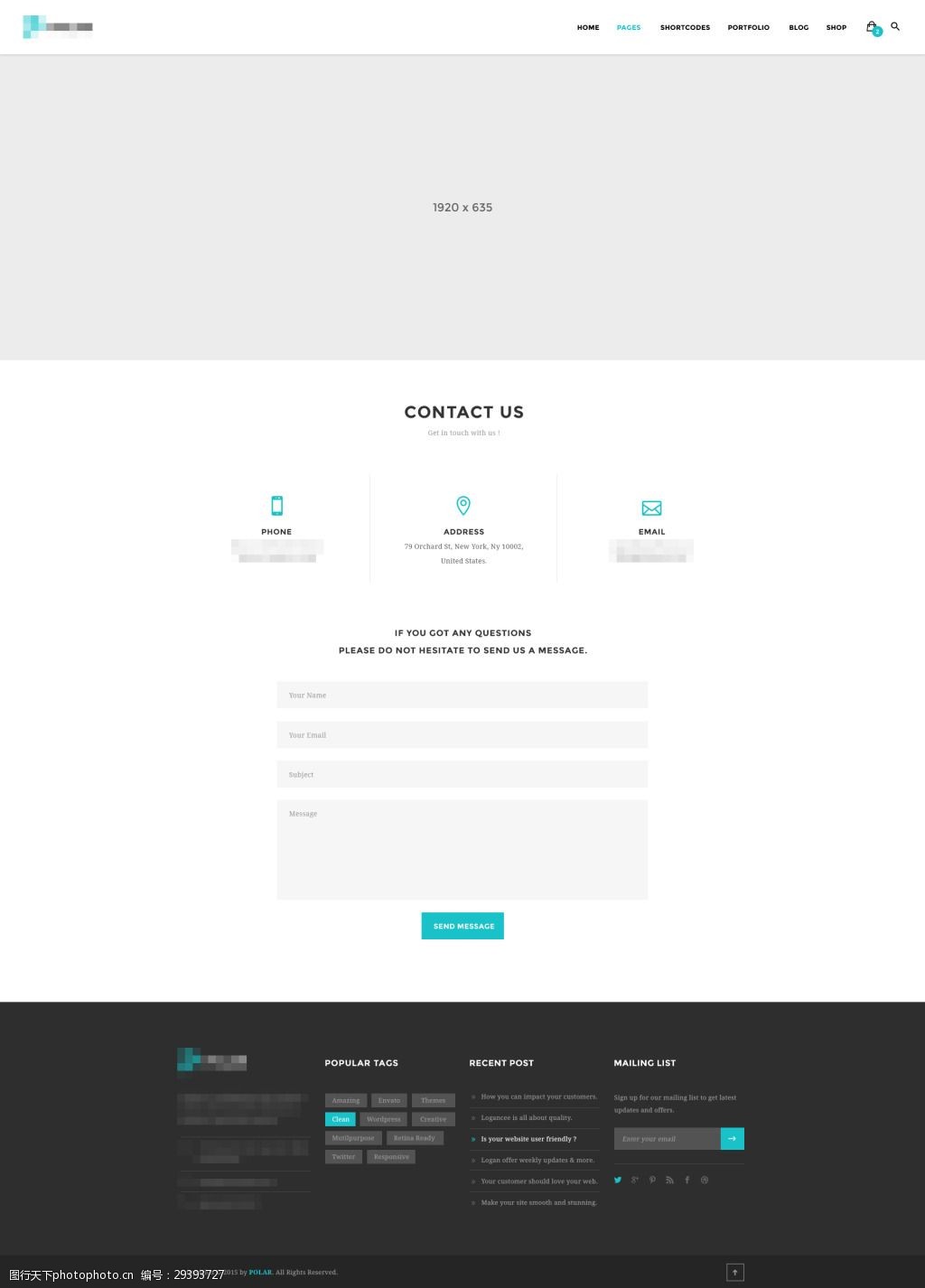
web期末作业设计网页/web前端开发期末大作业/html css网页制作成品
图片尺寸1600x2877
联系我们
图片尺寸1880x1913
联系我们
图片尺寸1880x1798
联系我们
图片尺寸1280x1933
网页网站中的联系我们页面应该如何设计?
图片尺寸800x600
新商网络通-联系我们
图片尺寸1280x774