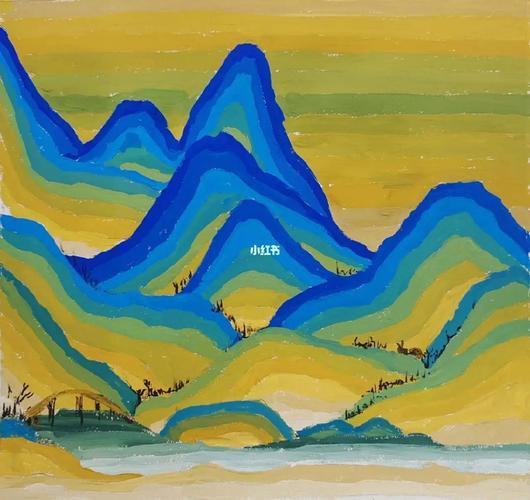
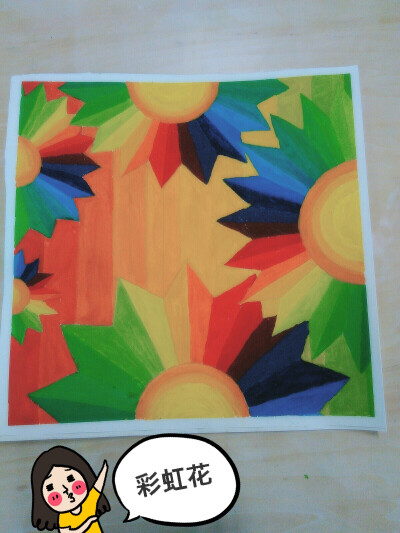
色相渐变设计图
图滴色相渐变~选了一小部分,画的比较简单,用的是水粉~#设计色彩
图片尺寸1080x1018
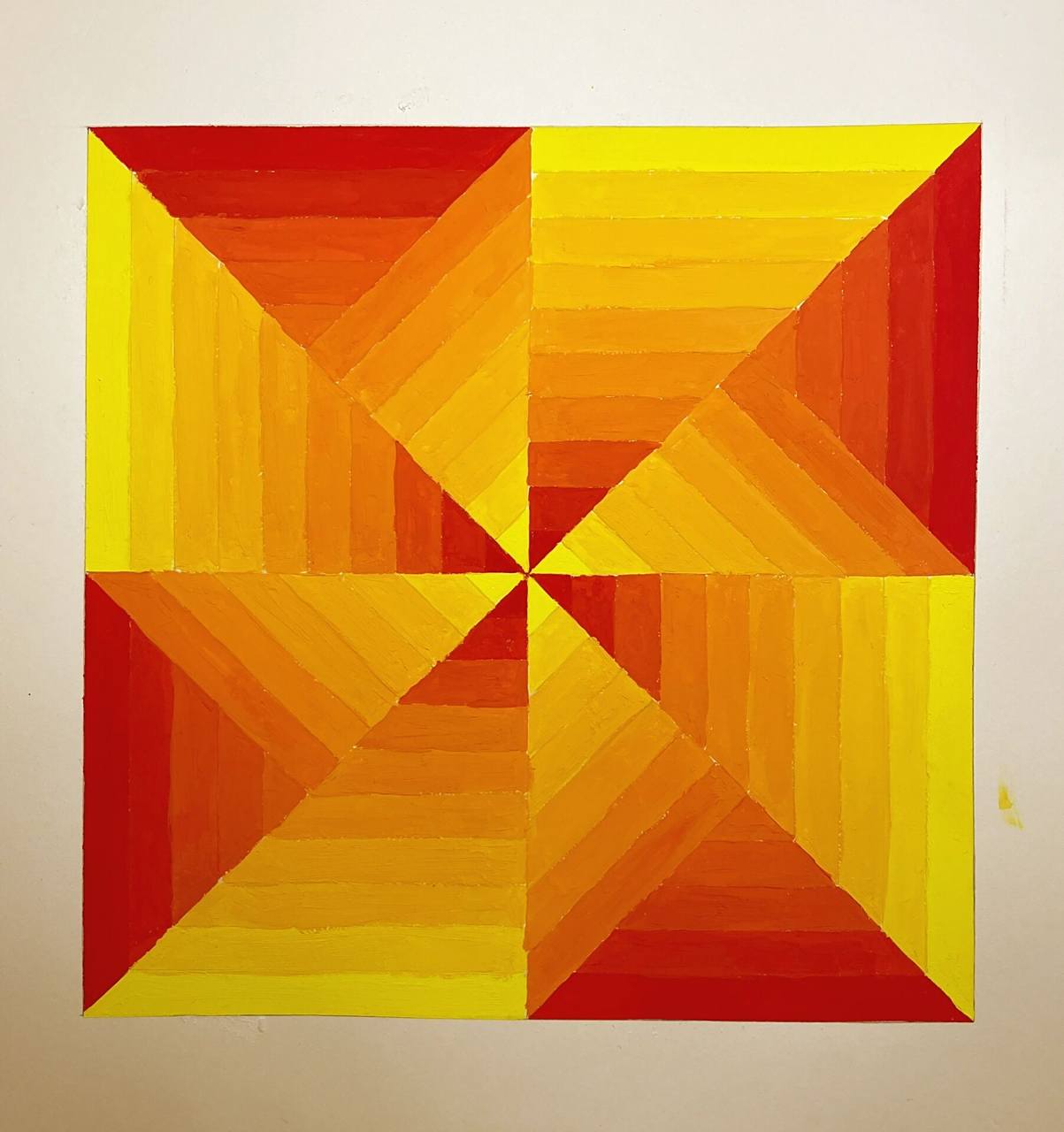
色彩构成|渐变色相推移
图片尺寸1203x1280
qaq谁来告诉我怎么用ps的选区路径渐变画出来12色相环,求求求
图片尺寸400x402
色相渐变设计图__条纹线条_底纹边框_设计图库_昵图网nipic.com
图片尺寸619x1024色彩渐变
图片尺寸1080x1440
练习二:色相渐变
图片尺寸720x658
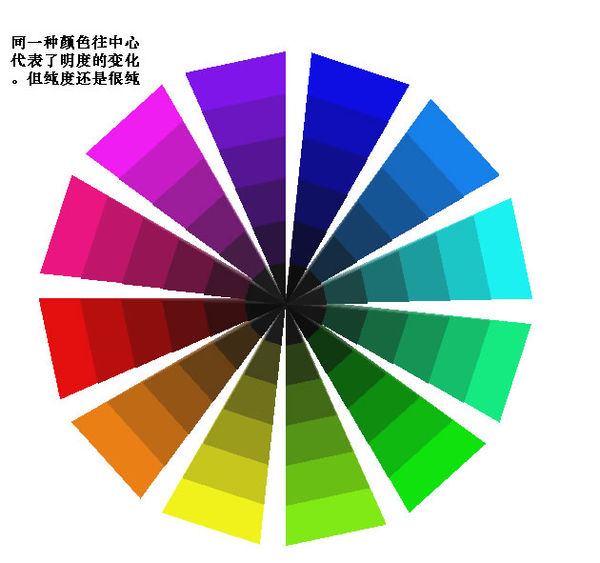
同等纯度同种色相的色相明度的渐变查看原文空空717,禁止转载-禁止
图片尺寸600x563
18211803329张雪瑶渐变构成
图片尺寸520x390
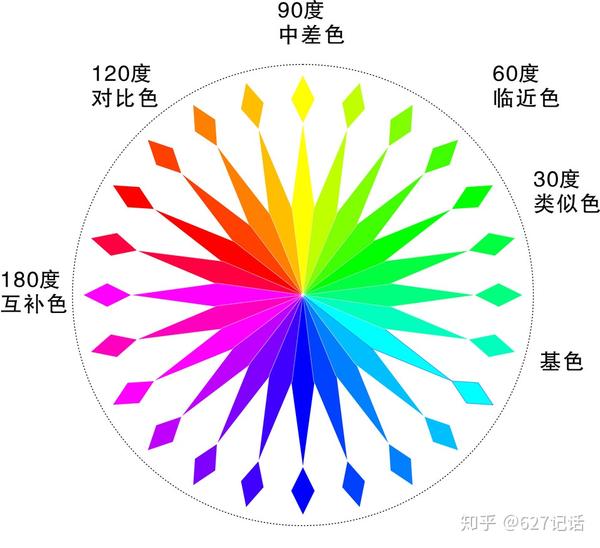
渐变颜色轮图片
图片尺寸300x300
色相渐变
图片尺寸400x300
色相推移
图片尺寸400x533
8 陈莉莉(同类色渐变).jpg
图片尺寸600x600
