loading图片静态
锁屏壁纸黑白loading
图片尺寸600x900
loading练习
图片尺寸750x750
loading小动画
图片尺寸1280x720
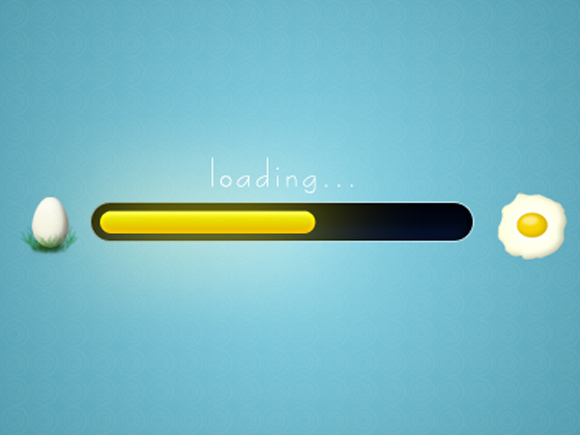
发光的loading加载框动画特效
图片尺寸555x455
30 amazing examples of loading bar designs for your inspiration
图片尺寸580x435
分享收藏平面作品合集ui作品合集缺省页图标设计静态代码练习-小程序
图片尺寸500x500
加载下载loading缓存等待转圈 i>gif /i>
图片尺寸295x294
loading加载中圆形条旋转进度特效视频-92素材网
图片尺寸3840x2160
加载缓冲loading效果设计
图片尺寸320x320
metamask 无限转圈 loading
图片尺寸650x1112
动态加载
图片尺寸1280x720
loading
图片尺寸260x280
封装loading加载状态子组件
图片尺寸353x291
vue静态页面加载之前loading
图片尺寸1912x936
loading throbber icon
图片尺寸255x255
加载下载loading缓存等待转圈gif
图片尺寸320x320
页面中内容加载的loading图标放置在哪里合适
图片尺寸1000x562
loading(一)--circleloadingview
图片尺寸650x1156
手机loading视频素材下载, 手机loadingae模板下载_光厂(vj师网)
图片尺寸342x384
静态loading一组
图片尺寸1280x2043
猜你喜欢:loading图片图片素材loading动态图片loading图片gifloading图片loading图片带字loading图标gifloading图片头像loading进度条图片loading加载图loadingpngloading图标loading图片素材下载静态图片变成动态图片loading背景图loading动图loading卡通图loadinggif加载loading效果gif透明loading.gifloading加载动画gif透明背景loadinggifloading加载loadingloading标志loading加载中loading透明loading头像loading加载透明loading加载动画loading动画甘城なつき画师表情包手工丝带花的做法教程克莱因蓝壁纸爱沃克logo一个人头顶乌云图片孙俪最近照片打架吧鬼神剧照死亡意外瘦肉粥图片大全工地挖掘机波司登海报图片Gucci标志图片