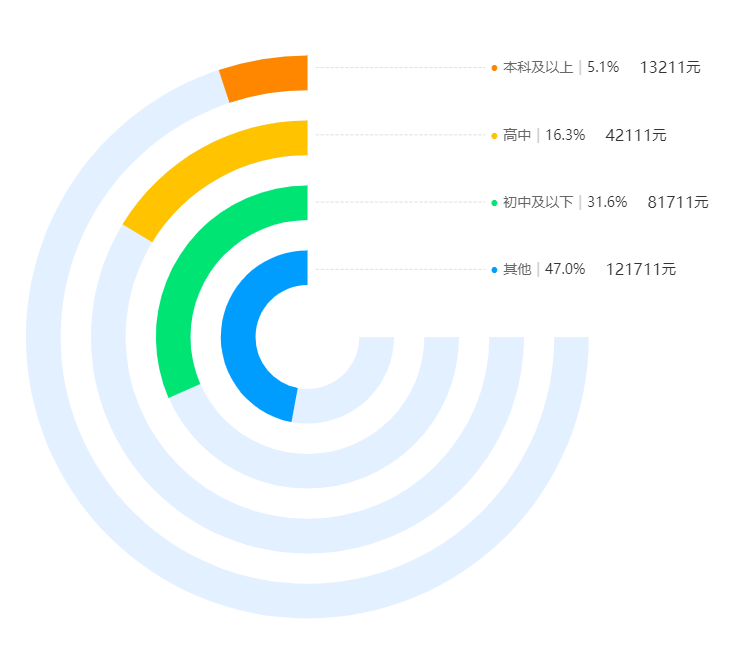
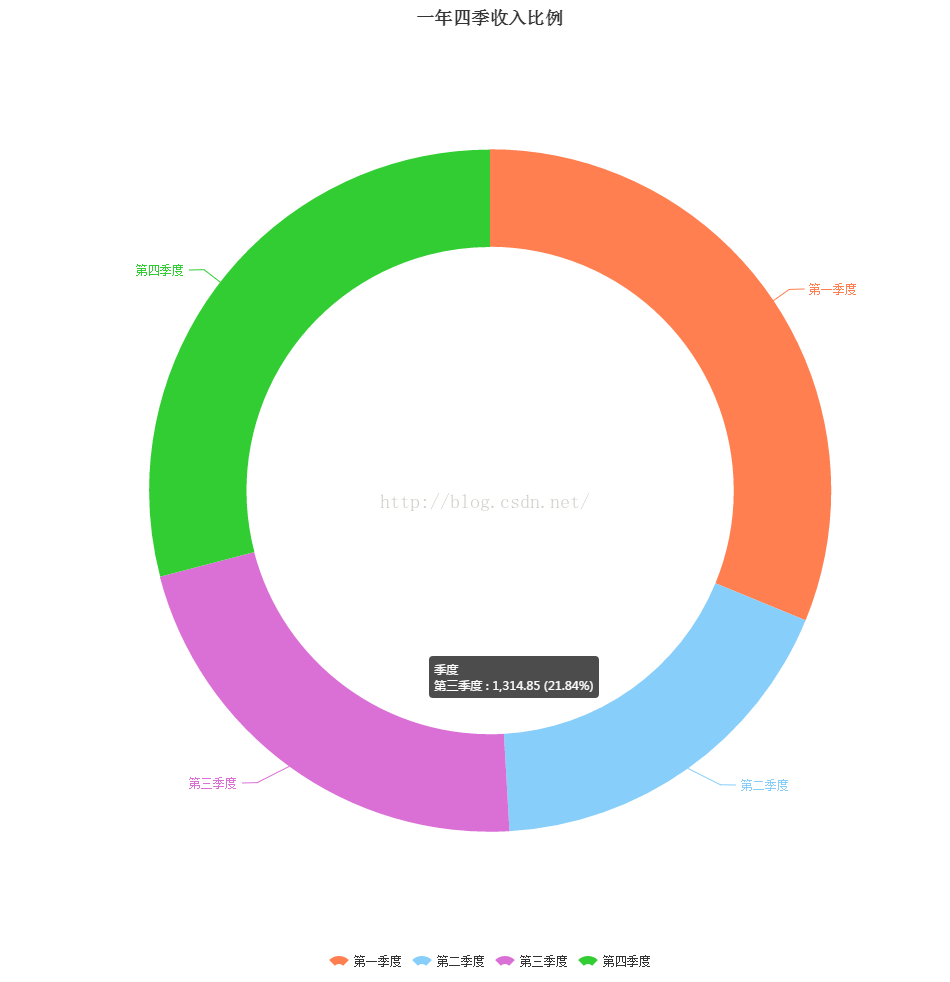
echarts环形图

echarts34环形图带注释图形图表
图片尺寸749x663
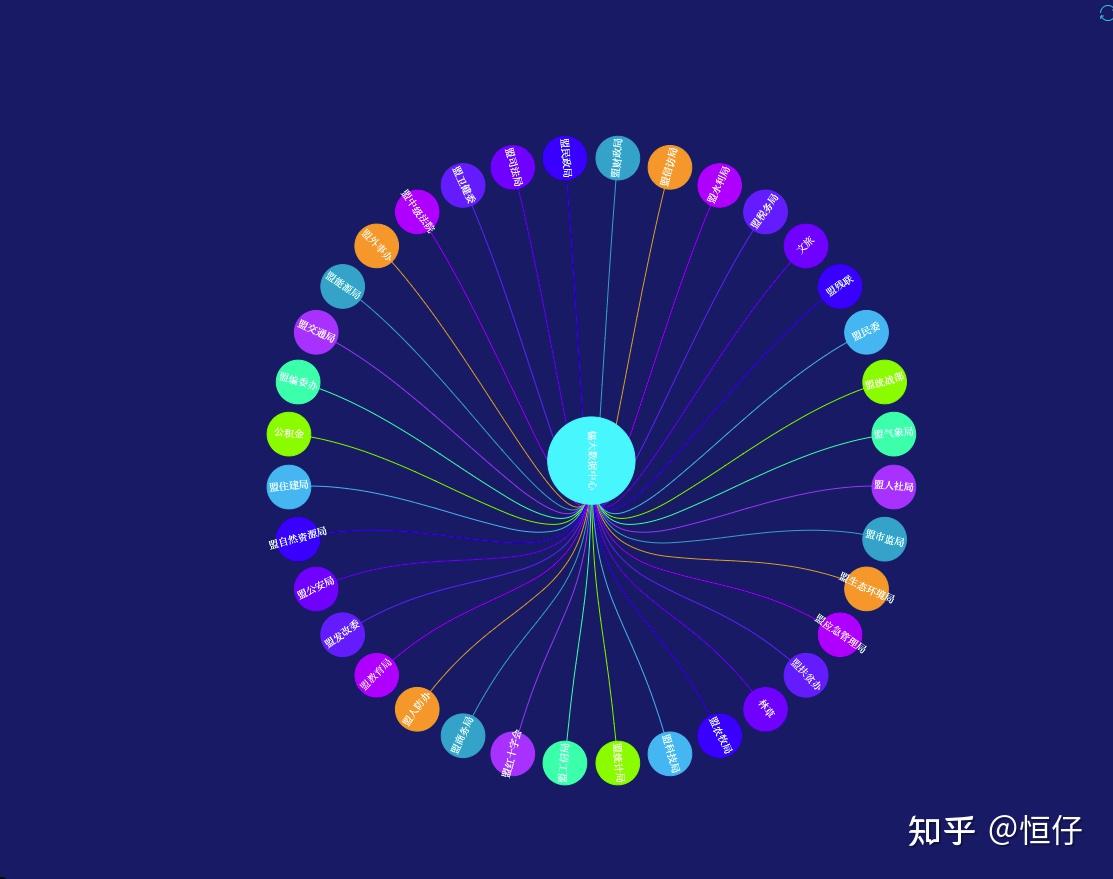
neo4jecharts力导向图
图片尺寸1632x1188
python可视化神器pyecharts绘制折线图详情 | ourboke联盟
图片尺寸1133x639
js嵌套环形图插件echarts
图片尺寸590x297
