element-ui

标签element ui 下的文章 - 静水流深
图片尺寸1280x668
深色版卡片式电商购物组件ui组件 线框图element ui - ui kits - 五艺
图片尺寸2340x1560
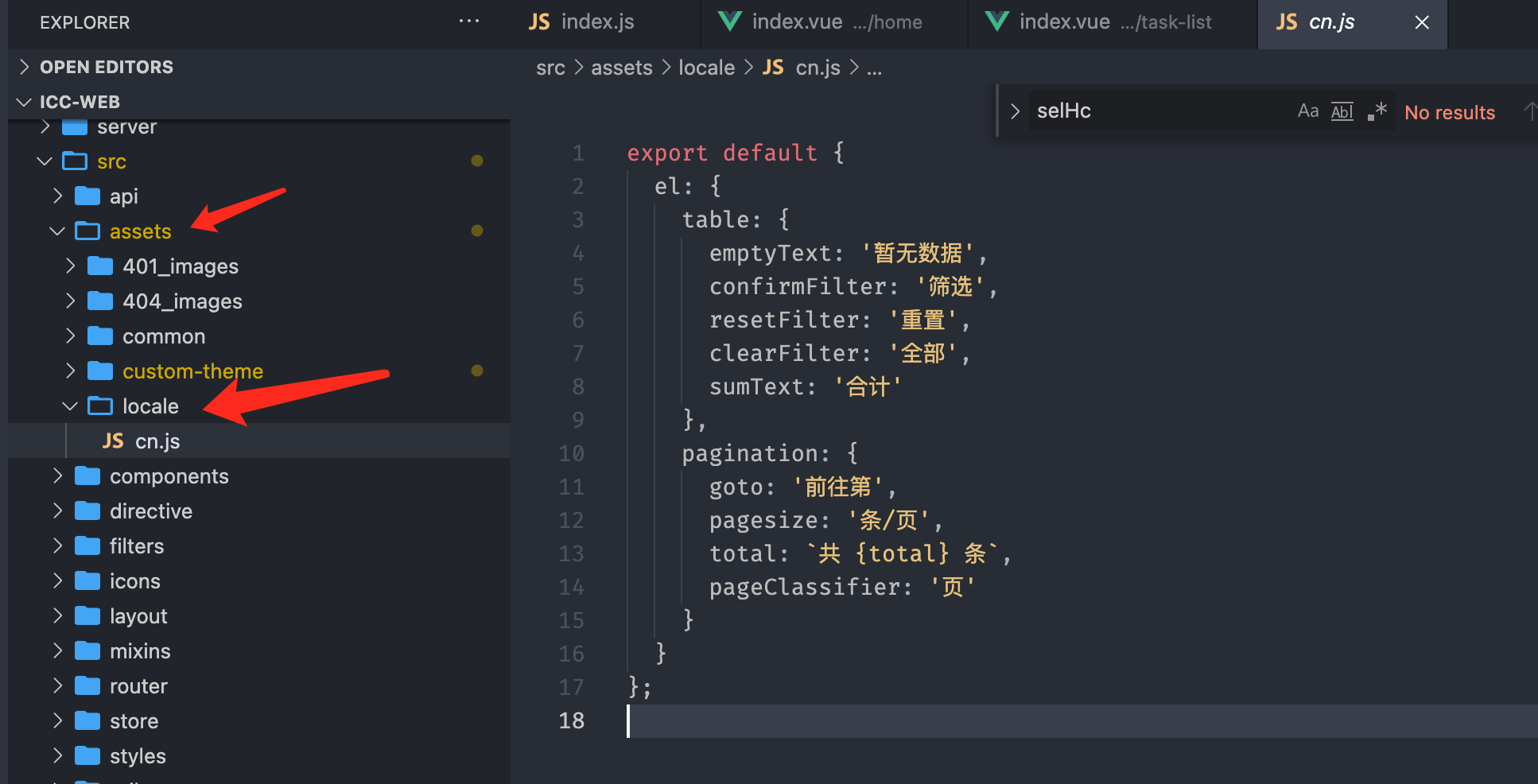
relation to element ui
图片尺寸1778x714
