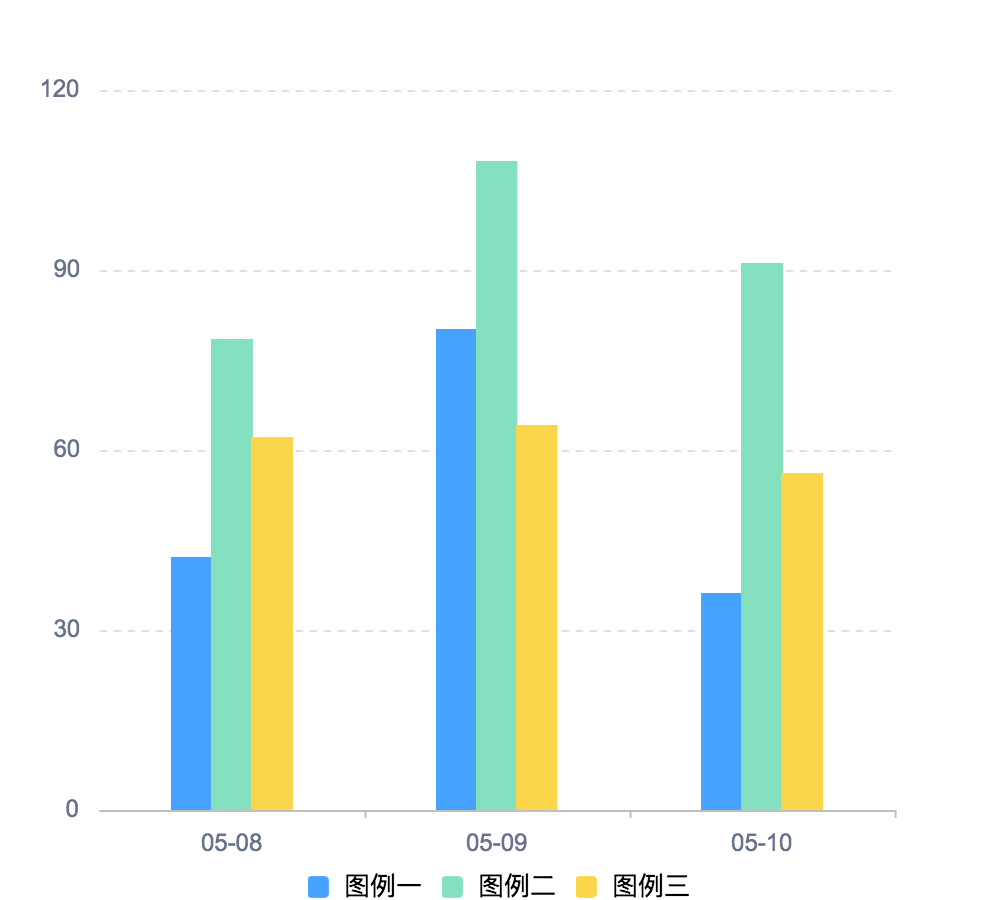
echarts两列柱状图

echarts柱状和折线混搭
图片尺寸1660x1258
echart bar双柱状图样式最全详解
图片尺寸1184x804
echart bar双柱状图样式最全详解
图片尺寸1116x728
如何用excel做双列双堆积柱形图
图片尺寸1267x801
使用echarts实现一个柱状散点图(双x轴)_echarts 一级二级x轴柱状图
图片尺寸1920x1017
echarts 查看文章const stackbarseries ={ type:"bar",// 柱状图
图片尺寸2384x740
1pyecharts绘制简单柱状图并转换风格
