echarts图

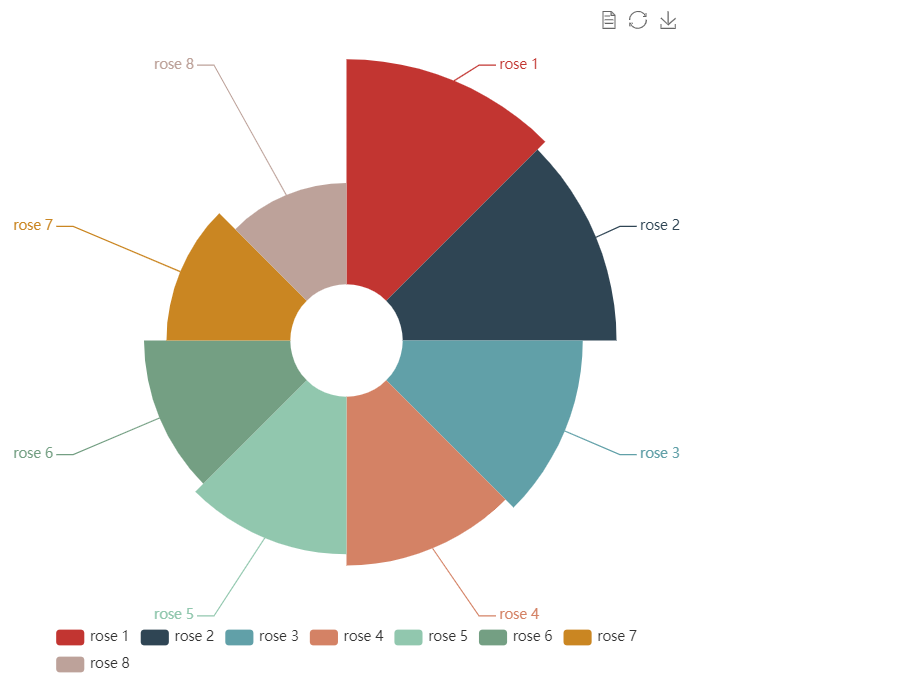
echarts饼图之-玫瑰图数据交互
图片尺寸923x684
pyecharts在数据可视化中的应用
图片尺寸554x400
echarts大屏展示大数据可视化附50套模板案例代码源码
图片尺寸1880x917
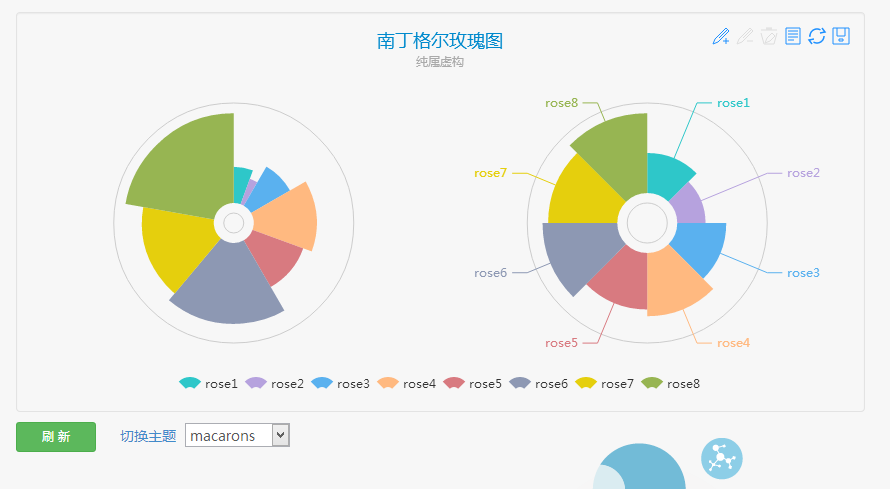
echarts 1.2.0 更新, javascript图表库
图片尺寸465x395
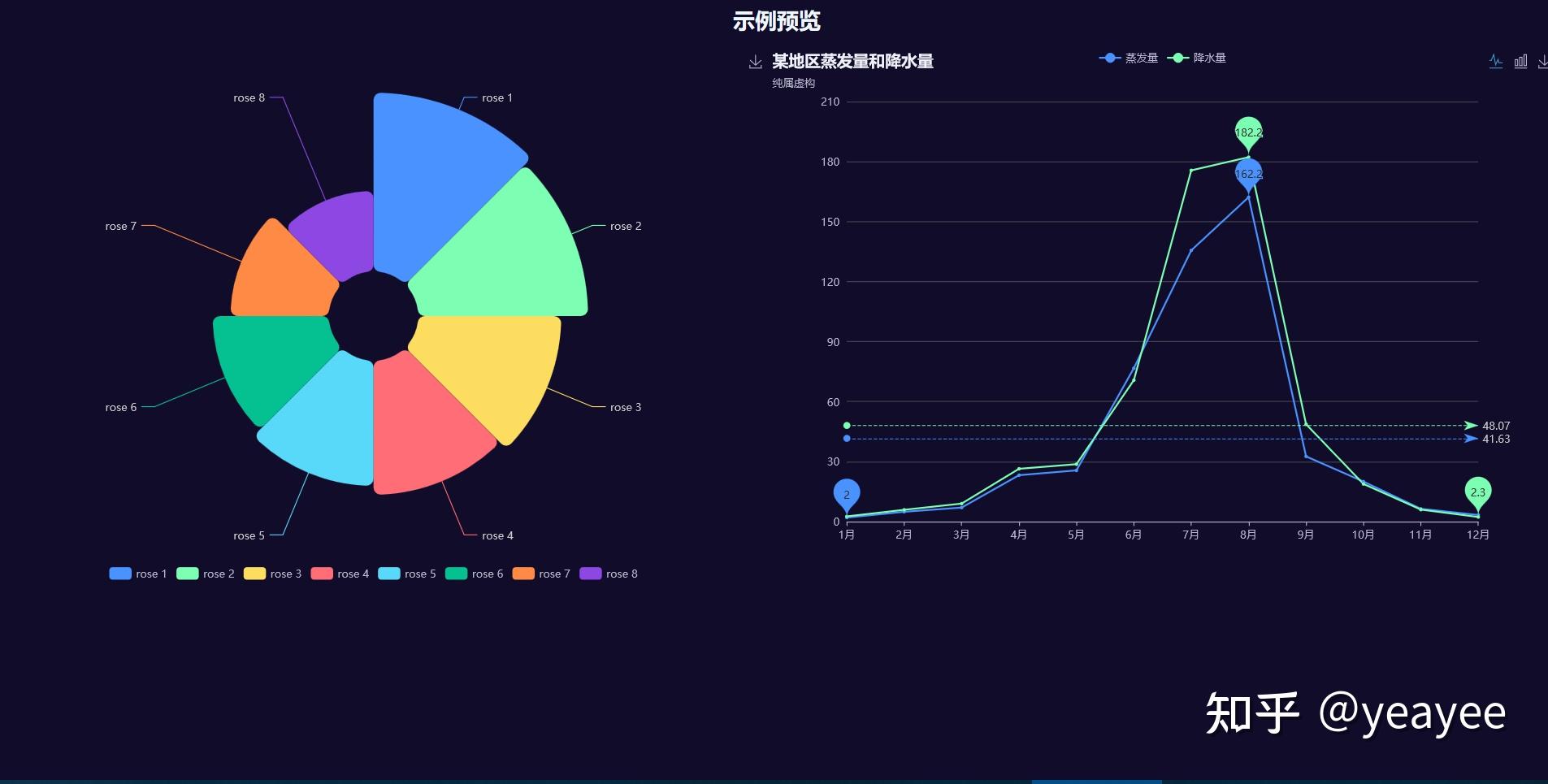
python调用echarts5实现数据可视化02魅惑黑
图片尺寸1905x965