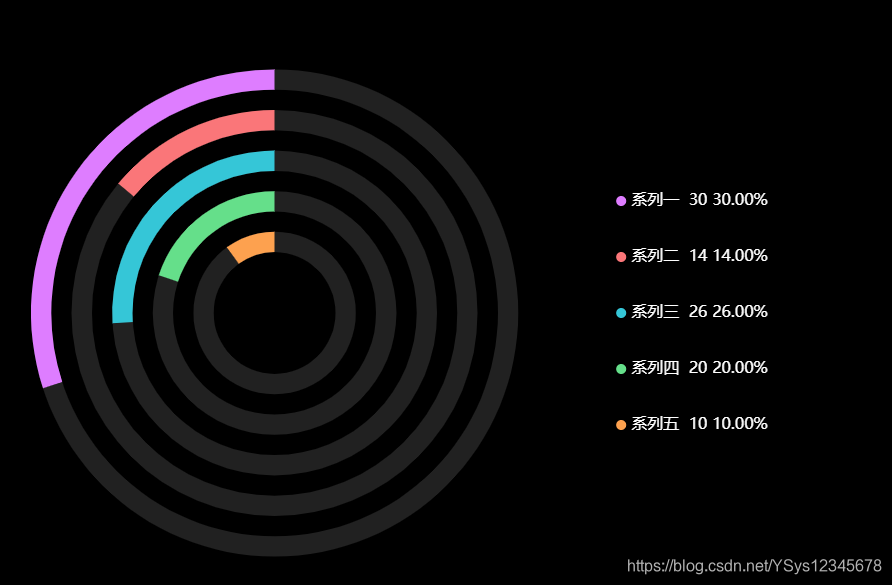
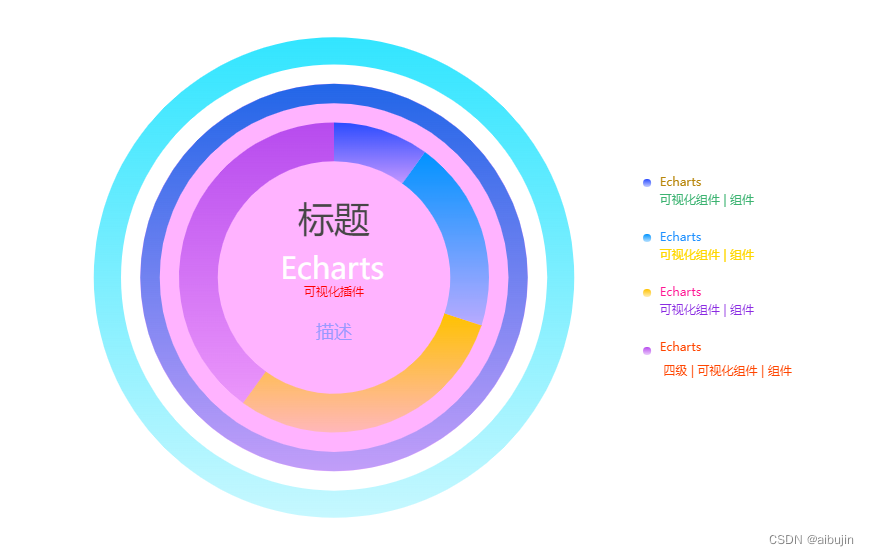
echarts环形图彩虹图蚊香图
图片尺寸892x585echarts圆环图
图片尺寸950x982
echarts环形图小结
图片尺寸2204x1620
echarts - 15.旭日图_高亮_08
图片尺寸1041x846
echarts环形图
图片尺寸869x556
python模块--pyecharts
图片尺寸1024x494
web开发的基础是b/s架构,它通过前后端配合,将后台服务器的数据在浏览
图片尺寸1179x943