vue element-ui 聊天_jwchat:一款基于vue和elementui的极简聊天框
图片尺寸1280x720
vwn: vwn-基于vuejs-elementui-webpack的一套前端综合后台框架,本
图片尺寸2880x1590
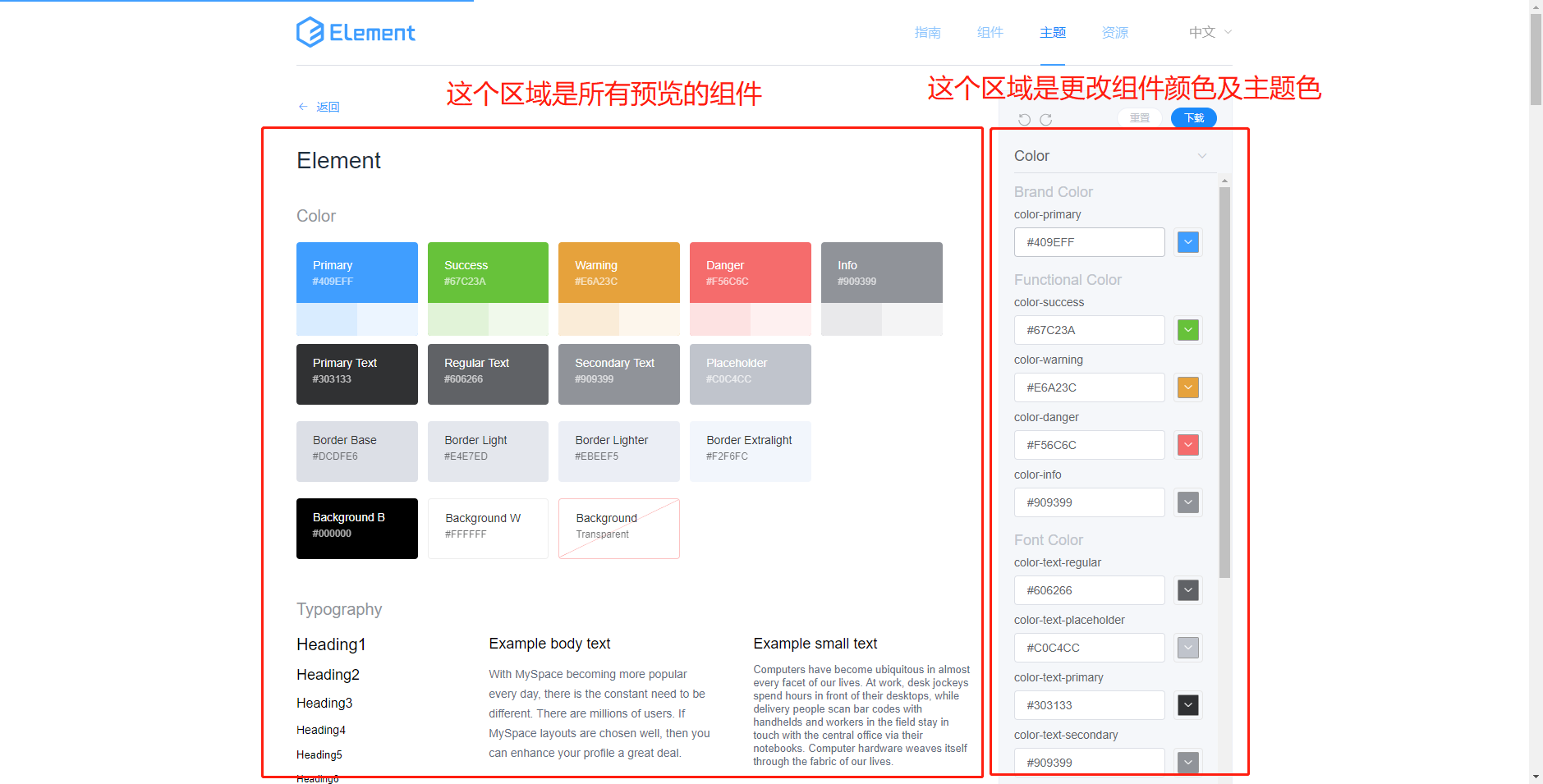
element-ui自定义主题颜色,解决elementui本地导入图标不显示的问题