图片尺寸1251x706
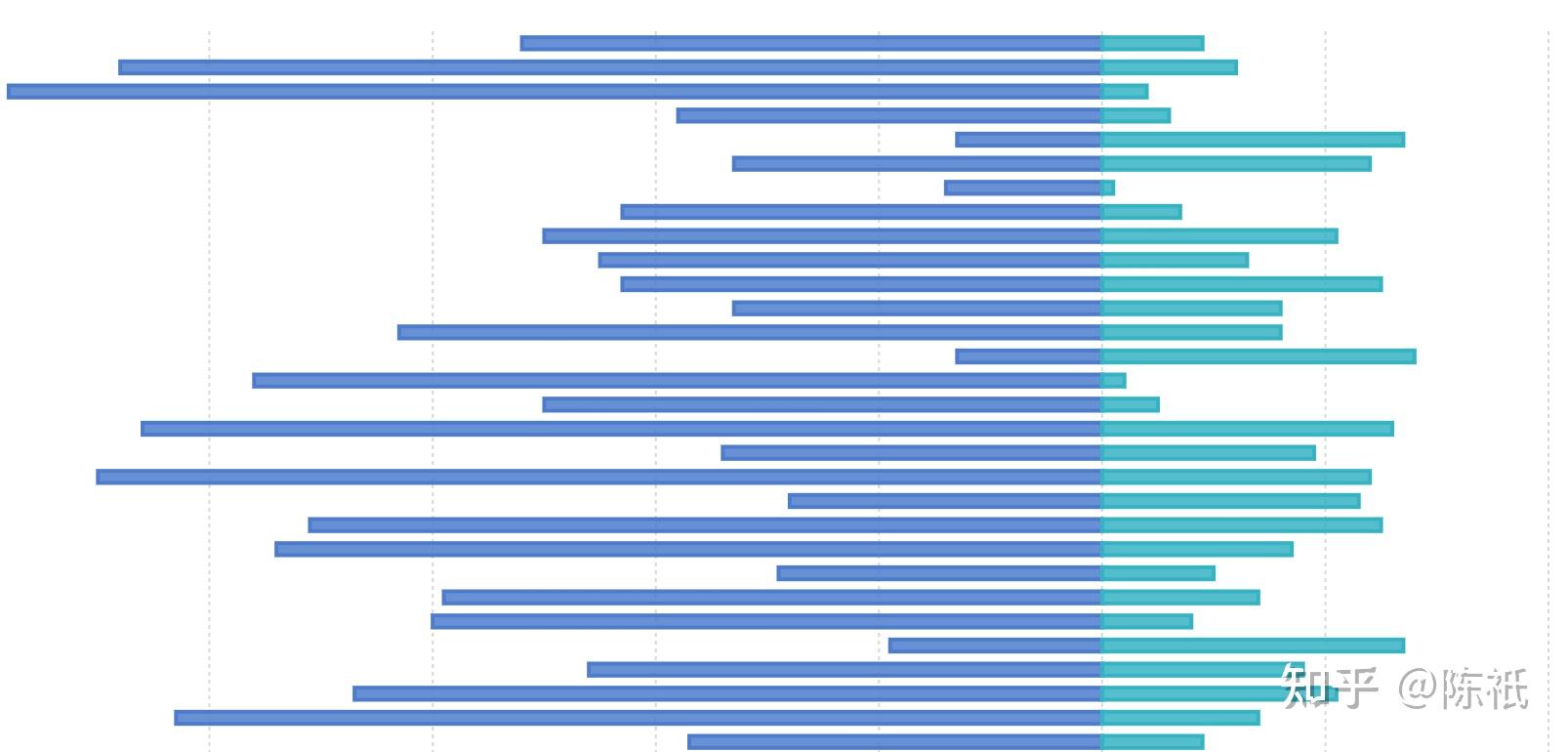
数据可视化-比较类-双向柱状图
图片尺寸1606x770
echarts 多柱状图 不同背景色设置 柱图间隔为空(柱子的宽度)
图片尺寸1071x622
echarts柱状图x,y轴对应多条数据(可自定义)
图片尺寸1029x782
双纵坐标柱形图 , 两柱位置重合,怎么分成紧邻不重合
图片尺寸672x416
qcharts二维图表
图片尺寸994x900
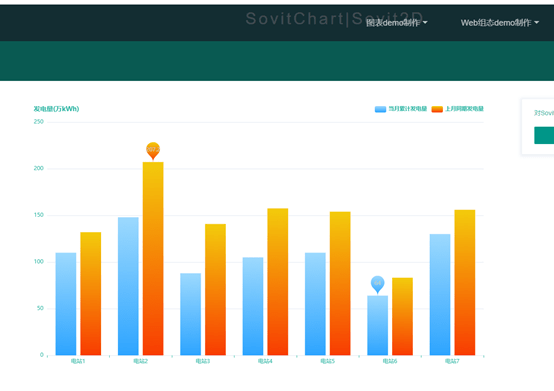
用echarts和sovitchart开发带渐变色的柱状图 - echarts设置柱状图
图片尺寸554x391