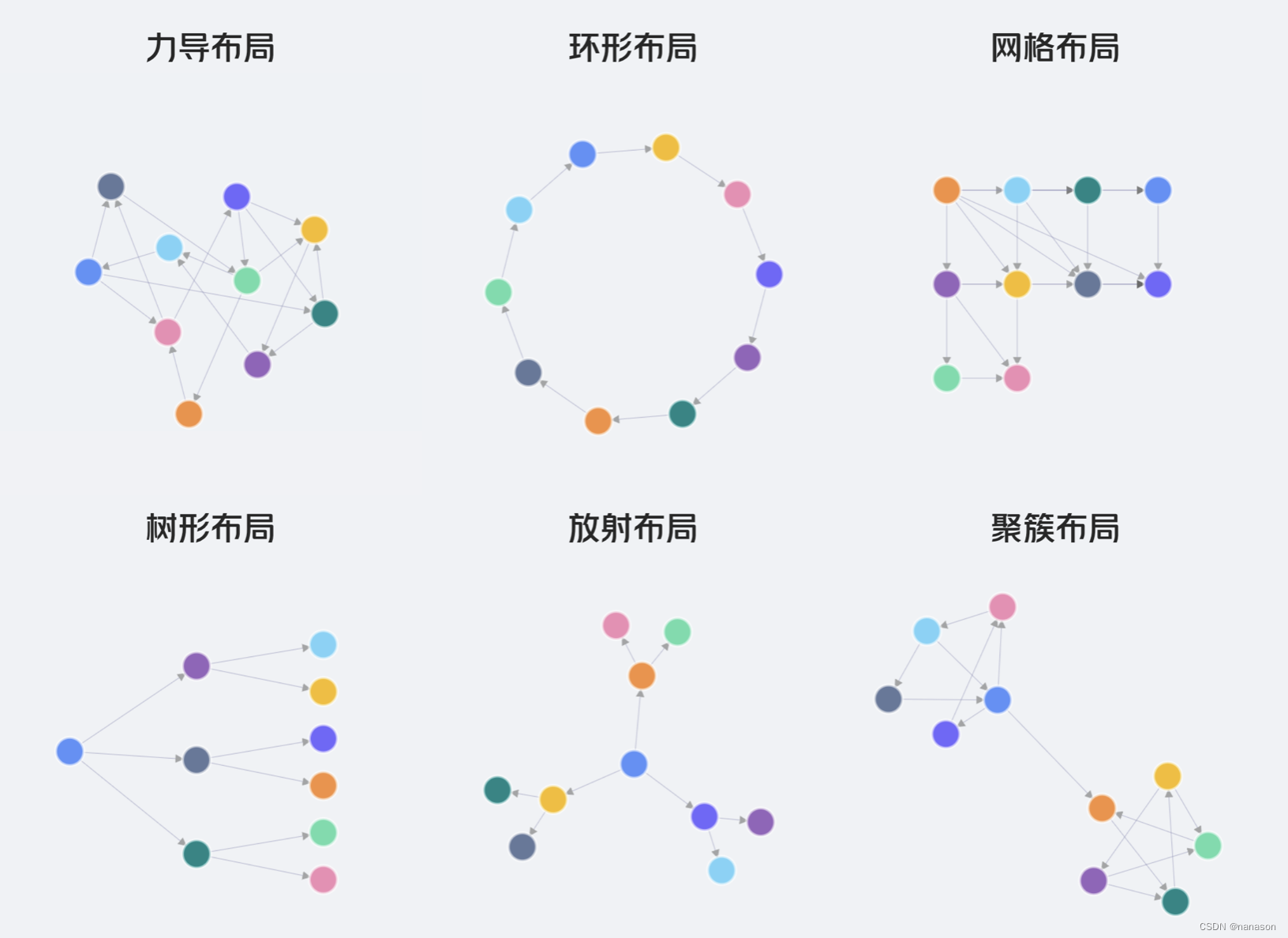
echart 相同代码一个参数的不同的三种效果(layout)_echarts layout
图片尺寸1071x710
echarts上不错的可视化图表
图片尺寸1113x879
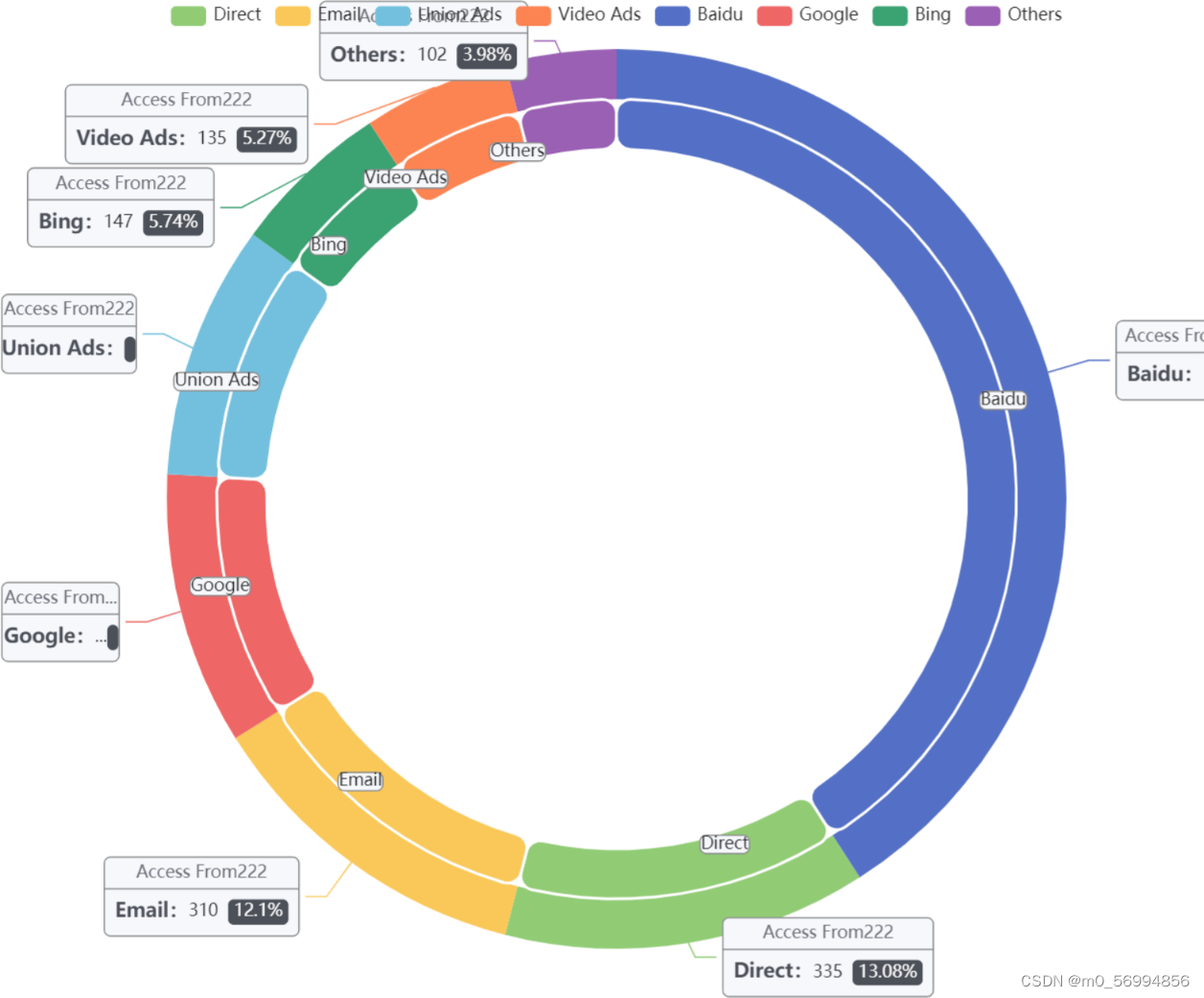
echarts数据相同双圆环图
图片尺寸1256x1041
【echarts】三环环形图,在环形图的每个扇形之间加空隙_echarts环形图
图片尺寸477x470
echarts迎来重大更新运行时包体积可减少98
图片尺寸960x702