基于echartshtml5可视化数据大屏展示echart图例使用
图片尺寸1888x953
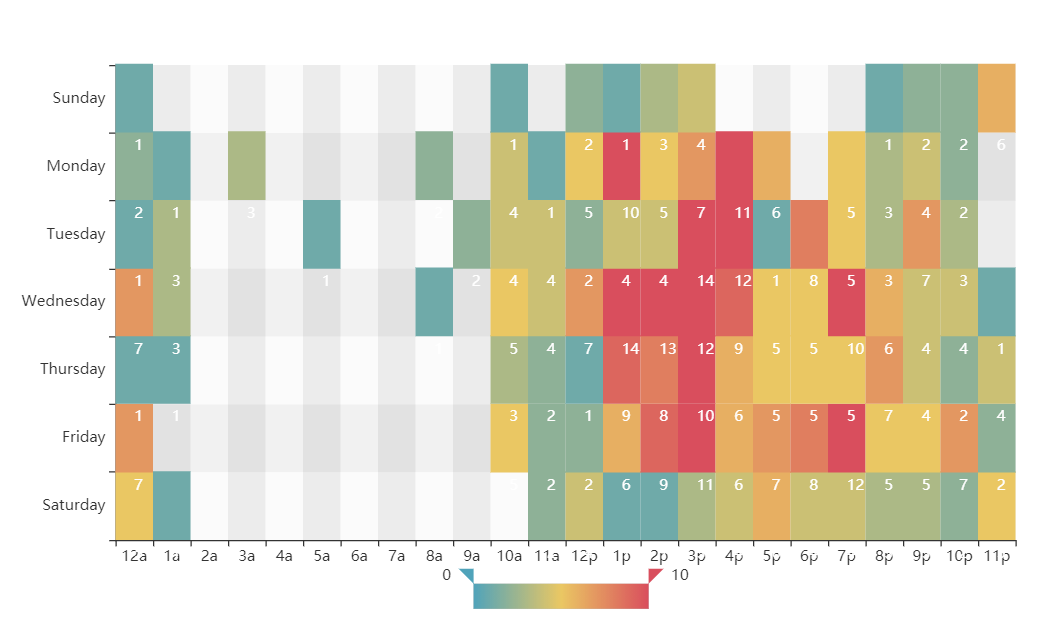
百度echarts可以做什么
图片尺寸890x489
一个基于python的3d图表库—pyecharts
图片尺寸1042x617
超炫100套78vuereactecharts78大屏可视化数据平台实战项目分享附
图片尺寸2007x1123
echarts双环以及多环图的实现
图片尺寸1875x944
html内联框架axureaxure90教程通过内联框架引入echarts图表视频
图片尺寸2822x1673
echarts大数据可视化页面demo
