img图片自适应div大小

外部css样式改变图片大小 - divcss5
图片尺寸635x511
cssimg自适应div大小
图片尺寸377x483
css如何让图片适应div的大小
图片尺寸469x385
html文件中,使用div标签创建一个模块,在div标签内,使用img标签创建一
图片尺寸446x261
css如何让图片适应div的大小
图片尺寸489x492
最新方法,img图片在div里居中显示
图片尺寸500x251html中picture以及img的srcsetsizes实现图片自适应
图片尺寸300x270
html5自适应宽度-html div长度自适应,div长度自适应,一个简单的解决
图片尺寸500x1084
常见数码照片规格1,关于d,国际惯例明明照片大小,是取相片的短边数值
图片尺寸720x425
用css解决图片img与文字在一排时垂直居中 - divcss5
图片尺寸537x204
方式插入的是背景图片,直接用width和height只能控制div的宽度和高度
图片尺寸468x182css如何设置图片大小自适应?
图片尺寸600x400
图像尺寸词条图册_百度百科
图片尺寸425x400html中picture以及img的srcsetsizes实现图片自适应
图片尺寸300x270
html img>图片标签元素教程 - divcss5
图片尺寸490x174
从0开始学修图你会用相机校准里的三原色来调色吗
图片尺寸640x416
如果你插入的图片是通过 img>标签的方式来插入的话,可以通过 img>
图片尺寸472x184
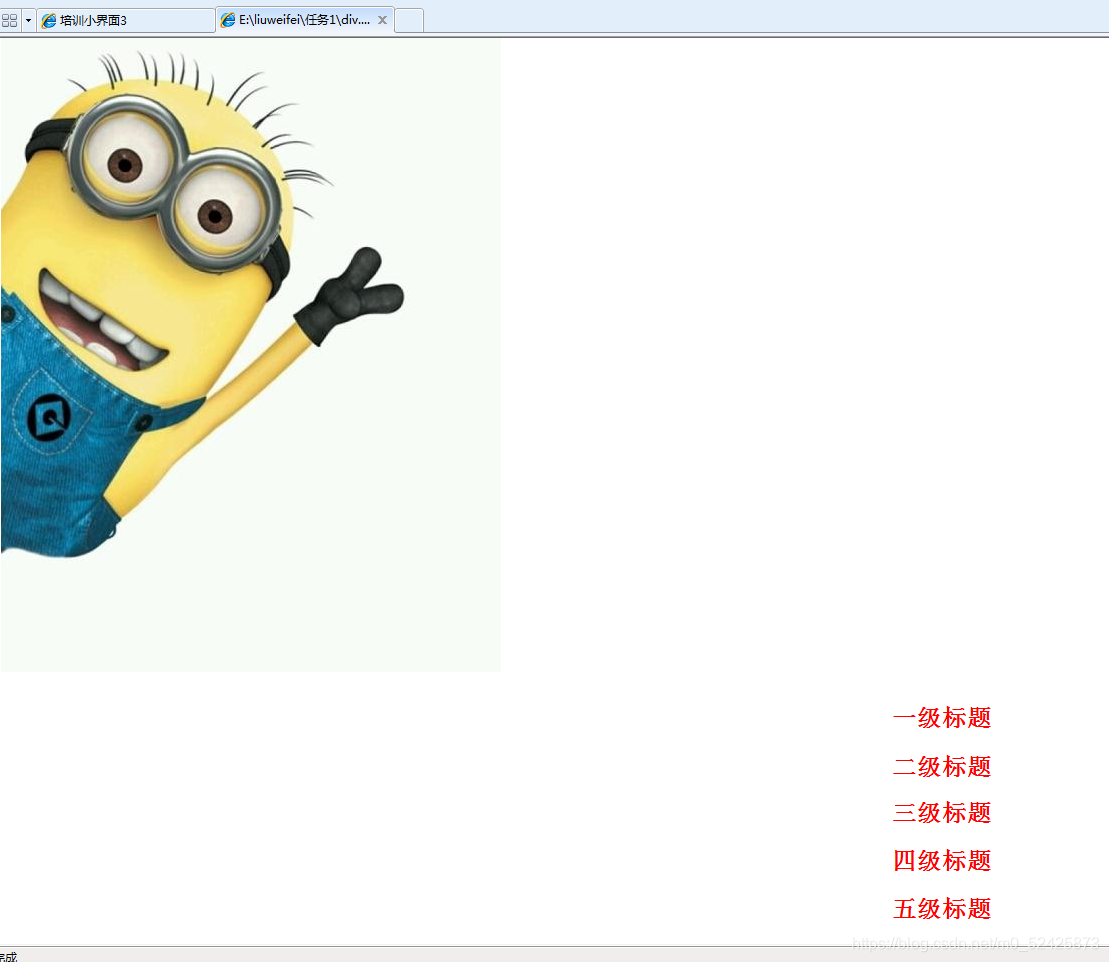
htmldiv标签img标签
图片尺寸1109x962
css如何让图片占满整个div
图片尺寸440x424
5m的照片是多大的尺寸,长宽各是多少厘米(像素)
图片尺寸601x400
猜你喜欢:css图片自适应div大小html背景图自适应大小html图片自适应div大小excel图片自适应大小word图片自适应大小css图片自适应大小图片自动适应表格大小excel图片自动调整大小excel图片批量调整大小excel一键调整图片大小css背景图片自适应excel图片大小统一设置excel统一图片大小自适应巡航按钮chr自适应巡航使用图解自适应巡航系统自适应巡航自适应巡航标志图标大众自适应巡航自适应巡航标志自适应巡航按键标志大小a4大小一寸照片大小a5大小照片大小名片大小a3大小6寸蛋糕大小参照图大小对比纹身大小2021副业刚需图片郭忠恕古代杖刑漫画疑惑熊猫头表情包脚中水毒的图片第一滴血 史泰龙q版梅花十三美腿雨水节气三候图片甩手掌柜 漫画重庆蔡家别墅王姿允校花的贴身高手