html图片自适应div大小

html5手机页面背景图片自适应大小问题
图片尺寸1455x767
html5自适应宽度-html div长度自适应,div长度自适应,一个简单的解决
图片尺寸500x1084
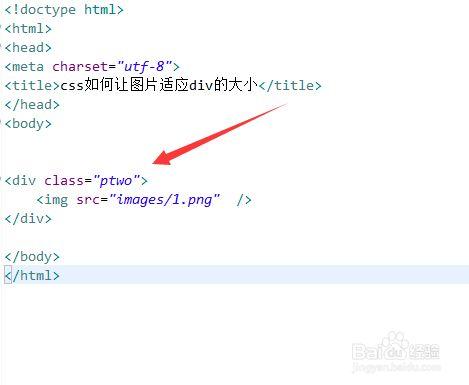
css如何让图片适应div的大小
图片尺寸469x385
html设置图片大小代码
图片尺寸472x184
css5.com.cn/images201610/logo.gif" /> /p>2),html代码.
图片尺寸635x511
html图片大小如何设置
图片尺寸468x182
vue项目控制页面内div根据浏览器窗口大小自适应高度
图片尺寸1757x794
html文件中,使用div标签创建一个模块,在div标签内,使用img标签创建一
图片尺寸800x320
html让背景图片自适应填充整个页面
图片尺寸1907x963
额外是在畴前一致品牌差距版本涉猎器,其网页html默许字体大小,默许
图片尺寸441x245html中用 div 绘制一个简单的房子
图片尺寸1302x645
div自适应背景图的尺寸:设置背景图的方式;img作为div元素的方式
图片尺寸1041x391
div css flex网格自适应排版布局样式
图片尺寸733x458
css如何让图片占满整个div
图片尺寸440x424
html5自适应宽度-html div长度自适应,div长度自适应,一个简单的解决
图片尺寸500x1084
html,用于讲解css怎么实现div随着网页的大小变化而变化.
图片尺寸500x353
htmldiv标签
图片尺寸1042x549
html文件是什么 - divcss5
图片尺寸683x457
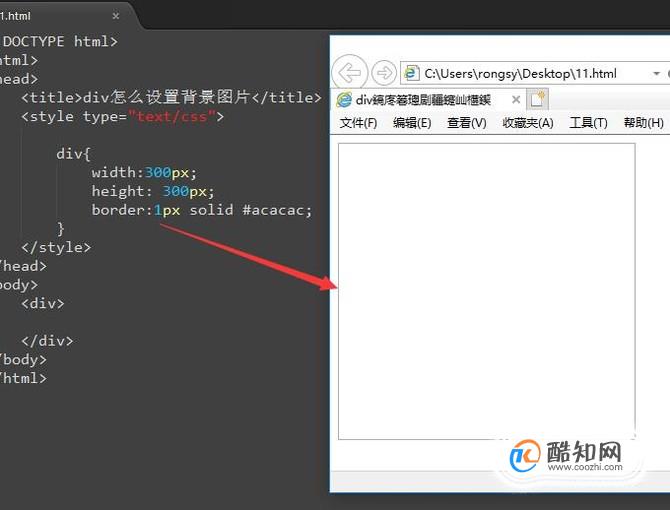
如下图所示02然后我们在html的body区域添加一个div,并且给div设置一
图片尺寸670x510
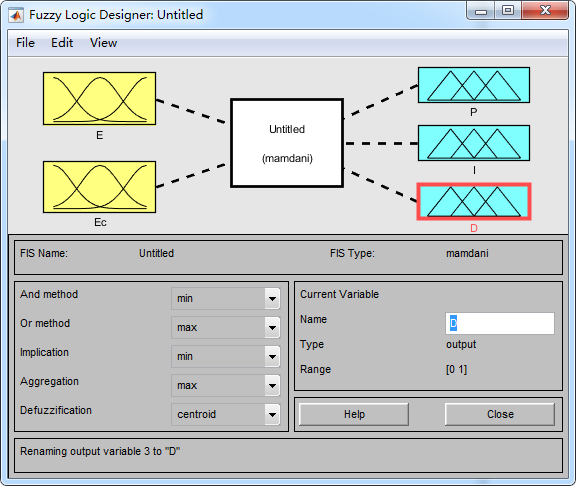
控制div的大小自适应_干货 | 浅谈模糊自适应pid控制
图片尺寸576x486
猜你喜欢:img图片自适应div大小css图片自适应div大小css图片自适应大小excel图片自适应大小word图片自适应大小html图片自适应图片自动适应表格大小html背景图片自适应excel图片自动调整大小excel一键调整图片大小excel图片批量调整大小css背景图片自适应excel图片大小统一设置excel统一图片大小html图片轮播效果chr自适应巡航使用图解html背景图片铺满网页html设置背景图片全屏自适应巡航按钮自适应巡航自适应巡航标志图标自适应巡航系统自适应巡航标志大众自适应巡航自适应巡航按键标志a4大小一寸照片大小大小a5大小a3大小数字简谱 初学者恐龙蛋化石群95-1自动步枪孙悟空正面40岁女人新潮短发发型黄覆盆子僵尸头像 jpeg四季美图 国画水墨油画花动漫仙鹤壁纸沙漏图片头像光阴的故事简谱c调