echarts

2020年,令人惊叹的echarts!
图片尺寸1898x888
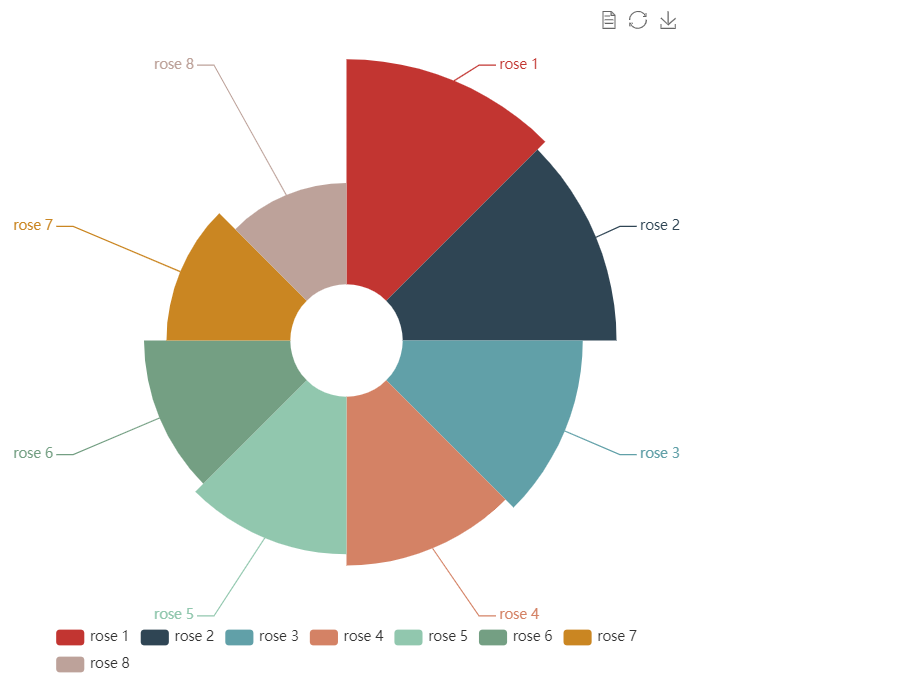
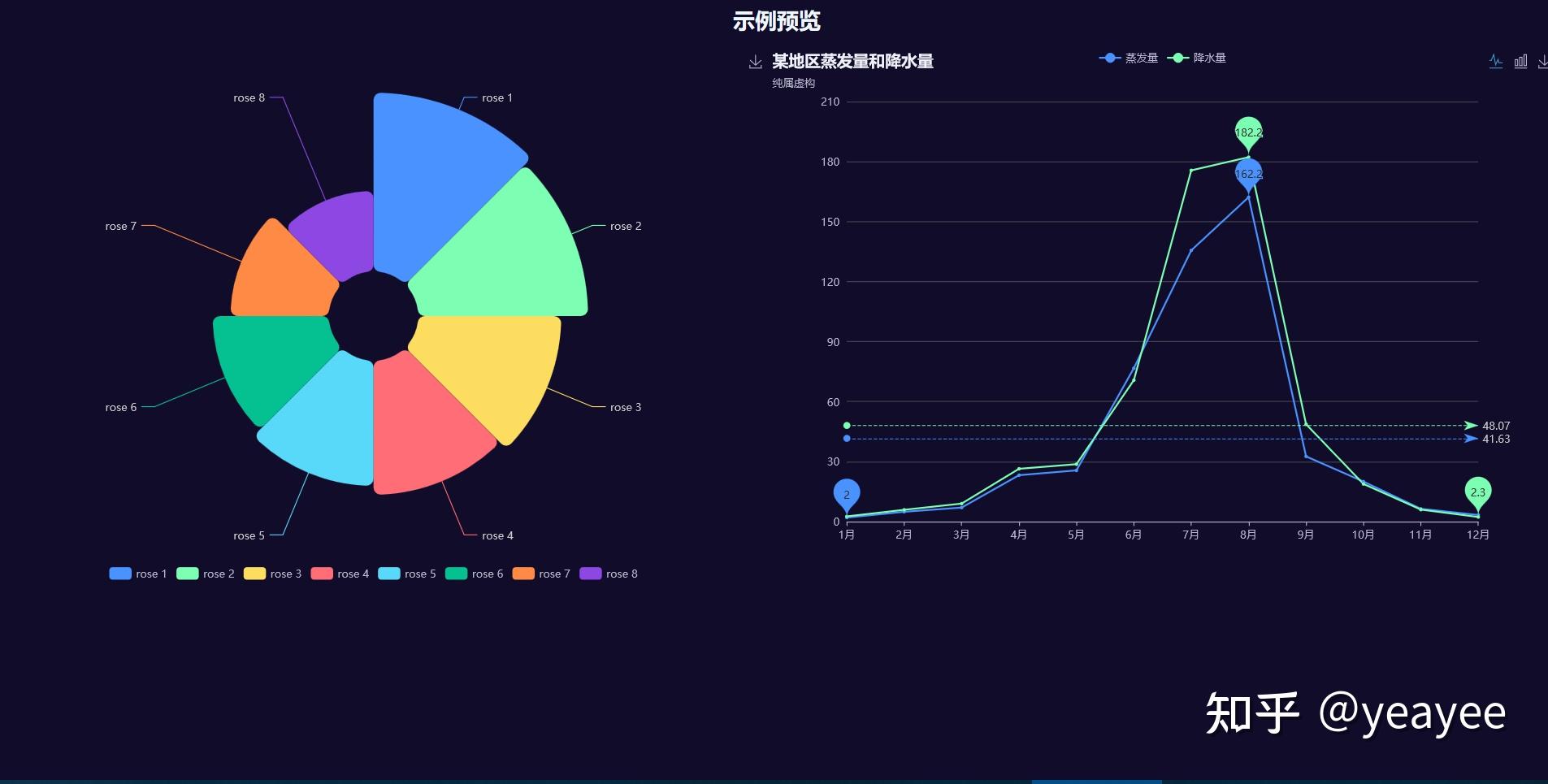
echarts饼图之-玫瑰图数据交互
图片尺寸923x684
图表入门echarts篇
图片尺寸2324x1358
超牛的可视化神器echarts基础入门
图片尺寸639x447
echarts数据可视化项目.该项目运用了jquery,ec - 抖音
图片尺寸800x450
echarts初级配置指南
图片尺寸1920x1080
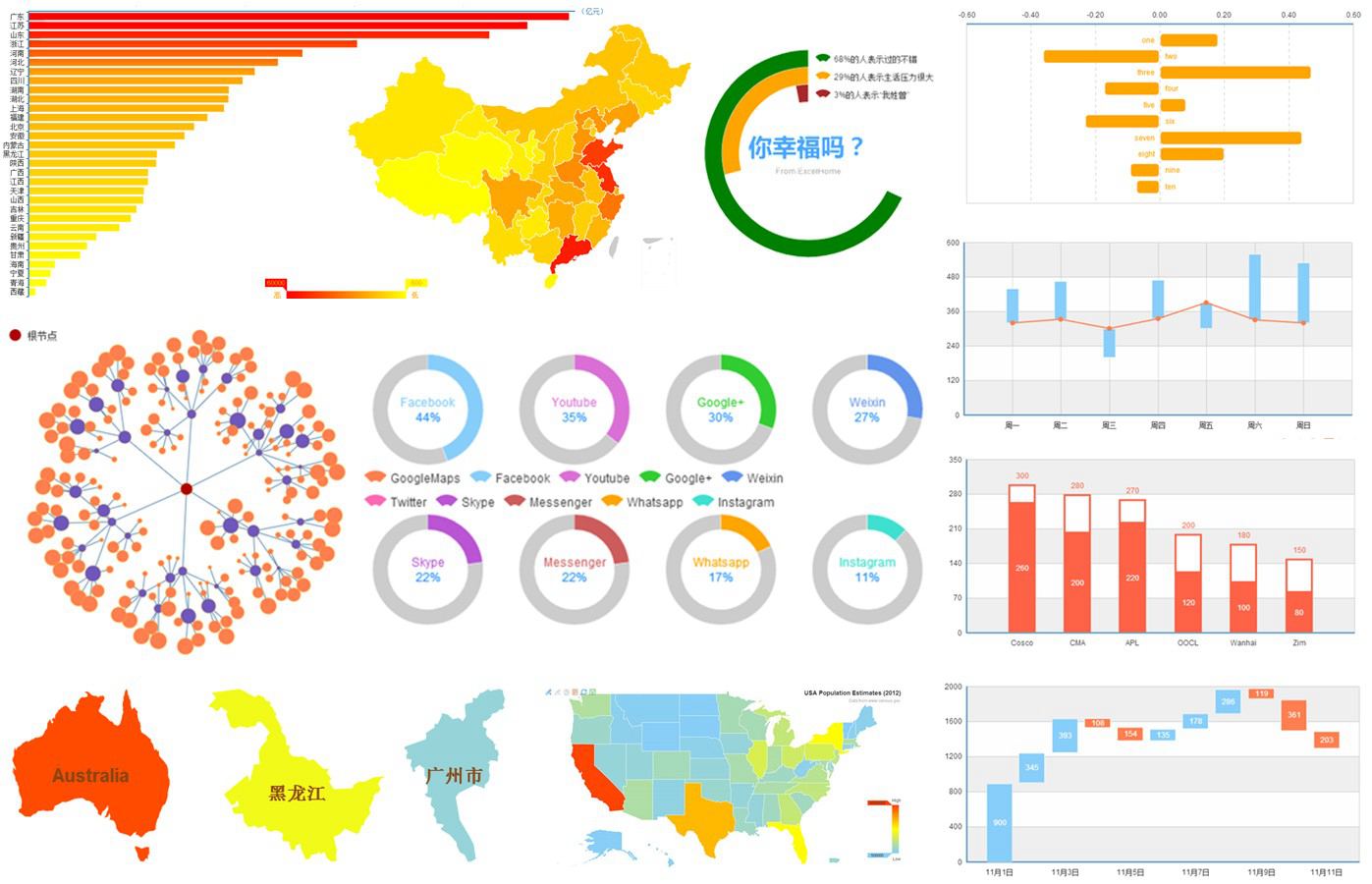
