css图片横向排列

css实现的图片连续横向滚动效果
图片尺寸573x477
web开发基础(html css)
图片尺寸1736x958
css实现文字横向排列/竖向排列writing-mode:书写模式举例如下:html:
图片尺寸800x320
css标签怎么设置横向排列
图片尺寸475x379
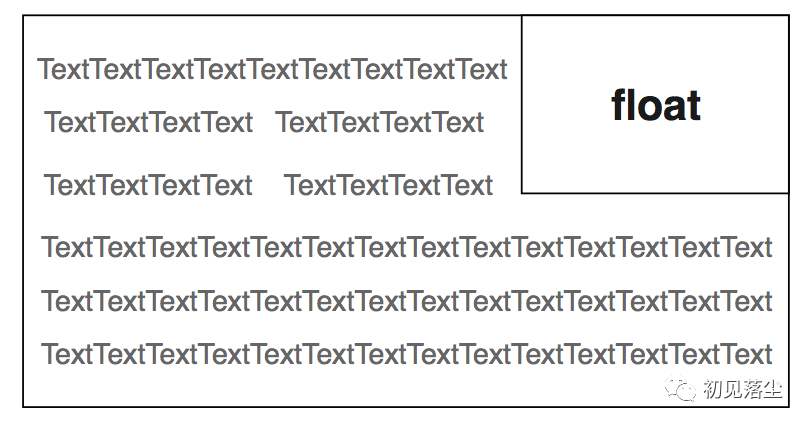
浮动:可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列
