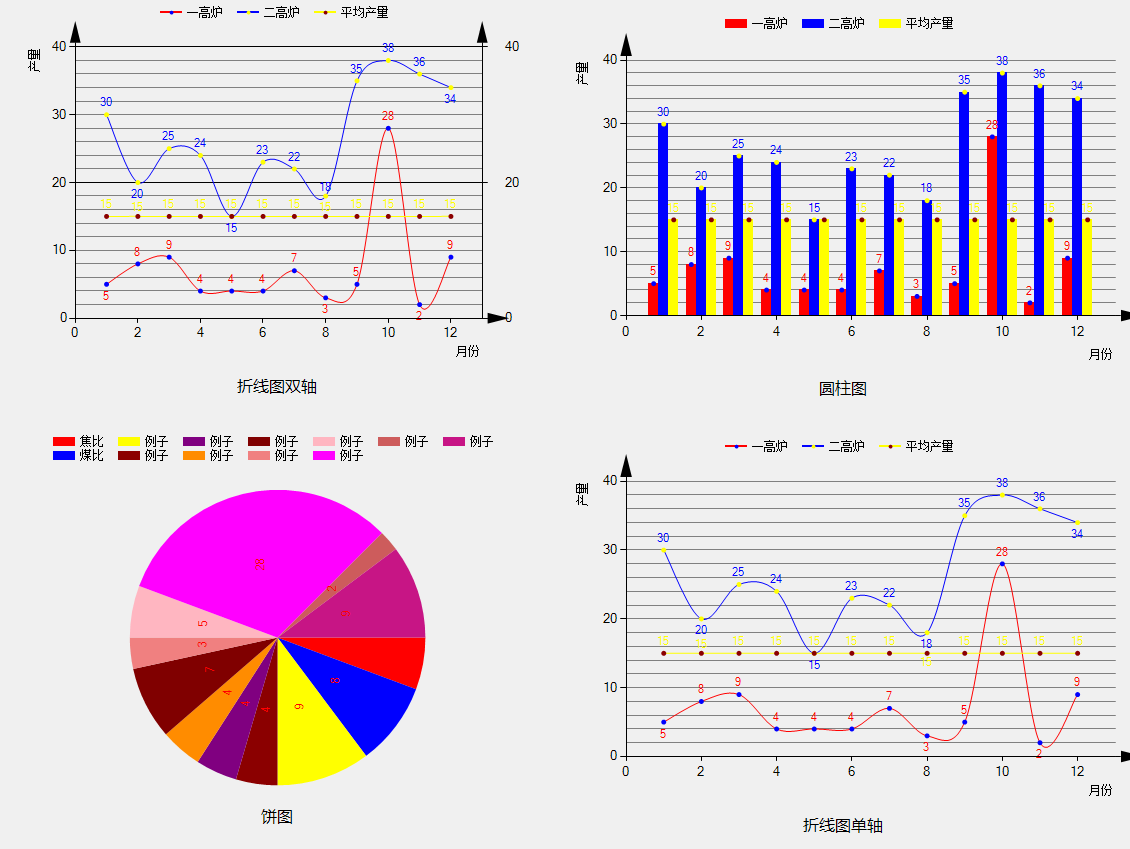
chart图

basicchartwinform下chart图表使用
图片尺寸1130x849
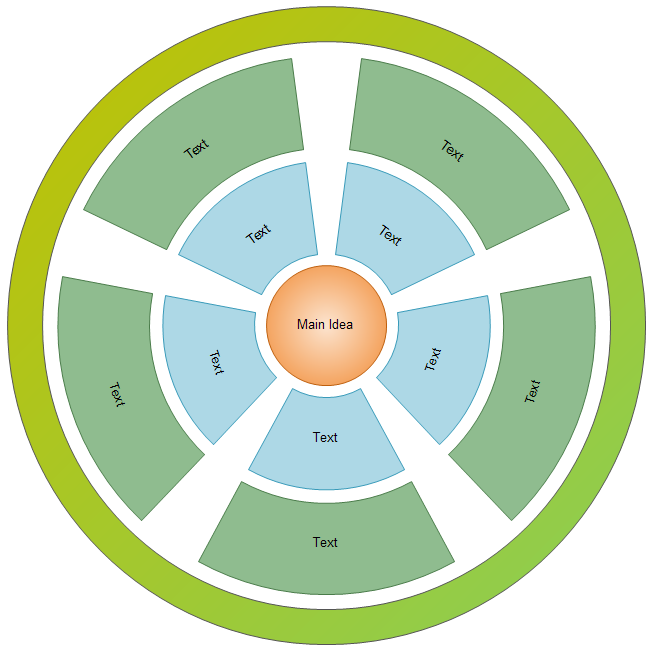
target chart
图片尺寸654x649
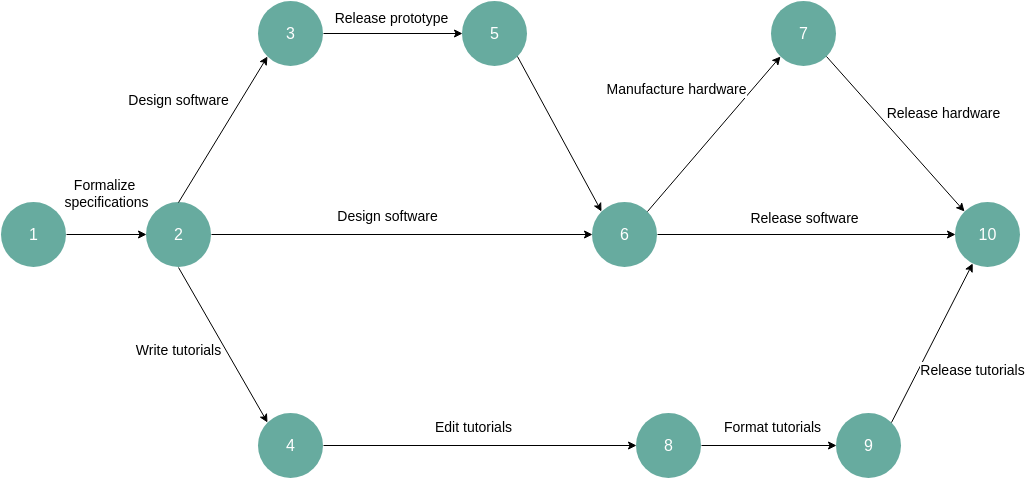
pert chart arrow diagram
图片尺寸1026x478
c中chart的简单使用柱状图和折线图
图片尺寸1074x510
cwinform使用chart控件绘制折线图时间轴可缩放
图片尺寸1452x860
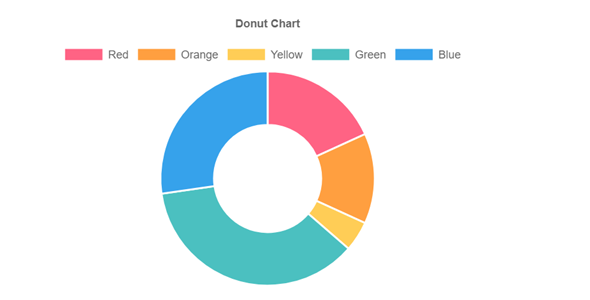
环形图donutchart
图片尺寸710x645
pareto chart 排列图模板
图片尺寸732x721
chart饼状图