基于echarts实现可视化数据大屏企业发展地区大数据分析统计
图片尺寸1870x970
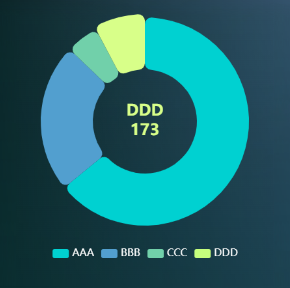
echarts饼图pie中间显示总数
图片尺寸290x288
echarts图表的内边距echartsjs图表工具使用
图片尺寸1440x1223
iview(4) 使用echarts案例-蒲公英云
图片尺寸916x816
why echarts
图片尺寸1397x900
unity-ugui-xcharts: an echarts style ugui charting library
图片尺寸1775x1787
python调用echarts5实现数据可视化02魅惑黑
图片尺寸1905x965
基echarts实现的地图,大屏数据可视化_echarts大数据可视化
图片尺寸2002x1090
3.echarts图表
图片尺寸1847x881
echartsdataviewdemo
图片尺寸1000x554
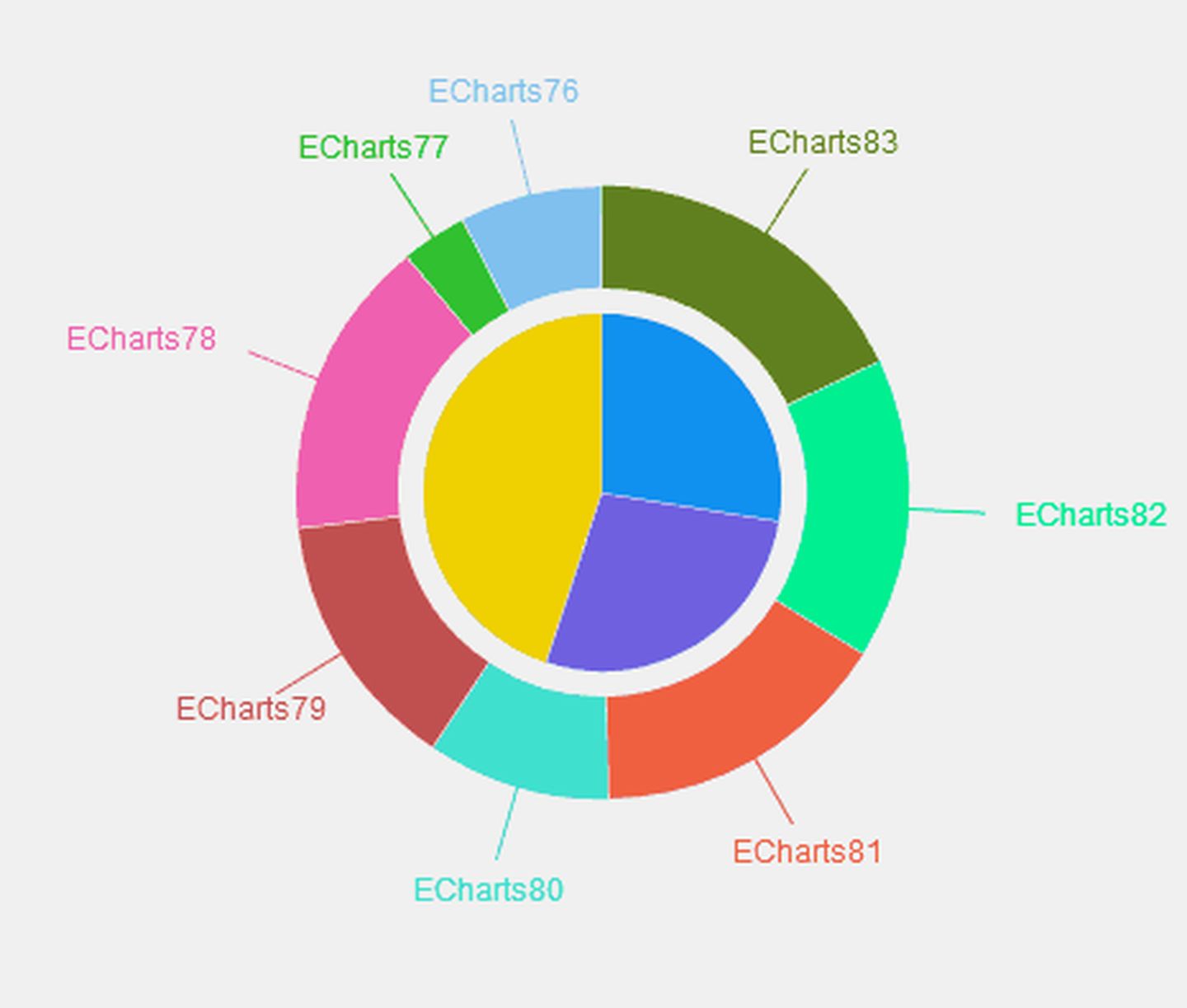
echarts双环以及多环图的实现
图片尺寸1875x944
echarts 1.2.0 更新, javascript图表库
图片尺寸465x395
在项目中实现echarts图表
图片尺寸1920x900echarts 3 测试版发布 焕然一新的面貌
图片尺寸536x429
猜你喜欢:echarts可视化datavjqueryecharts官网echarts logowebglhiveecharts图表echarts图echarts柱状图echarts地图echartslogoecharts折线图echarts关系图echarts数据可视化echarts折线图实例echarts地图可视化echarts柱状图颜色pyecharts地图echarts环形图echarts两列柱状图echartsy轴柱状图echarts力导向图echarts好看的关系图echarts折线图图例样式echarts折线图y轴刻度echarts地图区域颜色echarts地图线上加图片姚守岗犬王道歉元朝云南梁王收官之作跑步的素描图片大全厨房隔油池图片冬天的服饰卡通电吉他效果器参数金智秀中学照片pipi酱白黛丝拟人海尔x3p和叶和平次 开车