设计师攻略 攻略详情 色彩渐变是通过使用两种或多种不同的色彩来进行
图片尺寸1600x1000
11803020184魏佳文渐变构成
图片尺寸520x390渐变色
图片尺寸658x2555
装饰元素2323026创意眼睛logo设计230365同色系渐变预设工具365911
图片尺寸420x560
11 巫鑫(互补色渐变).jpg
图片尺寸600x600色相推移
图片尺寸658x658
渐变预设工具536229创意眼睛logo设计2522920色相环小知识汇总220194
图片尺寸420x420
ui练习-渐变插画练习
图片尺寸900x600
猜你喜欢:色相渐变图片色相渐变色彩构成图片色相渐变作业图片色相渐变简单色相渐变形象渐变构成设计图色相渐变怎么画渐变构成作业设计图渐变构成设计色相渐变风景色相渐变作品色相渐变作业色相推移色彩构成图片色彩的明度渐变图片色相图纯度渐变色彩构成图片平面设计渐变作业明度渐变色彩构成图片色相推移图片色相对比作业图色相推移构成图片黑白渐变图片黑白渐变图片简单黑白渐变图片背景四个色相对比作业图色相推移优秀作业图片渐变构成简单色相构成渐变构成优秀作业图片色相推移简单惊蛰海报背景图贝德玛pp霜成分表非常满意表情包lrisiveco大货车清凉山丛葬地冲绳自制挂多个包包的架子现代痰盂天然石英玉原石图片宋轻罗林半夏本西蒙斯肌肉