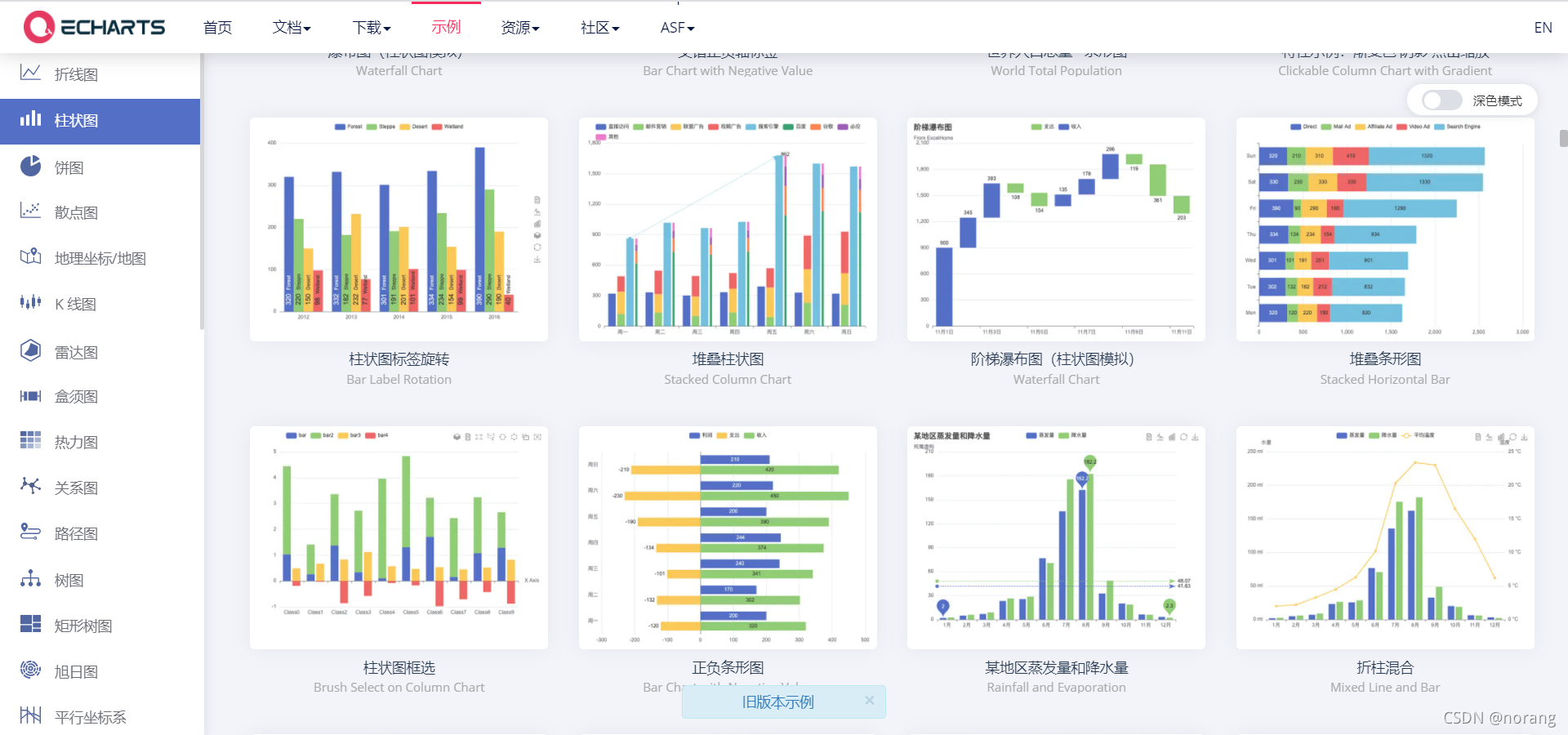
echarts官网

2020年,令人惊叹的echarts!