图片尺寸1133x757
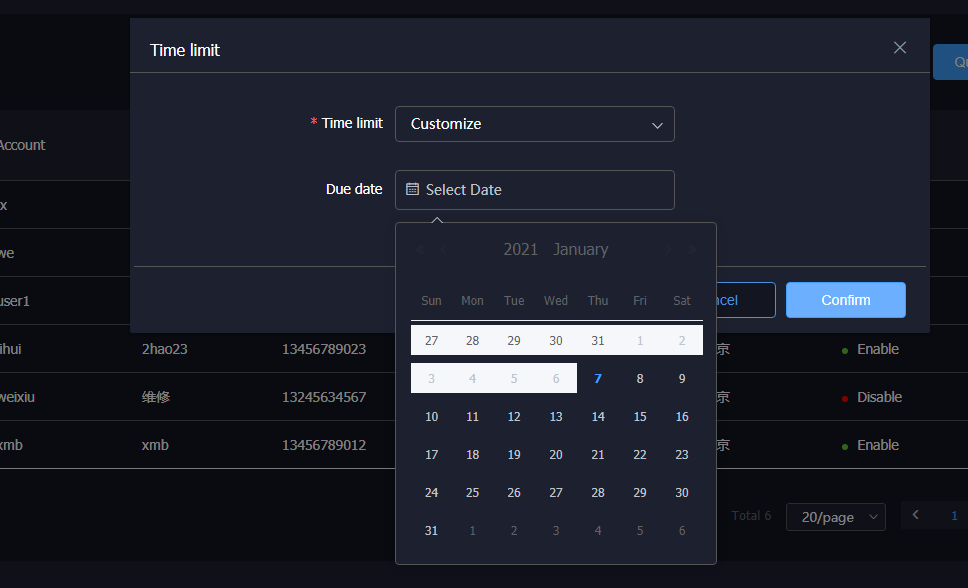
elementui日期选择器的时间范围控制 - x小梦 - 博客园
图片尺寸968x588
更改element-ui分页组件的文字部分 | eve | 暴风雨前夕
图片尺寸1934x986
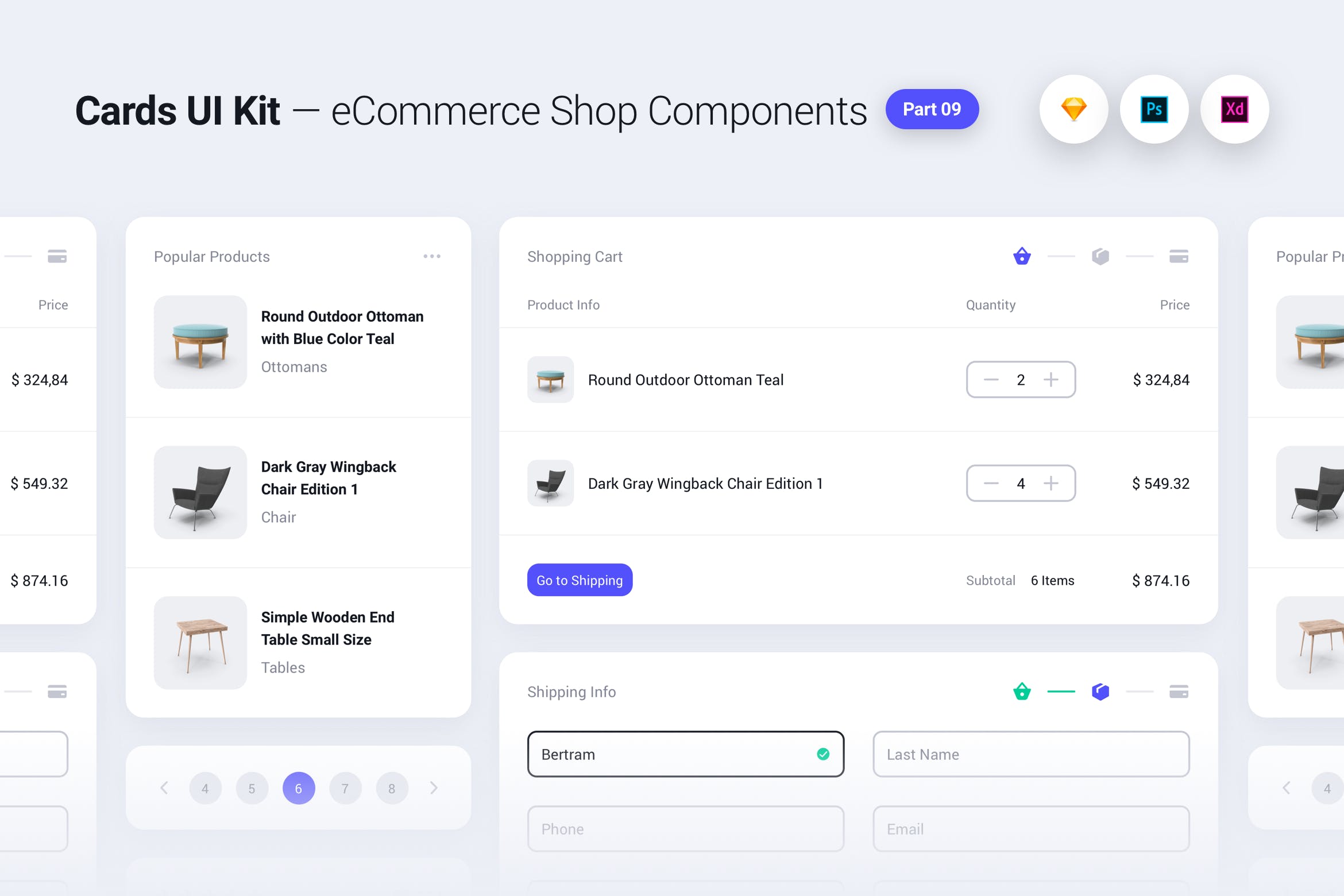