echarts label固定位置_echarts圆形进度条效果
图片尺寸632x478
echarts 柏拉图
图片尺寸1099x769
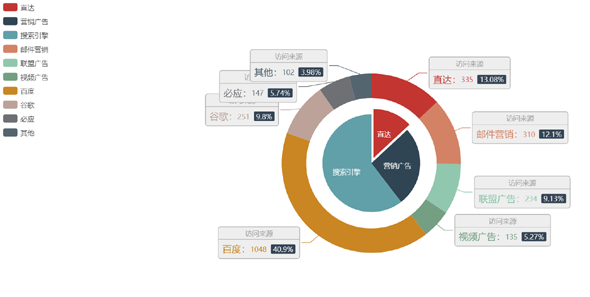
echarts嵌套环形图
图片尺寸807x703
echarts饼状图线的长度设置
图片尺寸3740x2108
猜你喜欢:echarts折线图图例echarts图echarts折线图echarts关系图echarts拓扑图echarts折线图图例样式echarts饼图echarts柱状图vueecharts折线图echarts折线图实例echarts图表echarts实时折线图echarts力导向图echarts地图echartsy轴柱状图echarts折线图y轴刻度echarts地图线上加图片echarts人物关系图echarts两列柱状图echarts柱状图颜色echarts好看的关系图echartsecharts地图可视化pyecharts地图环形图echarts可视化echartslogoecharts官网echarts地图区域颜色echarts数据可视化撒旦图片 画像达丽雅乌克兰柔道图片kurt哔哩哔哩龙简笔画简单叶公好植物门倾城妖后老泥池酒钢丝钥匙扣制作图片p100显卡留言图片配图西瓜图案 卡通图片郑人予 少年