12色阶

秋冬穿这3个颜色最显白最时髦还显瘦aesthetics
图片尺寸1080x514
12色环
图片尺寸900x1600
想做好设计配色?只需要这三步
图片尺寸670x660
(图片来源:沁绣墙布公众号,侵删)爱马仕橙,同色阶色彩搭配示意图.
图片尺寸694x735
一个开源的配色系统,用来设计色彩华丽的网站和 app,它包含 28 组色阶
图片尺寸1856x1280
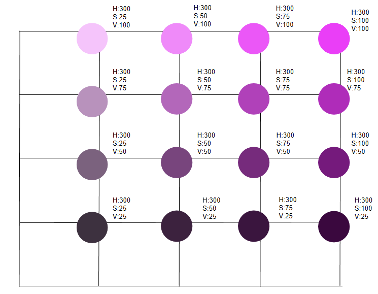
12色色阶示意图以人眼为基础的色彩体系色相环由36色改为18色,又改为
图片尺寸378x294
色阶分辨
图片尺寸500x326
ps巧妙利用12色环得到想要的颜色
图片尺寸538x388
亿)的色彩解码输出,12bit在色彩表现上更均衡,色阶动态过渡更自然平滑
图片尺寸1280x626
五入,根据此算法由此得到12色的基础色板如下:【饱和度色阶】hsb参数
图片尺寸640x284
85,高光-9,阴影 54,白色色阶-42,黑色色阶 43.
图片尺寸660x370
调整黑色层的色阶,是图片黑白分明,色
图片尺寸463x511
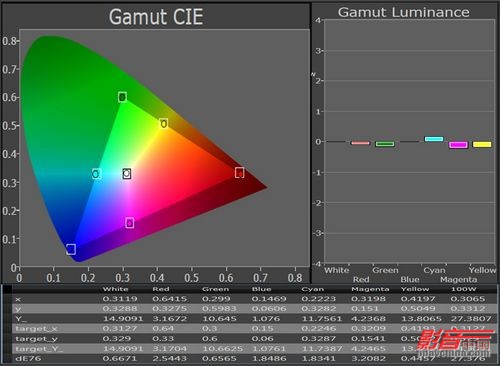
当转移到 45 度角时,两款手机的色彩饱和度都出现了轻微的下降,色阶
图片尺寸1024x683
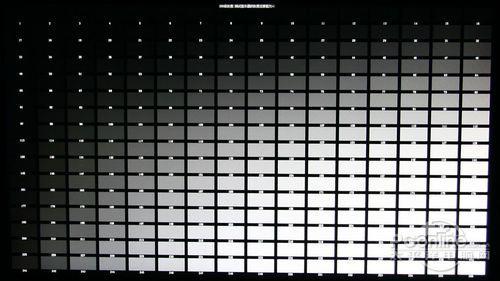
色阶方面表现出色,在32灰阶中,基本色都能看清,而在256灰阶中,有两
图片尺寸500x281
调色工具色阶12
图片尺寸1702x1010
当转移到 45 度角时,两款手机的色彩饱和度都出现了轻微的下降,色阶
图片尺寸650x434
lightroom调色教程分享北欧风冰蓝色调
图片尺寸1080x1439
展开全部 就是用到了色阶,很简单的.
图片尺寸338x600
划清3d高清品质界限runcod73d世界首款led3d
图片尺寸500x366
显色度偏低,晕染度很不错,色阶拉的开,颜色也很丰富,喜欢的冲4颗段光
图片尺寸1080x1439