css动画animation

css/*animation-iteration-count:infinite;*/ animation-direction
图片尺寸1350x681
transition过渡动画- transform 2d和3d转换- animation 自定义动画在
图片尺寸600x799
看看效果,设置不同的 animation-duration 的效果(这里是 0.6s -> 0.
图片尺寸256x225
animationcss透明度逐渐css替换gif的波纹扩散贼爽
图片尺寸984x690
三微授渔
图片尺寸1280x853
cssanimation动画效果实现精灵图雪碧图动画多动画应用
图片尺寸760x512
在网页中使用css3的animation动画
图片尺寸598x259
animation-direction
图片尺寸1350x681
此图出处
图片尺寸1280x720
css3动画保留-【css3系列】一篇文章看懂animation中的时间函数步骤
图片尺寸736x590
如果图标仍然不断旋转,则需要使用animation动画.
图片尺寸1224x750
css3-gear-animation
图片尺寸588x370
css中使用animation-timing
图片尺寸243x321
3属性中有关于制作动画的三个属性:transform,transition,animation
图片尺寸709x365
css3 动画 - 走看看
图片尺寸377x414
animation动画简介animation实现动画主要由两个部分组成通过类似
图片尺寸1062x551
css3属性animationplaystate控制动画运行或暂停的技巧
图片尺寸259x275
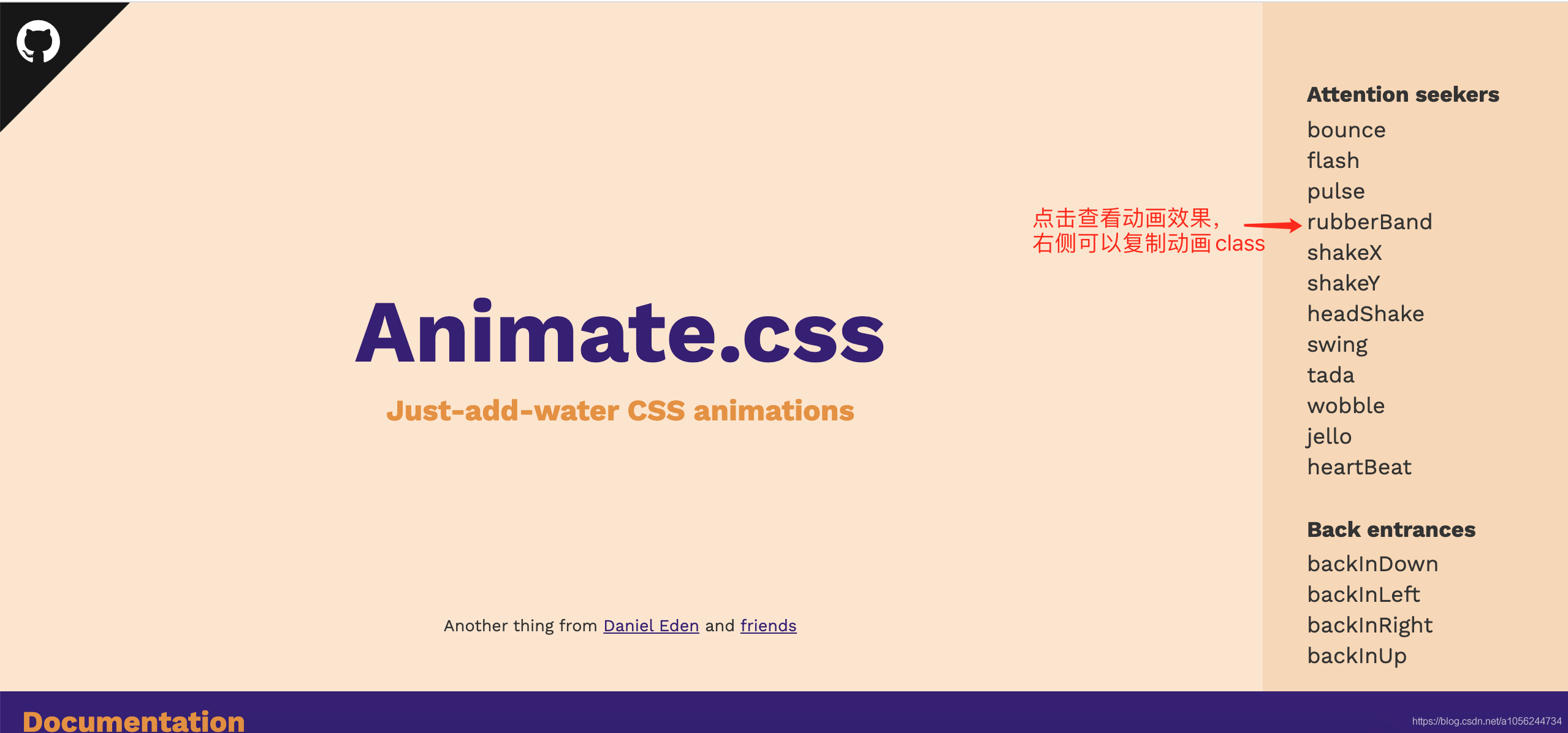
css 是一个使用css3的animation制作的动画效果的css集合,里面预设60
图片尺寸2558x1196
2. animation
图片尺寸650x919
"to",等同于 0% 和 100%其中常用的动画属性如下:animation:所有动画
图片尺寸300x301