图片尺寸1020x562
selection in flexchart
图片尺寸473x319
chartjs使用学习饼图环形图
图片尺寸430x409
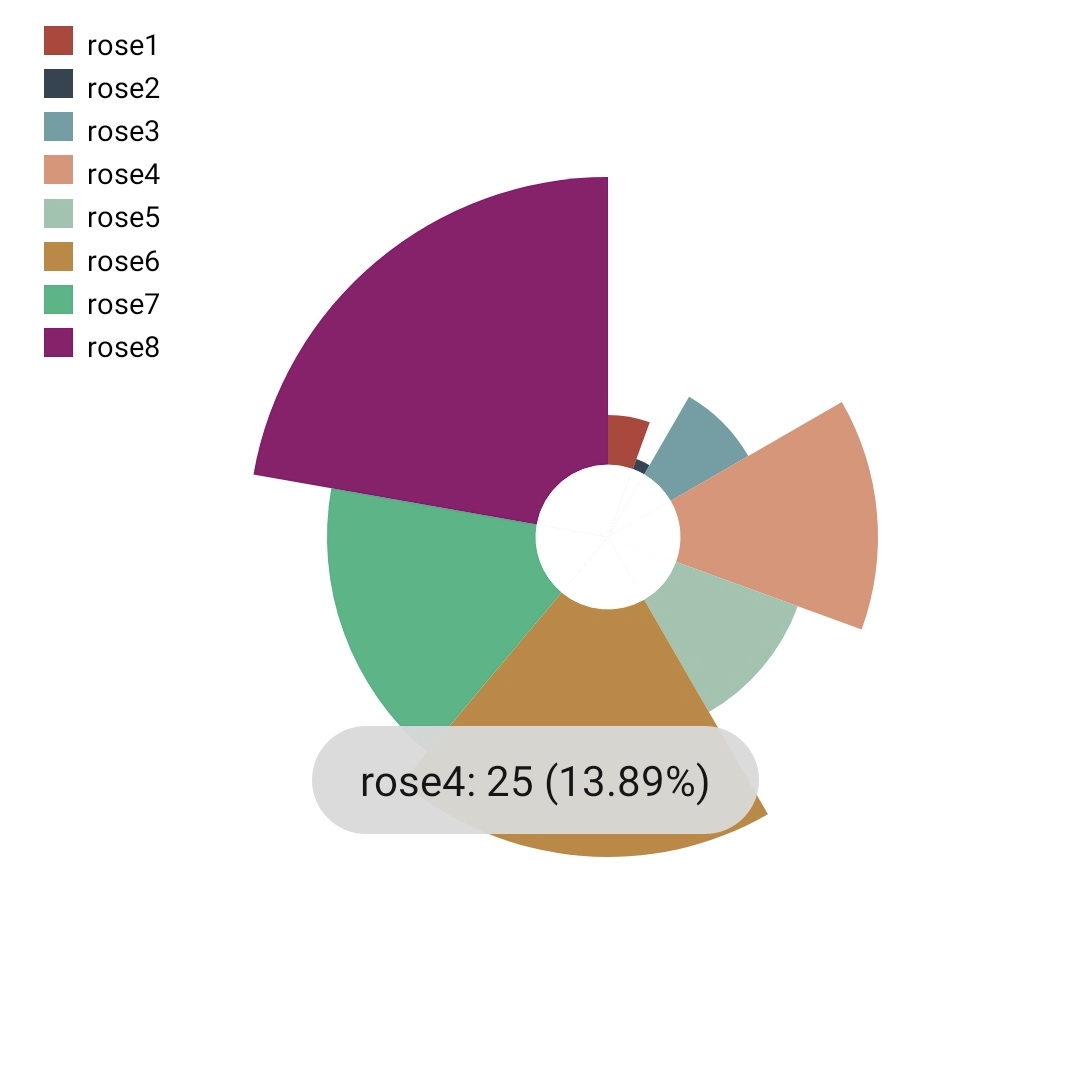
饼状图环形图玫瑰图组件chartpie快应用组件库hui
图片尺寸1070x1068
开源免费功能全面的chart图
图片尺寸312x252
chart.js学习总结之饼状图
图片尺寸522x606
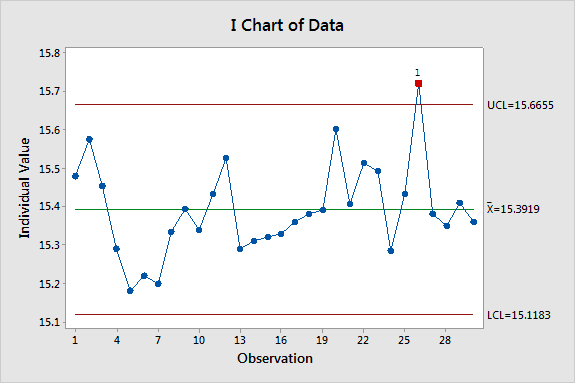
i chart of data - nelson rules
图片尺寸576x384
chart.js环形图插件
图片尺寸590x300
chartjs
图片尺寸590x300
openflashchart2
图片尺寸399x302
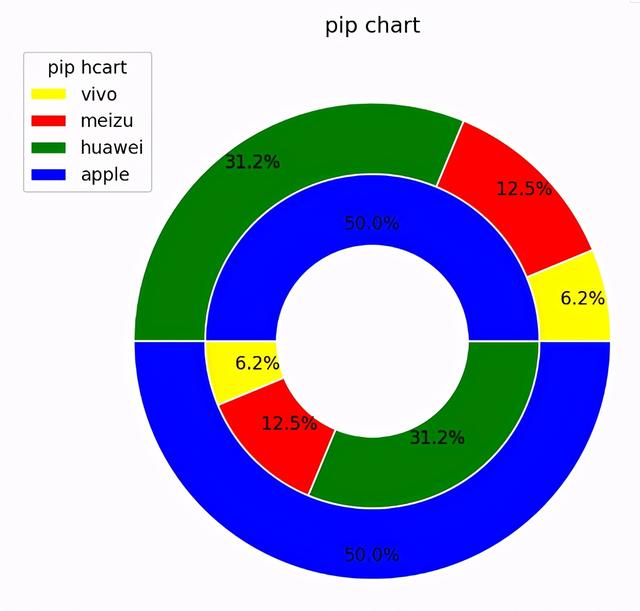
chartjs饼图显示百分比干货收藏丨教你用pythonmatplotlib绘制饼图
图片尺寸640x611
chart图表展示效果图
图片尺寸499x448
图表chart和graph你真的用对了吗
图片尺寸945x400
猜你喜欢:摄像头chart图调焦chart图标准chart图分析anchorchartbarchartchartcurvecharttablechartkwlchartunchartflowchart流程图piechartflowchartflowchart流程图怎么做easypiechartcolumnchartbubblechartlinechartpiechart参数flowchart流程图范例富士康flowchart格式flowcharting上海健康码保暖耳罩的正确戴法欧姆头接法图解景甜高清图片壁纸古装班级目标千寻疾和千道流图片流汗图片 搞笑图片水果组合图片 卡通麗枫酒店房卡小爱图片脚好看的男生焙多芬