图片尺寸1898x888
14b9aa52207eb0ed7ea89e11a5b89d15.png
图片尺寸1080x648
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1093x729
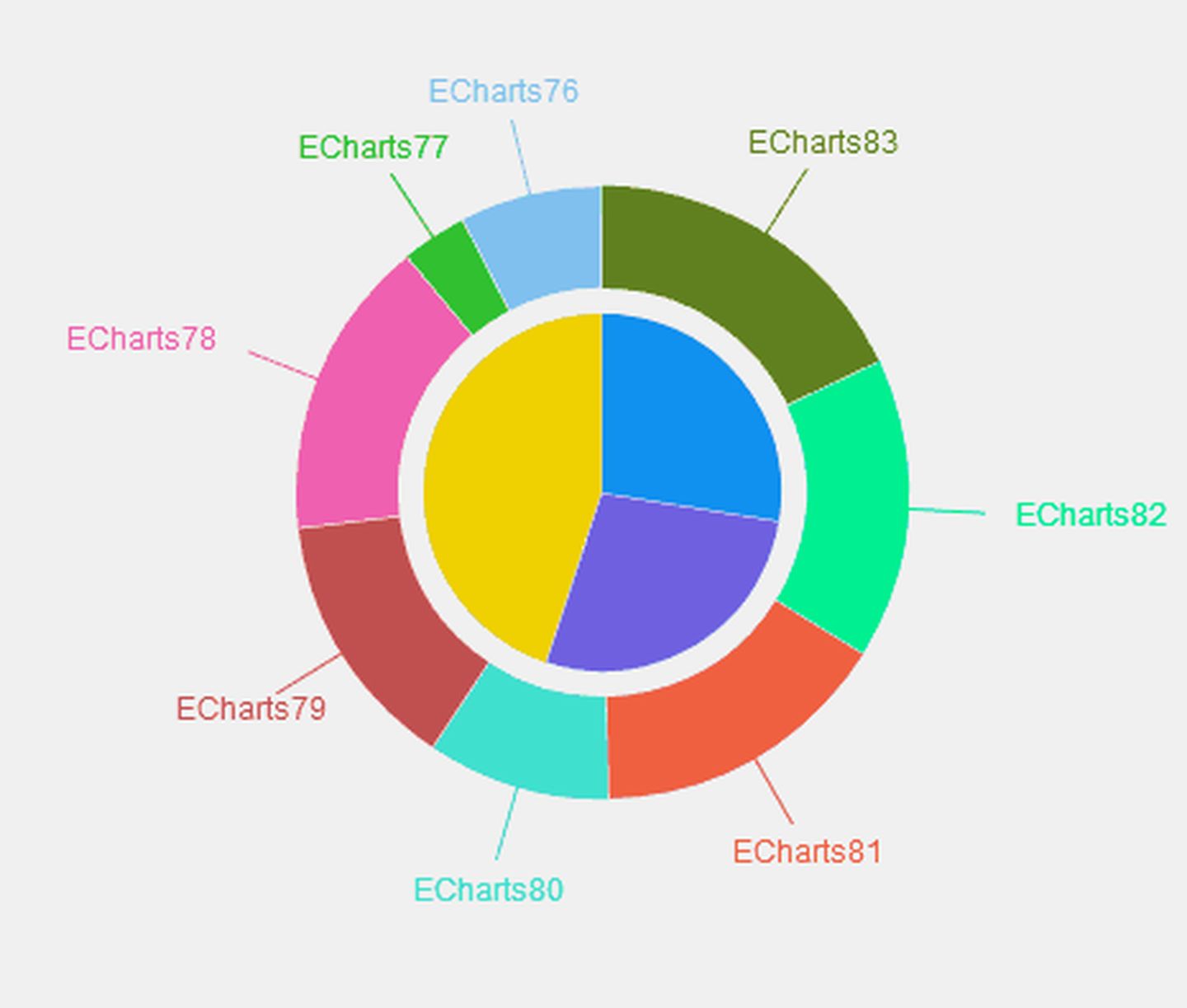
echarts图表的内边距echartsjs图表工具使用
图片尺寸1440x1223
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1183x641
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1179x943
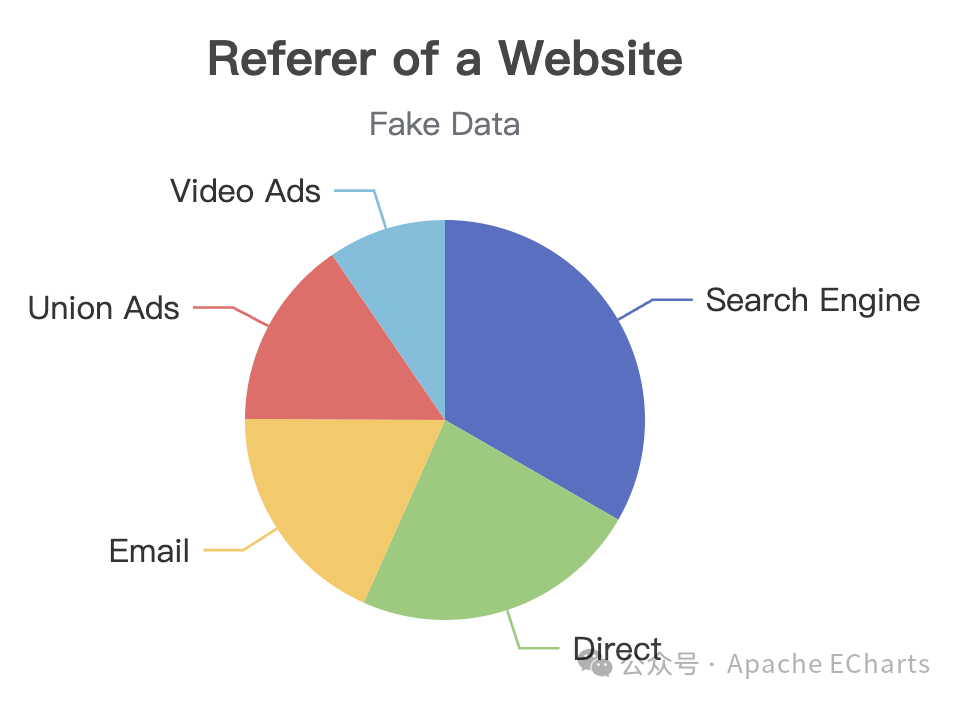
apacheecharts数据可视化图表库具体应用营业额统计
图片尺寸2402x962
图表入门echarts篇
图片尺寸2324x1358
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1075x685