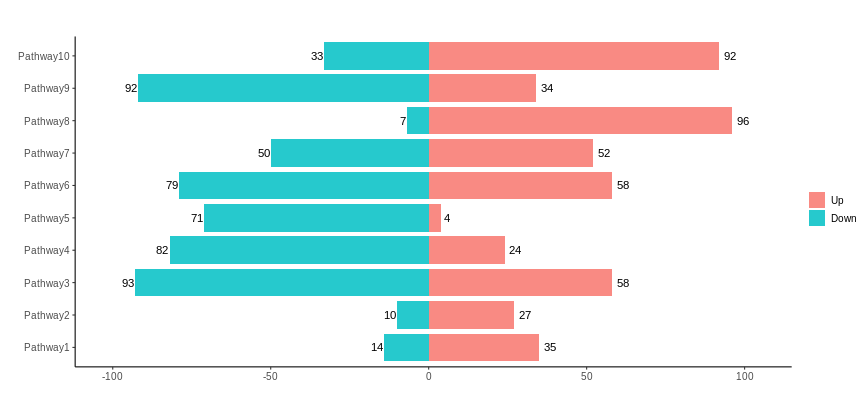
双向柱状图(又名正负条形图),使用正向和反向的柱子显示类别之间的
图片尺寸868x400
echarts图表之柱状折线混合图
图片尺寸1476x1092
echarts 好看的柱形图_echarts好看的柱状图-csdn博客
图片尺寸990x842
echarts大数据云平台柱状图
图片尺寸1106x816
echarts柱状图统计表代码
图片尺寸650x379
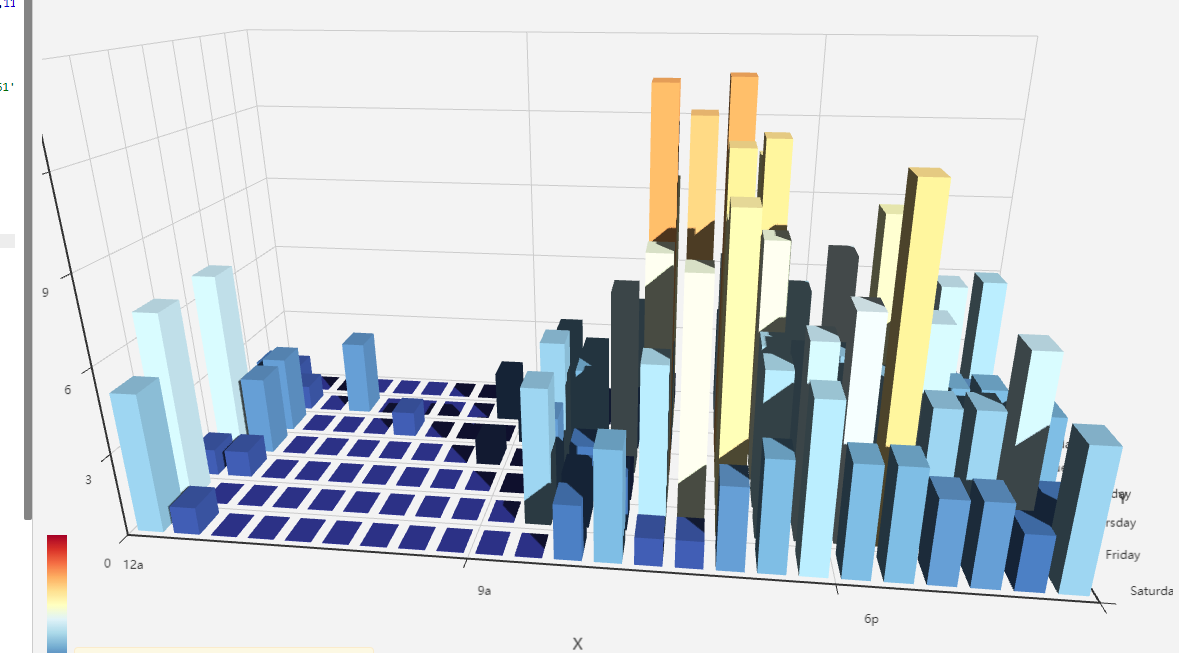
echarts3d柱状图interval不好使怎么办
图片尺寸1179x653
echarts数据可视化图表篇1基本柱状图堆叠柱状图
图片尺寸1368x708