图片尺寸1381x665
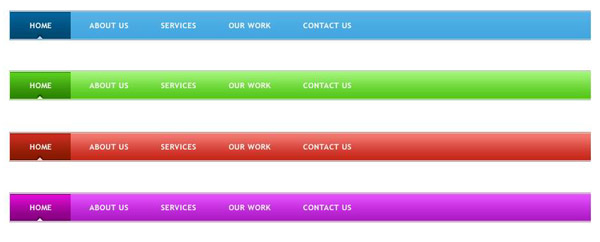
4色横向css导航
图片尺寸600x242
css标签怎么设置横向排列
图片尺寸500x463
css横向排列重新理解前端css篇从毕升开始我们就开始用正常流了
图片尺寸808x424
css背景总结
图片尺寸1277x640
css属性列表和表格
图片尺寸1194x811
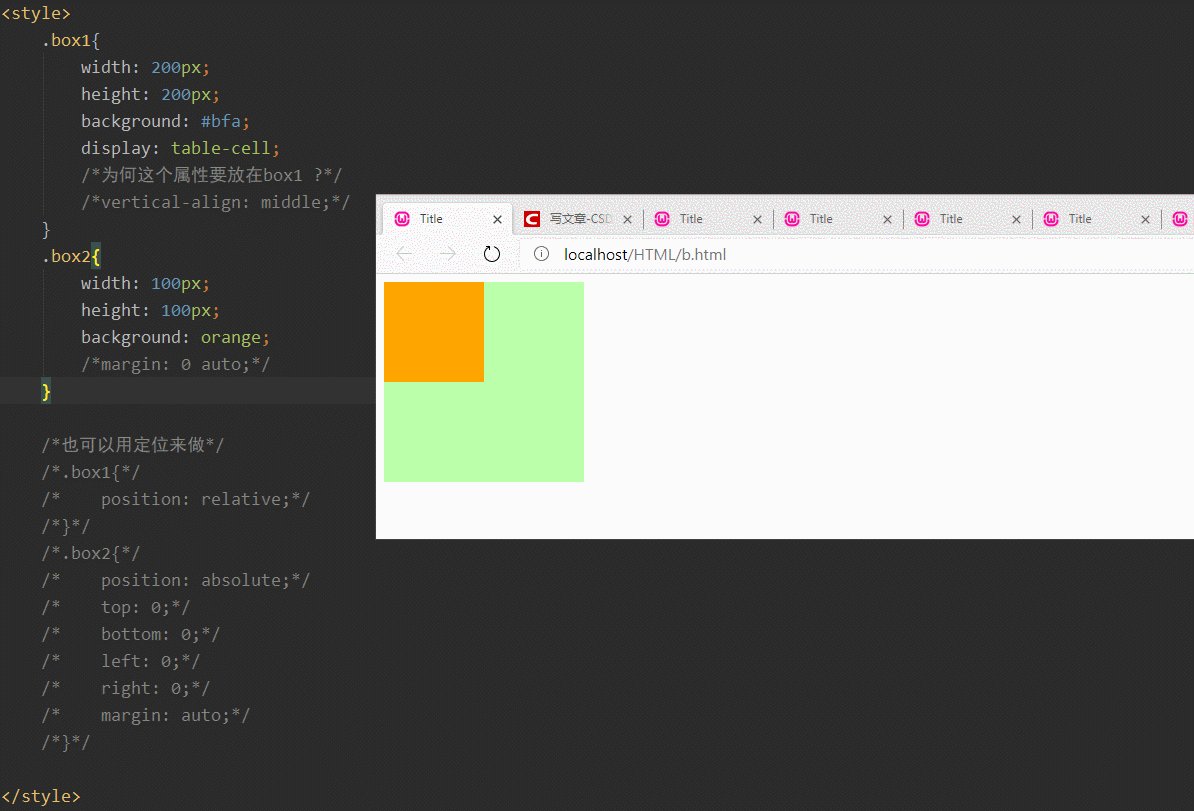
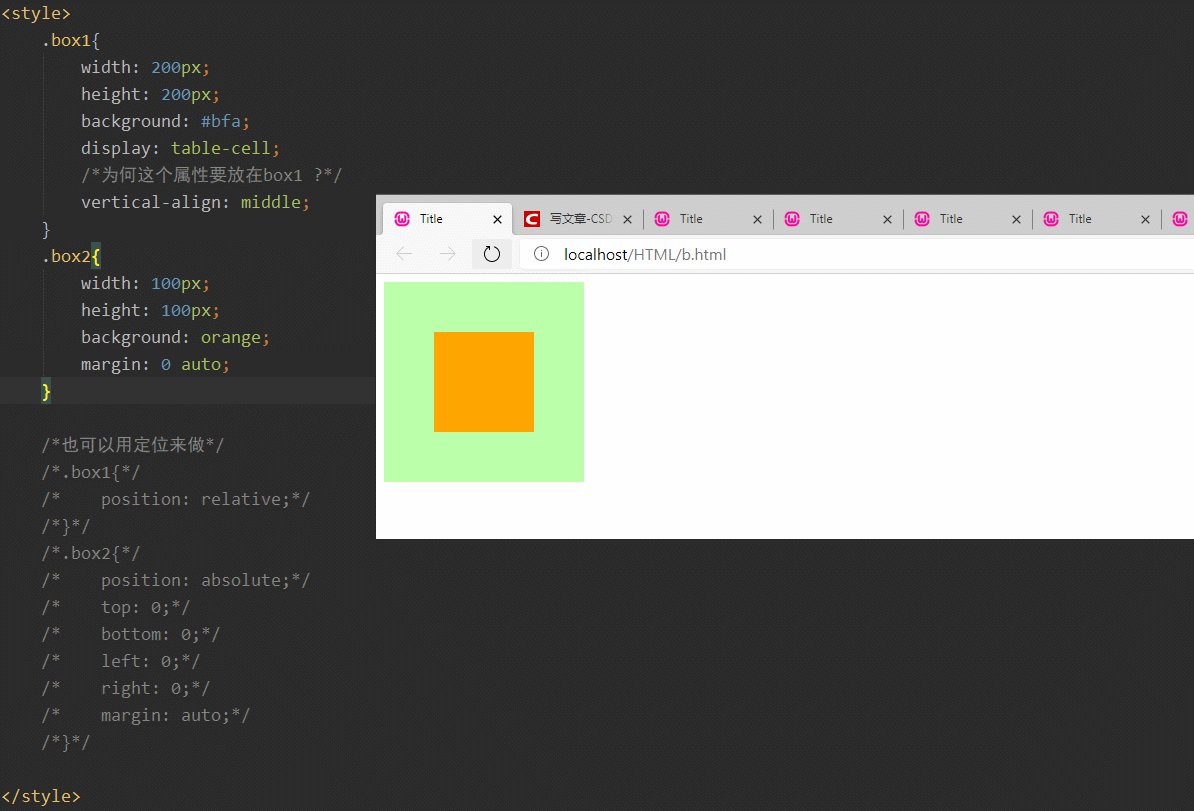