浅色版卡片式电商购物组件ui组件线框图elementui
图片尺寸2340x1560
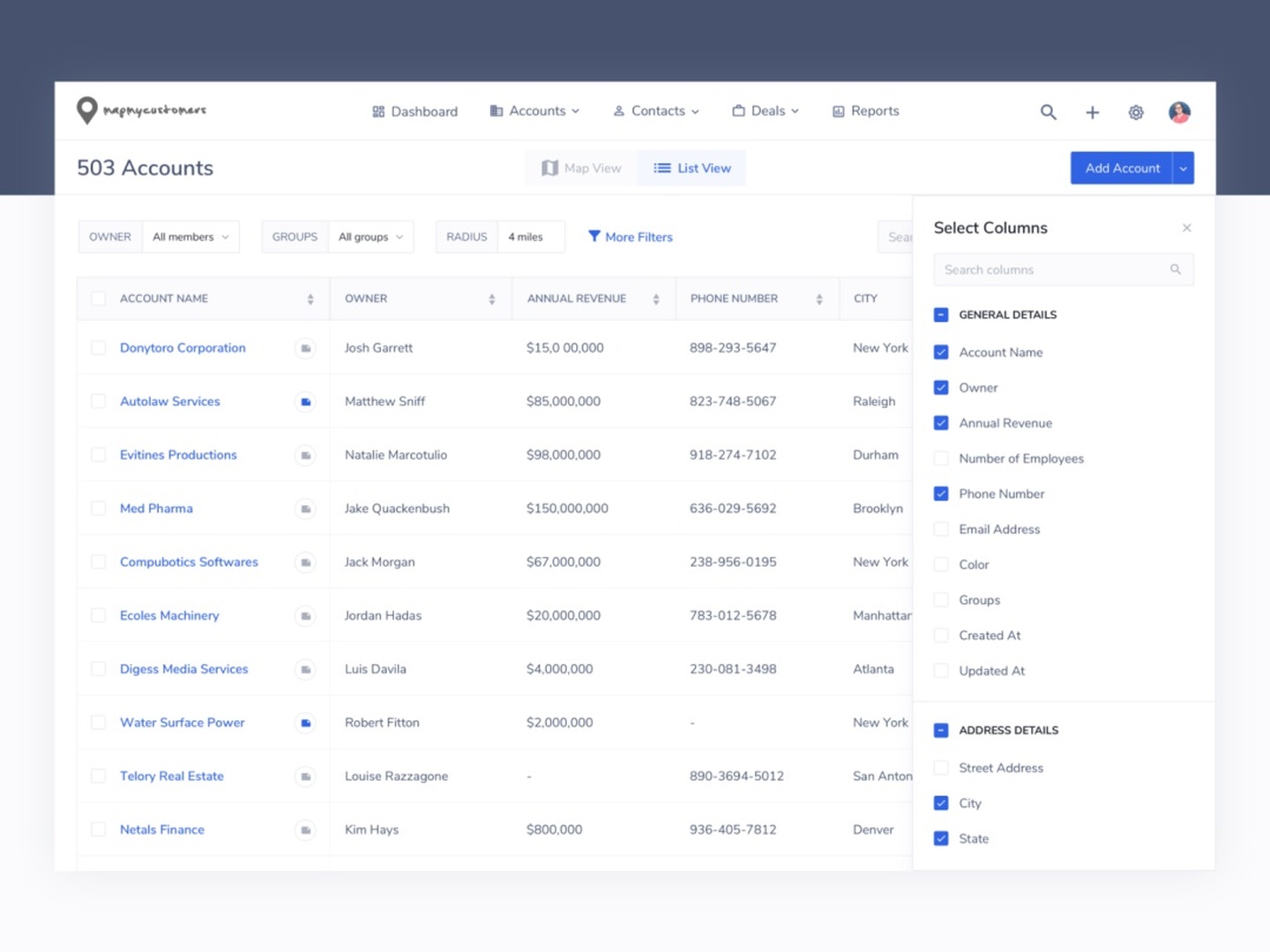
element ui 批量删除之后动态更新列表_后台列表设计避坑指南_下-csdn
图片尺寸1440x1080
vue 多语言设置 element ui 多语言设置 - 简书
