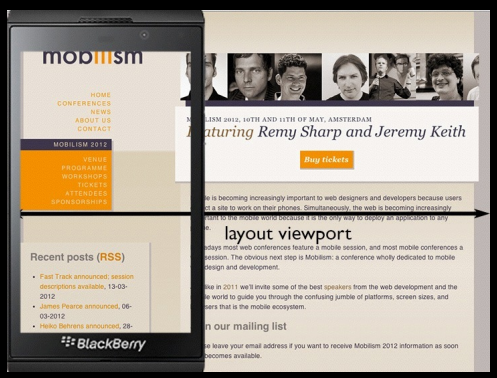
viewport

visual/layout viewport
图片尺寸380x519
3.6检查你的viewport
图片尺寸591x354
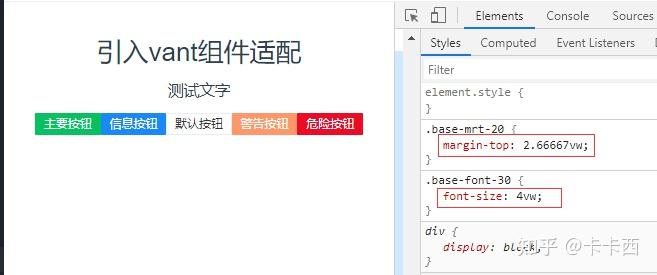
移动端布局之postcsspxtoviewport兼容vant
图片尺寸1956x996
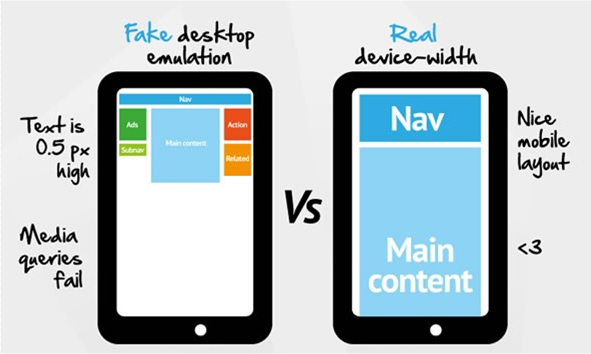
怎么把页面按比例缩小metaviewport是做什么用的怎么写
图片尺寸380x402
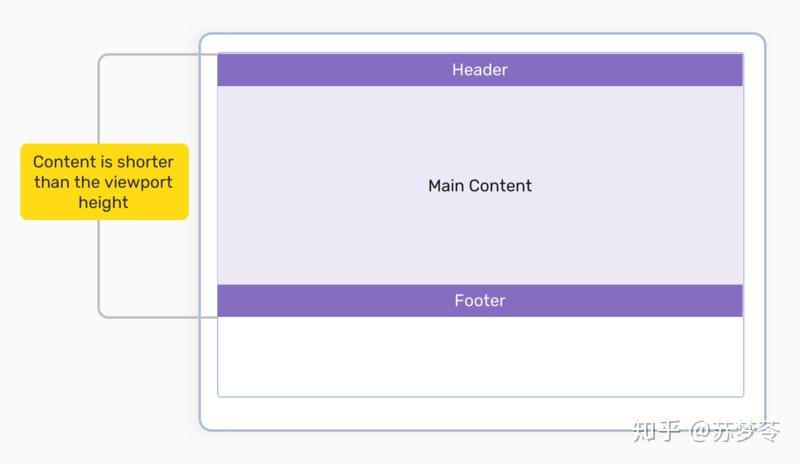
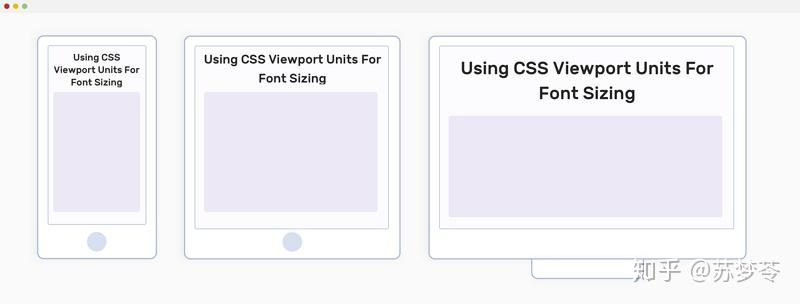
使用css viewport 快速布局 - 知乎
图片尺寸800x464
使用cssviewport快速布局
图片尺寸800x304
深入浅出viewport设计原理
图片尺寸998x426
skechers/斯凯奇男运动休闲鞋网布松糕厚底viewport正品895765
图片尺寸800x800
视口viewport相关概念二
图片尺寸415x605
配置viewport
图片尺寸605x427
equiv="x-ua-compatible" content="ie=edge"> meta name="viewport"
图片尺寸1790x902
视口viewport相关概念二
图片尺寸310x484
viewport深入理解
图片尺寸512x768
理解flexible.js所需的viewport知识
图片尺寸500x313
配置viewport
图片尺寸431x387
移动端布局之postcsspxtoviewport兼容vant
图片尺寸1948x568
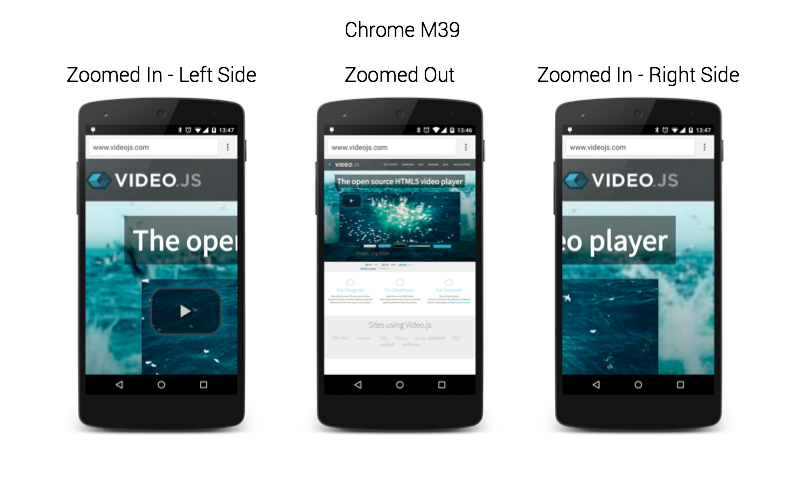
什么是viewport meta(width详解)及在手机上的应用
图片尺寸800x483
unity3d中的viewport
图片尺寸290x423
vue 项目引入vant,并使用 postcss-px-to-viewport 插件使浏览器/移动
图片尺寸657x275
viewport深入理解
图片尺寸497x378