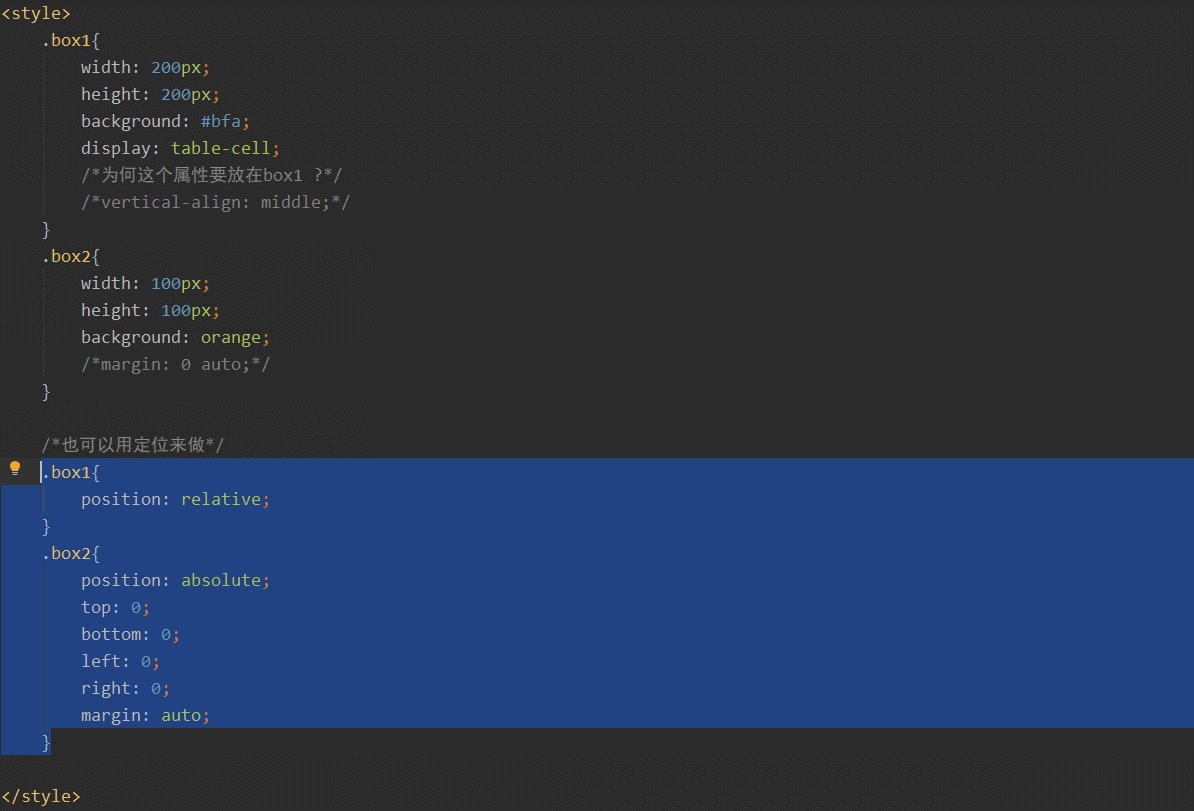
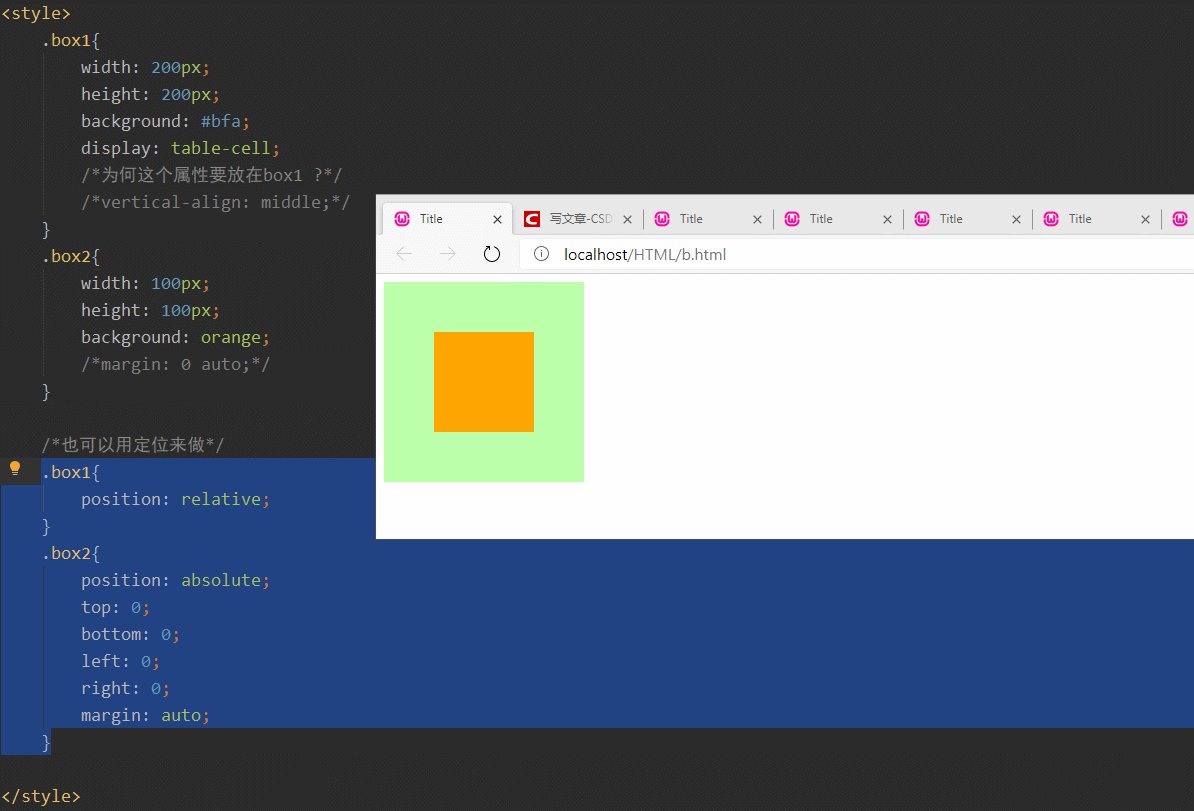
css盒子模型
图片尺寸1722x1044css中flex布局换行(css图片横向排列自动换行)
图片尺寸500x281
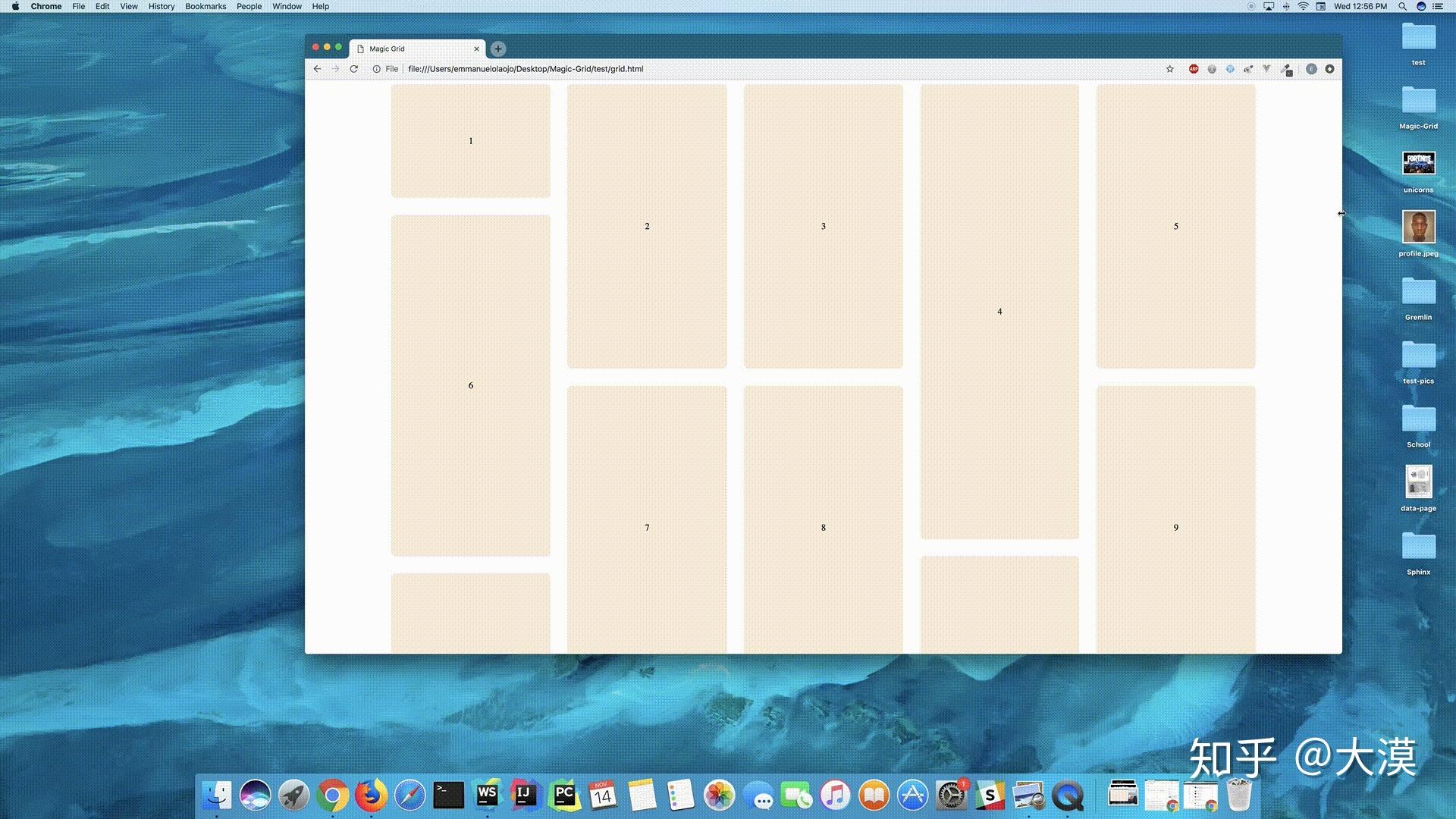
css实现瀑布流布局方案
图片尺寸1920x1080
css如何实现li标签横向排列
图片尺寸464x418
龙田百科css交换机系统简化网络部署的横向虚拟化利器
图片尺寸660x372
外部css样式改变图片大小
图片尺寸635x511div横向排列的方法
图片尺寸510x182
前端html5 css3
图片尺寸424x401
布局升级秘籍掌握cssgrid网格布局打造响应式网页设计
图片尺寸640x360
基于css3的webapp横向滑动模式演化
图片尺寸650x650
猜你喜欢:纵向和横向图片css图片居中css图片水平居中css图片垂直居中css图片居中对齐css添加图片css图片css图片样式css图片属性横向图片css图片水平垂直居中纵向与横向的区别图css图片自适应大小css图片大小怎么调整html图片居中代码css横向图片素材html图片居中横向斜撑图片横向排版横向纵向css图标css设置网页背景图片HTML图片js图片横向和纵向水平杆图解好看的横向背景图片html5图片居中代码横向长图csshtml让img图片居中onepiece标志高清佛门绕棺科仪对猫过敏画熊猫 美术千年出土奇楠沉香图片夕阳云彩图片唯美凤凰卫视傅晓田简历深圳宝丰大厦濮阳谷三文科生和理科生表情包柠檬树刘伟男合作分享