css图片大小怎么调整

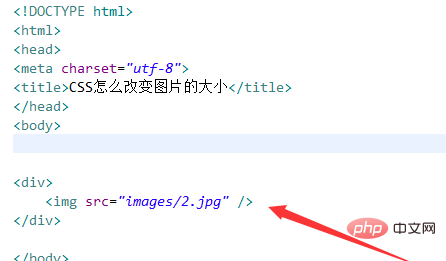
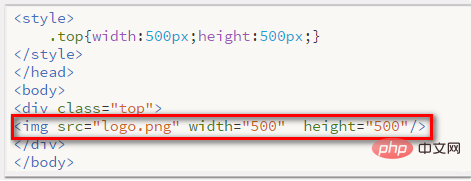
外部css样式改变图片大小
图片尺寸635x511
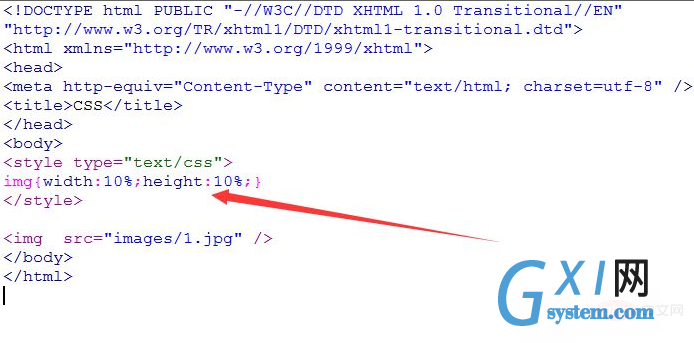
css选择文件的图片大小怎么用css设置图片大小
图片尺寸446x261
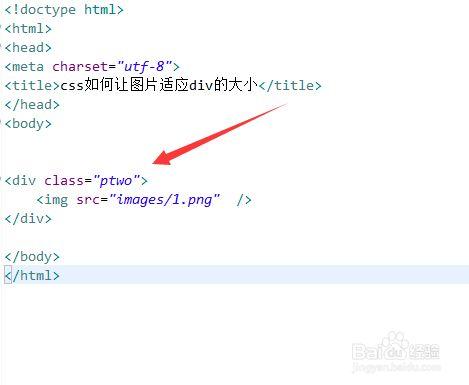
css控制图片大小的方法
图片尺寸920x1302
css选择文件的图片大小怎么用css设置图片大小
图片尺寸510x306
html页面调节图片大小怎么用css设置图片大小
图片尺寸396x221
css选择文件的图片大小怎么用css设置图片大小
图片尺寸358x364
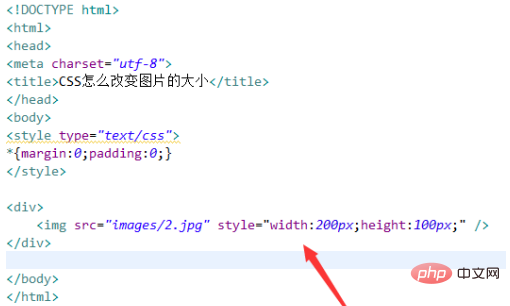
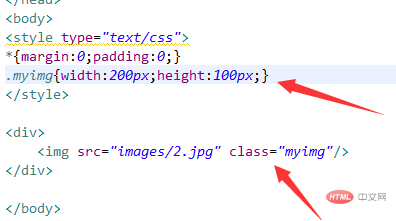
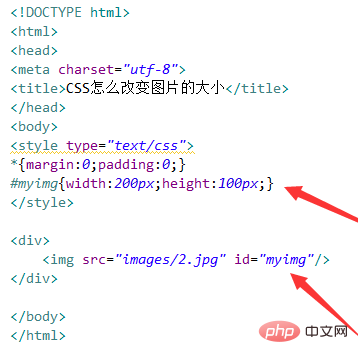
css怎么改变图片的大小
图片尺寸482x353
3,如果非要通过css控制背景图片的大小,可以通过background-size样式
图片尺寸471x181(css设置div盒子里部分文字大小为16px效果如下图所示)-技术资源网
图片尺寸698x326
css如何让图片适应div的大小
图片尺寸489x492
css设置对象盒子里部分文字大小为16px
图片尺寸620x376
用firebug查看网页中的元素信息 图片大小,css
图片尺寸595x366
在dw中如何改变css中的字体大小和颜色?
图片尺寸733x349
设置图片根据最大边自适应_51cto博客_css让图片自适应容器(div)大小
图片尺寸790x389
写css怎么调背景的大小
图片尺寸1904x905
在css中,还可以使用百分比来设置元素的大小,这种方式常常在元素与
图片尺寸694x343
css中如何调整插入背景图片的大小
图片尺寸600x450
css如何让图片适应div的大小
图片尺寸469x385
htmlcss怎么设置字体大小
图片尺寸368x290
截图 divclass="divcss5">我大小为宽200 高100 /div>html应用代码
图片尺寸496x344
猜你喜欢:css图片自适应div大小css图片铺满整个背景css图片css图片自适应大小ps调整图片大小图片像素大小怎么调整css设置图片大小图片大小调整图片大小如何调整ps中如何调整图片大小图片大小怎么改小ps怎么压缩图片大小ps调整图片大小快捷键如何调整图片大小kbcss设置背景图片大小excel一键调整图片大小ps缩放图片大小图片比例怎么调整怎样压缩图片大小ps压缩图片大小美图秀秀压缩图片大小css设置图片居中设置图片大小图片大小css设置图片位置调整照片大小kb压缩图片大小5寸和6寸照片图片大小iphone调整图片大小kbcss设置背景图片猪拉稀用什么药明星照片合集男lol女英雄去衣上网课 卡通画赵昕个人资料图片毒品标志图片 符号闪电侠4k高清壁纸diorkawsT恤五菱宏光微型面包车儿童初学劈叉成考报名登记表模板接近联想的例子