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸940x637
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1087x623
可视化图表水球图展示百分比的神器
图片尺寸660x372
百度echarts如何实现大数据展示
图片尺寸1920x969
echarts大数据可视化页面demo
图片尺寸650x318
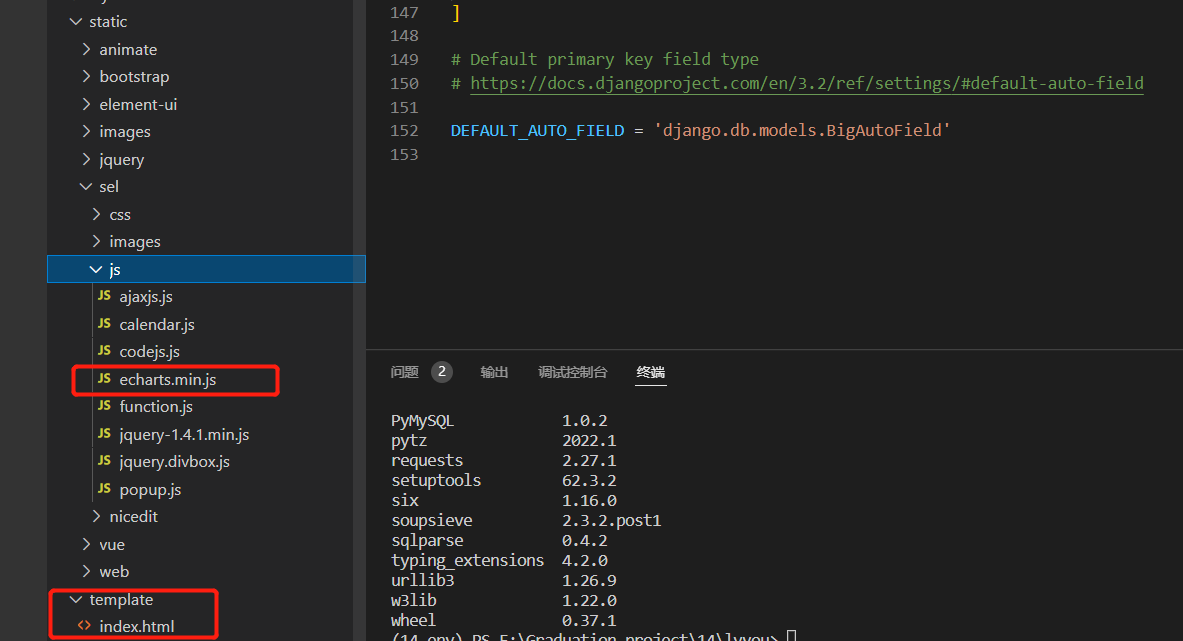
安装echarts
图片尺寸861x440
可视化图表水球图展示百分比的神器
图片尺寸660x223
0开源协议二,开源协议系统基于spring boot,jquery,echarts等技术开发
图片尺寸1360x634
在项目中实现echarts图表
图片尺寸1920x900
安装echarts
图片尺寸889x520
echarts迎来重大更新运行时包体积可减少98
图片尺寸960x702