图片尺寸1920x1080
echarts可视化大屏学习笔记6地图
图片尺寸846x812
如何修改echarts环形图的牵引线及文字位置
图片尺寸891x634
echarts饼状图线的长度设置
图片尺寸3740x2108
使用echarts百度地图并更改地图样式
图片尺寸1940x1080
iview(4) 使用echarts案例-蒲公英云
图片尺寸916x816
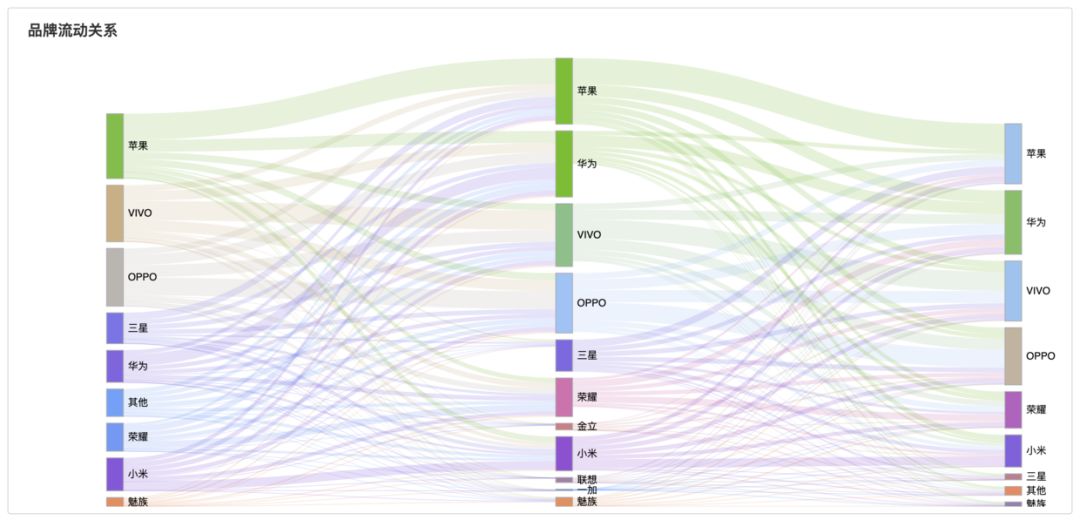
echarts绘图解决方案——流动关系图(桑基图)
图片尺寸1080x520
前端| 使用 echarts 绘制关系图
图片尺寸629x503
python模块--pyecharts
图片尺寸1131x718