图片尺寸1484x910
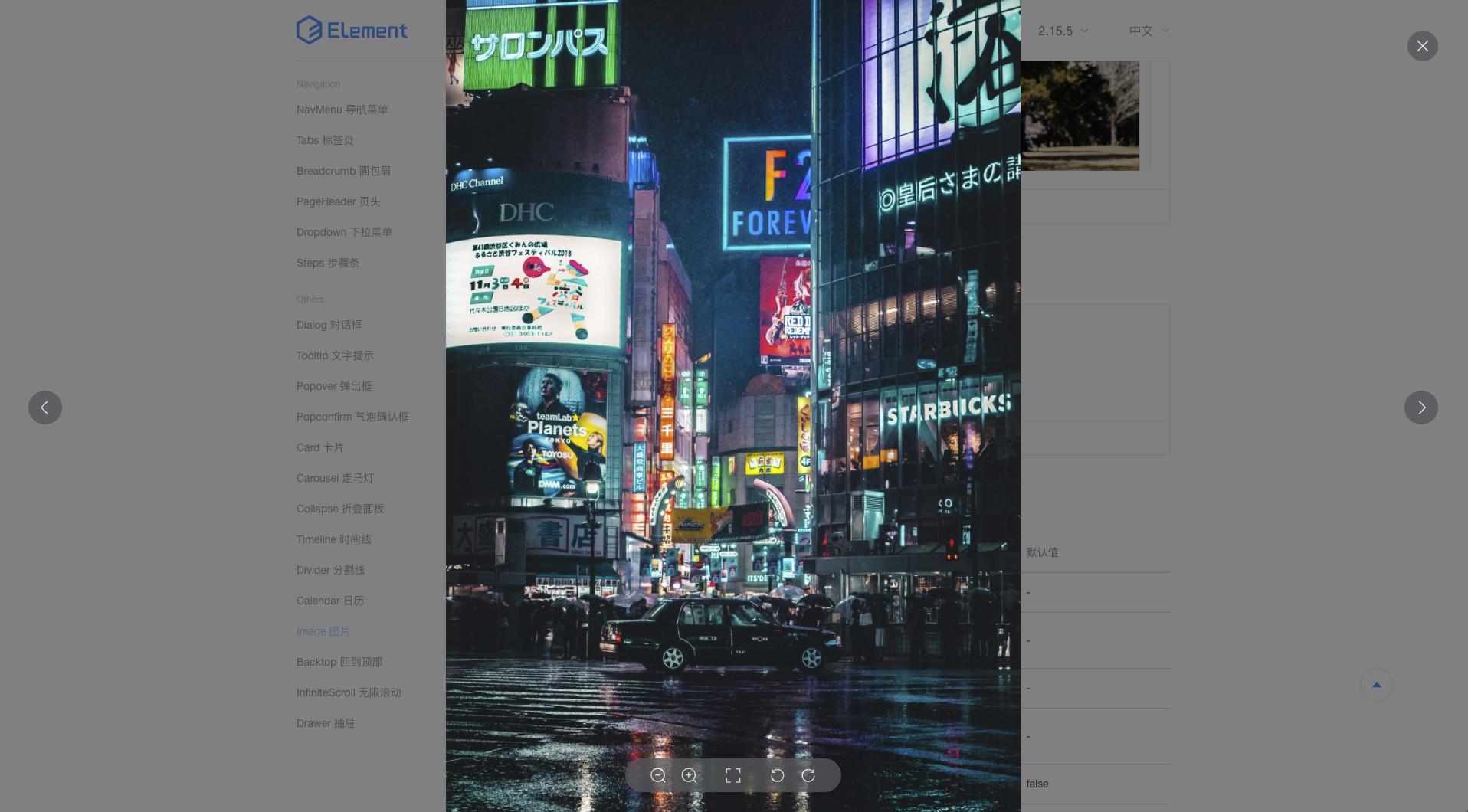
巧用elementui自带隐藏的图片查看器elimageviewer浏览图片 - 走看看
图片尺寸1916x1060
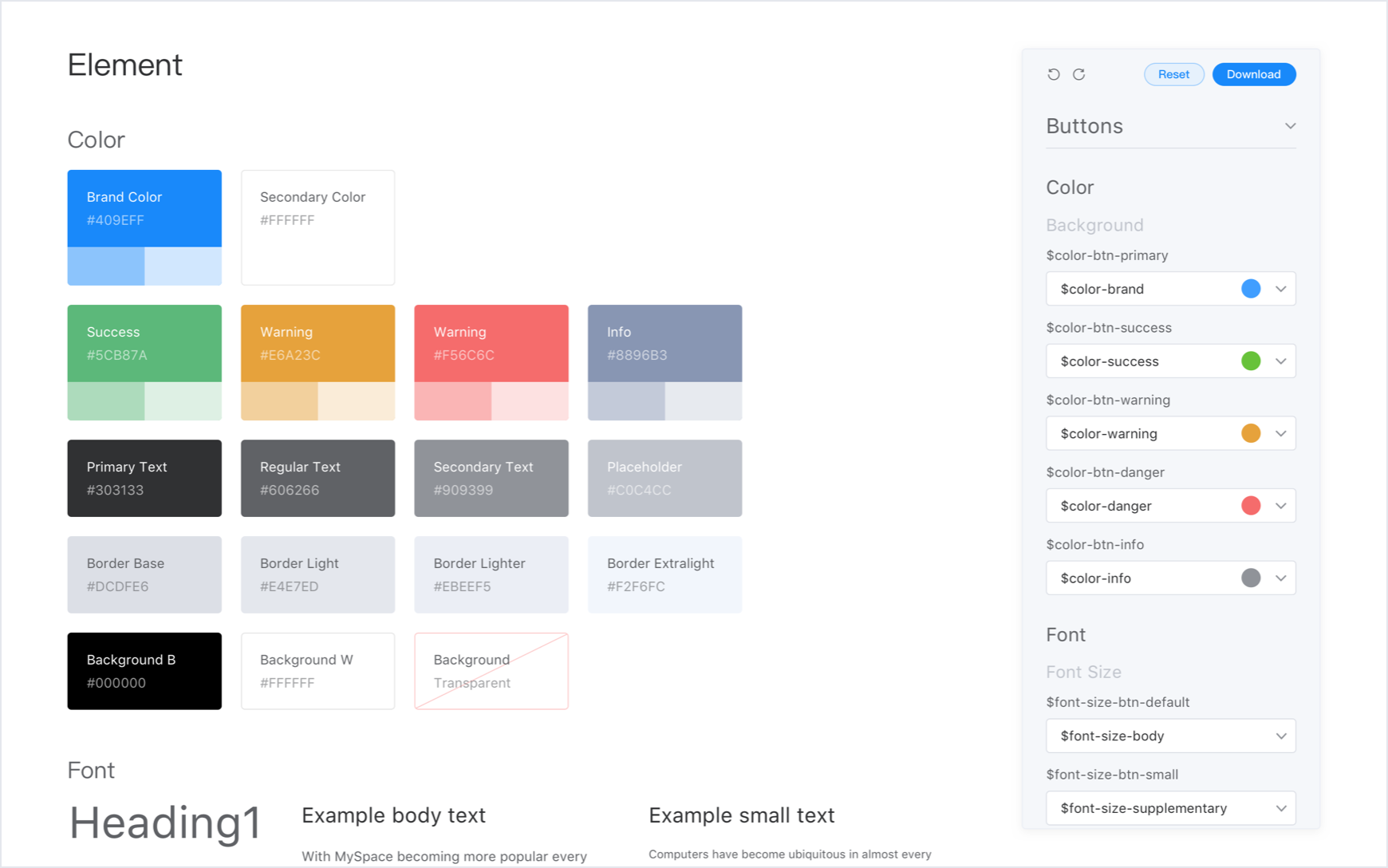
elementui - 定制(自定义)全部组件主题及颜色配置(更改整套组件样式
图片尺寸1879x955
element-ui表单input透明背景 - 简书
图片尺寸1912x850
高端网页广告模板 ui组件 线框图element ui - ui kits - 五艺网 -
图片尺寸2340x1560
elementui 学习 (启航与组件) - 走看看
图片尺寸1094x867
element - 饿了么团队出品的神级桌面 ui 组件库|那些免费的砖
图片尺寸1740x1088
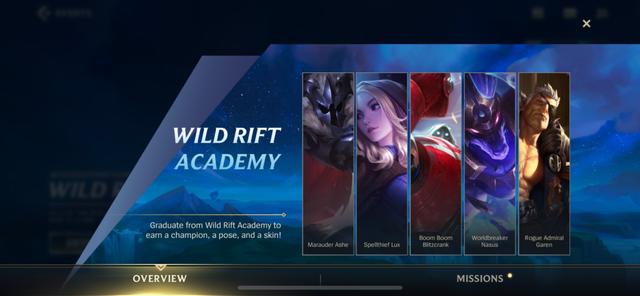
elementuiselect自动向上向下弹出英雄联盟手游ui设计分析4种方法让
图片尺寸640x296
elementui主题色配置-csdn下载
图片尺寸382x236
0 elementui 手写权限治理体系背景模板(一)——简述 - 算法网
图片尺寸800x447